
Material 에 대해 알아보도록 합시다.
Material
SwiftU iOS15 이상에서 사용 가능한 background 반투명 흐림 효과 속성이 있다.
바로 Material 타입 이다.
struct MaterialMaterial을 추가하여 background(_:ignoresSafeAreaEdges:) 수정자와 함께 사용 가능하다.
이 수정자는 어떠한 View 뒤에 나타나는 View에 반투명 흐림 효과를 적용할 수 있다.
참고로 SwiftUI에서 blur 라는 수정자가 있는데 이것은 잘못된 사용 방법이다.
import SwiftUI
struct ContentView: View {
var body: some View {
ZStack {
LinearGradient(
colors: [.red, .yellow],
startPoint: .top,
endPoint: .bottom
).ignoresSafeArea()
Text("Hello")
.padding()
.background {
Color.black
.blur(radius: 8, opaque: false)
}
}
}
}
사용 방법
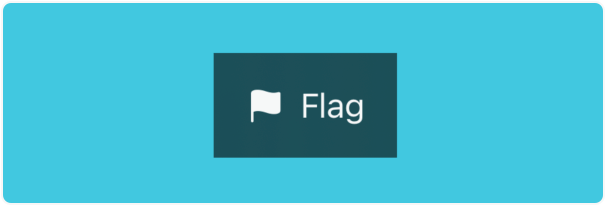
ZStack 레이블 안에 Color를 사용해서 배경색을 넣어준뒤 확인하는것이 간단하게 확인 가능하다.
ZStack {
Color.teal
Label("Flag", systemImage: "flag.fill")
.padding()
.background(.regularMaterial)
}
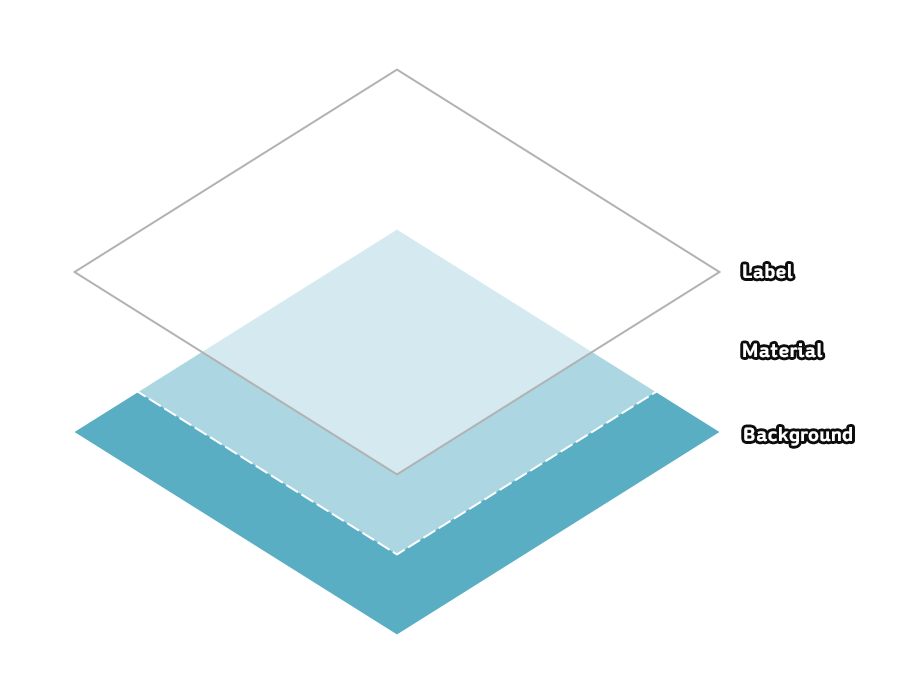
Material은 View가 아니지만, 이 Material은 View와 background 사이에 반투명 레이어를 삽입한다.

Material이 제공하는 블러 효과는 단순 불투명도 효과가 아니다. 반투명 유리와 유사한 효과를 생성하는 블렌딩을 사용한다.
이 효과를 다이나믹하게 확인하려면 Image를 배경으로 사용하는 것이다.
ZStack {
Image("chili_peppers")
.resizable()
.aspectRatio(contentMode: .fit)
Label("Flag", systemImage: "flag.fill")
.padding()
.background(.regularMaterial)
}위에서 사용한 수정자는 regularMaterial 인데, Material 종류는 아래와 같다.
Material 종류

.background(.ultraThinMaterial)
.background(.thinMaterial)
.background(.regularMaterial)
.background(.thickMaterial)
.background(.ultraThickMaterial)둥근 모서리 효과
만약 cornerRadius 를 사용하려면 두 가지 방법이 있다.
background(_:in:fillStyle:)
func background<S, T>(_ style: S, in shape: T, fillStyle: FillStyle =
FillStyle()) -> some View where S : ShapeStyle, T : InsettableShapeZStack {
Color.teal
Label("Flag", systemImage: "flag.fill")
.padding()
.background(.regularMaterial, in: RoundedRectangle(cornerRadius: 8))
}.cornerRadius(radius: CGFloat)
ZStack {
Color.teal
Label("Flag", systemImage: "flag.fill")
.padding()
.background(.regularMaterial)
.cornerRadius(10)
}
읽어주셔서 감사합니다🤟
'SWIFTUI > View layout' 카테고리의 다른 글
| SwiftUI : Picker / Picker Style / Section (0) | 2021.05.13 |
|---|---|
| SwiftUI : Sheet / FullScreenCover (@Environment / presentationMode) (0) | 2021.05.11 |
| SwiftUI : Lazy V(H)Grid (4) | 2021.05.08 |
| SwiftUI : ScrollView (1) | 2021.05.08 |
| SwiftUI : Form (Toggle / disabled / If ) (0) | 2021.03.19 |
















 한국어 (기본)
한국어 (기본)
 English
English
 Русский
Русский
 日本語
日本語
