
Form 에 대해 알아보도록 합시다.
Form (Toggle / Section)
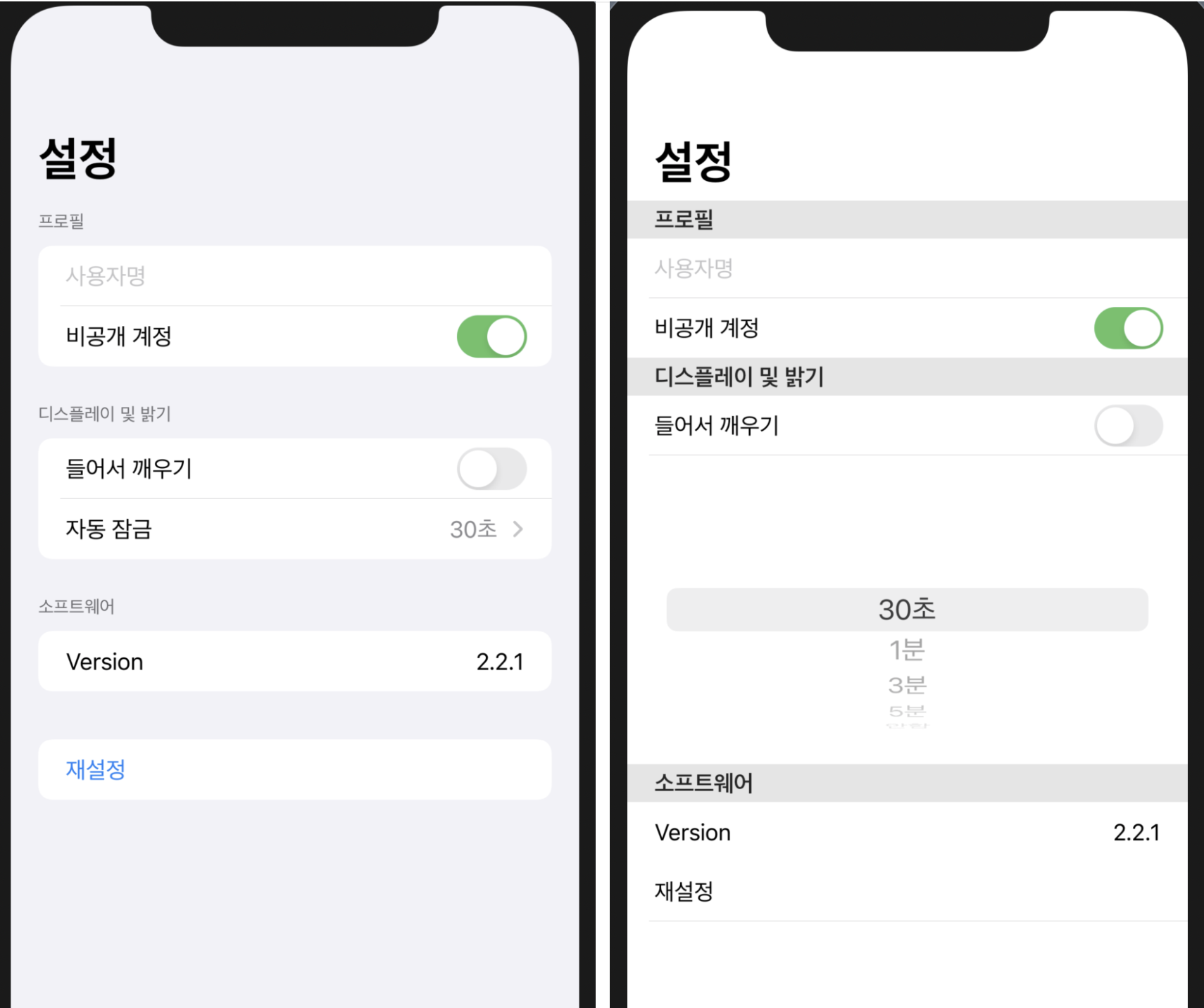
setting 또는 inspectors 같이 데이터 입력에 사용되는 컨트롤을 그룹화하기 위한 컨테이너 Form 뷰를 사용하면 Control들을 그룹화 하기 좋습니다.
아래 코드를 보시면 Form을 사용하여 컨트롤을 정리해 주어 화면을 한눈에 보기 좋게 만들어 줍니다. Toggle을 Bool 값으로 정의해주고 Section안에 넣어주면 버튼을 끄고 켤 수 있습니다.
struct ContentView: View {
@State var username: String = ""
@State var isPrivate: Bool = true
@State var notificationsEnabled: Bool = false
@State private var previewIndex = 0
var previewOptions = ["30초", "1분", "3분", "5분", "안함" ]
var body: some View {
NavigationView {
Form {
Section(header: Text("프로필")) {
TextField("사용자명", text: $username)
Toggle(isOn: $isPrivate) {
Text("비공개 계정")
}
}
Section(header: Text("디스플레이 및 밝기")) {
Toggle(isOn: $notificationsEnabled) {
Text("들어서 깨우기")
}
Picker(selection: $previewIndex, label: Text("자동 잠금")) {
ForEach(0 ..< previewOptions.count) {
Text(self.previewOptions[$0])
}
}
}
Section(header: Text("소프트웨어")) {
HStack {
Text("Version")
Spacer()
Text("2.2.1")
}
}
Section {
Button(action: {
print("Perform an action here...")
}) {
Text("재설정")
}
}
}
.navigationBarTitle("설정")
}
}
}
Toggle이 될때 버튼 활성화
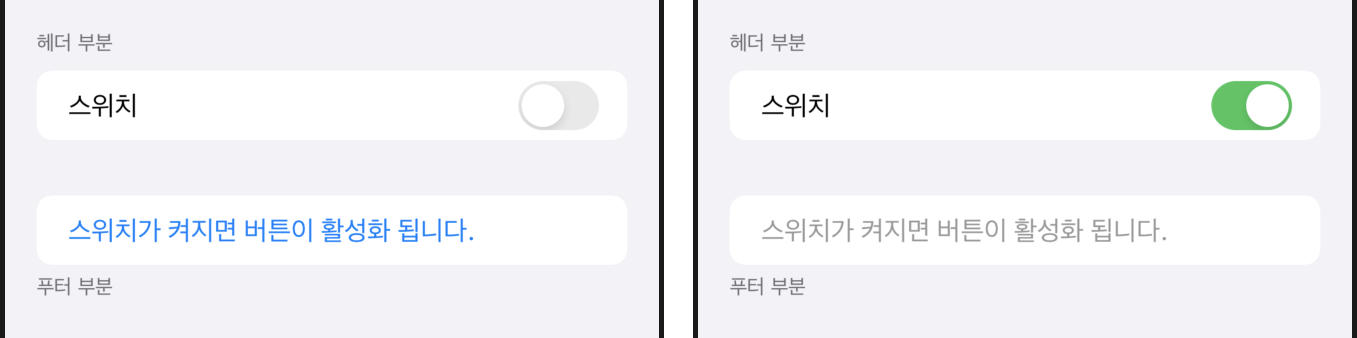
toggle()이 켜질 때 만 버튼이 활성화 되게 만들 수 도 있습니다.
struct ContentView: View {
@State private var toggling = false
var body: some View {
NavigationView {
Form {
Section(header: Text("헤더 부분")) {
Toggle(isOn: $toggling) {
Text("스위치")
}
}
Section(footer: Text("푸터 부분")) {
Button(action: {
//액션 구현부
}) {
Text("스위치가 켜지면 버튼이 활성화 됩니다.")
}
}
}
}
}
}

그런데 스위치를 아무리 껐다 켜도 버튼은 비활성화되지 않습니다. 이럴때는 .disabled() 를 추가해줘야 합니다.
Section(footer: Text("푸터 부분")) {
Button(action: {
//액션 구현부
}) {
Text("스위치가 켜지면 버튼이 활성화 됩니다.")
}.disabled(toggling)
}
하지만 이상하게도 스위치가 꺼져있는데 버튼이 활성화되어있죠? toggling 앞에 ! 를 추가해서 그 반대가 되도록 설정해주겠습니다.
Section(footer: Text("푸터 부분")) {
Button(action: {
//액션 구현부
}) {
Text("스위치가 켜지면 버튼이 활성화 됩니다.")
}.disabled(!toggling)
}
Toggle시 하위 Toggle 보여/숨겨 주기
toggle이 될때 하위에 있는 다른 toggle이나 Button을 숨기거나 보여줄 수 있습니다. toggle코드를 작성하고 하위에 두고 싶은 코드에 if문을 작성해주세요.
struct ContentView: View {
@State private var toggling = false
@State private var showingToggle = false
var body: some View {
NavigationView {
Form {
Section(header: Text("헤더 부분")) {
Toggle(isOn: $showingToggle) {
Text("스위치")
}
if showingToggle {
Button(action: {
//액션 구현부
}) {
Text("스위치가 켜지면 버튼이 나타납니다.")
}
Toggle(isOn: $toggling) {
Text("하위 스위치")
}
}
}
}
}
}
}
읽어주셔서 감사합니다🤟
'SWIFTUI > View layout' 카테고리의 다른 글
| SwiftUI : Lazy V(H)Grid (4) | 2021.05.08 |
|---|---|
| SwiftUI : ScrollView (1) | 2021.05.08 |
| SwiftUI : ZStack ( Spacer / offset / zIndex ) (0) | 2021.03.15 |
| SwiftUI : FixedSize - View의 크기를 동일한 너비/높이로 (1) | 2021.03.14 |
| SwiftUI : DisclosureGroup (Toggle / Slider) (0) | 2021.03.10 |
















 한국어 (기본)
한국어 (기본)
 English
English
 Русский
Русский
 日本語
日本語
