
그동안 블로그 꾸미기에 정신이 팔려
과도한 애니메이션(Keyframes)들과 스크립트를 적용하기에만 급급했었습니다.
하지만 어느 순간 맥북의 팬은 심하게 돌아가기 시작했고, 확인해보니 CPU의 점유율은 시간이 지날수록 100%에 가까워지기 시작한 것입니다.
사실 한 달 전부터 스크립트 어느 부분에 무한루프가 걸려서 그럴 것이라고 예상만 했지만, 쉽게 건들지 못하고 사실 귀찮기도 해서 방치했었습니다.
그렇게 몇몇 분이 제 블로그에 CPU가 과도하게 높다는 말씀을 해주셔서 오늘 하루 날 잡고 하나하나 스크립트와 CSS를 뜯어가 보기 시작했습니다.
막상 하나하나 제거하고 콘솔 로그를 확인해보니 스크립트에는 전혀 문제가 없던 것을 확인!
그렇다면 CSS인데.. 이게 CSS가 워낙 많다 보니 막막했었습니다. 그러다 문득 든 생각....!
무한루프? 이건 자바스크립트에만 있는 게 아니잖아?CSS에도keyframes애니메이션을infinite로 주면 이것도 무한루프 아닌가?
하는 생각이 스윽 지나가면서 재빠르게 구글링을 해봤습니다.
아니나 다를까, 과도한 keyframes은 CPU에 아주 치명적이라는 것을 알게 되고, 급하게 infinite 처리된 요소들을 최대 1분까지만 돌아가던지 필요하지 않다면 제거했습니다.
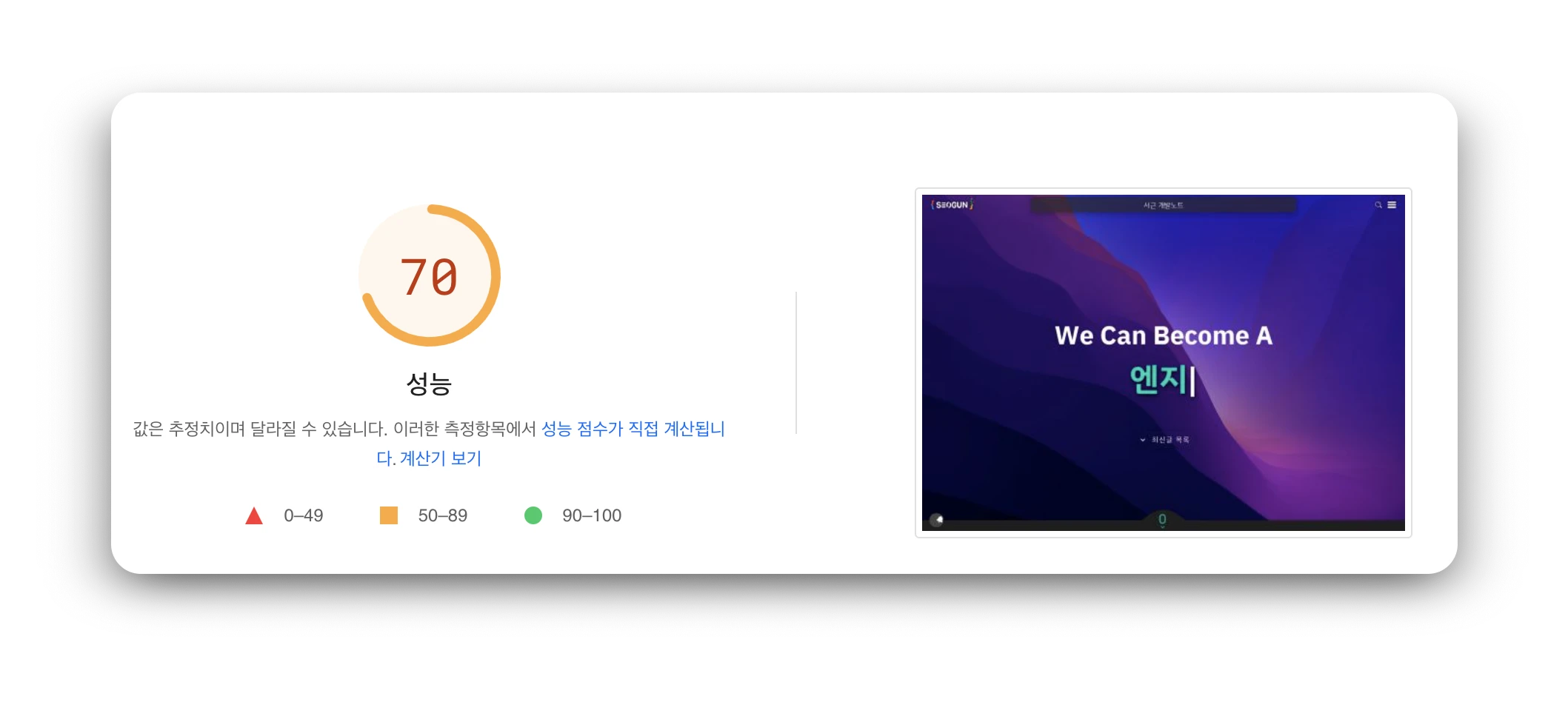
티스토리 웹 특성상 기본 CPU은 30% 이상인 것으로 보아 처음 로딩되고 애니메이션이 시작되면 CPU 부분이 조금 올라가지만 애니메이션 루프가 끝남에 동시에 CPU가 50% 이상 올라가지 않고 안정화되는 것을 확인했습니다.

이 전에는 블로그에 5분 이상 체류하면 80-100% 까지 올라갔었는데.. 진작 해결해볼걸 그랬습니다 ㅠㅠ
아무튼! 앞으로는 keyframes를 남용하면 안 된다는 교훈얻게 되었습니다 ㅋㅋ

관련해 조언해주셨던 분들, 그리고 이메일로 좋은 말씀 해주신 분들 너무 감사드립니다.

'PLAY > 잡담' 카테고리의 다른 글
| 본문 구독 & 좋아요 컨테이너 속 SVG 꾸미기 (16) | 2022.07.27 |
|---|---|
| 본문 명언 박스 및 블로그 카운팅 디자인 완료! (4) | 2022.07.27 |
| (티스토리) 사이드바 배경음악 컨트롤박스 꾸미기 완료 (0) | 2022.06.28 |
| (기록) 로딩화면을 위해 GIF 이미지를 처음으로 직접 만들어 보았다..! (29) | 2022.03.18 |
| (잡담) iOS 15.4 유니버설 업데이트 출격! (29) | 2022.03.15 |
















 한국어 (기본)
한국어 (기본)
 English
English
 Русский
Русский
 日本語
日本語
