
LazyStack 에 대해 알아보도록 합시다.
Lazy V(H)Stack
SwiftUI 에서 V(H)Stack 과 LazyV(H)Stack이 있습니다. 이 둘의 차이점은 아래 코드를 통해서 간단하게 알아보도록 하겠습니다.
V(H)Stack
import SwiftUI
struct ContentView: View {
var body: some View {
ScrollView {
VStack(alignment: .center) {
ForEach(1...100, id: \.self) {
Text("Row \($0)")
}
}
}
}
}LazyV(H)Stack
import SwiftUI
struct ContentView: View {
var body: some View {
ScrollView {
LazyVStack(alignment: .center) {
ForEach(1...100, id: \.self) {
Text("Row \($0)")
}
}
}
}
}
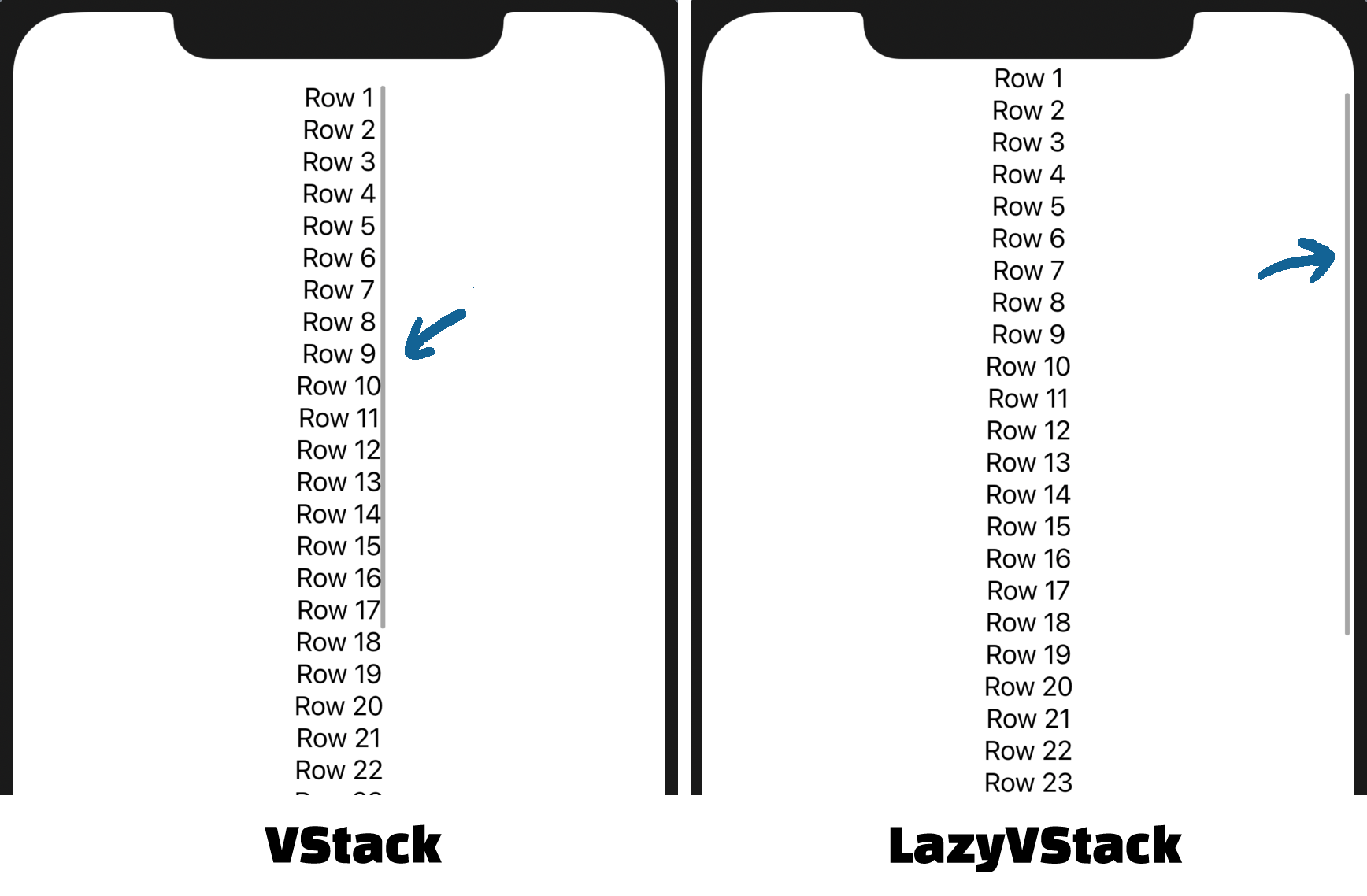
위 사진처럼 스크롤바의 범위가 차이가 납니다. VStack일때는 텍스트가 끝나는지 점에 스크롤바가 생성되는 반면, LazyVStack은 화면의 넓이에 맞게 스크롤바가 생성됩니다.
차이점
주요 차이점 중 하나는 V(H)Stack은 최적화가 없고, LazyV(H)Stack은 테이블 view와 마찬가지로 뷰를 recycling할 가능성이 높습니다.
기본적으로 SwiftUI의 VStack과 HStack의 내부에 ScrollView를 사용하는 경우 작성된 내용을 로드합니다
LazyStack콘텐츠가 뷰를 로드하지만, V(H)Stack은 그렇지 않고 스크롤을 하기 전부터 전부 로드해버립니다.
또 다른 차이점은 기본적으로 LazyStack의 너비가 유연하다는 것입니다. 즉, LazyStack은 자동으로 여유 공간을 차지하지만 일반 Stack에서는 수행하지 않습니다

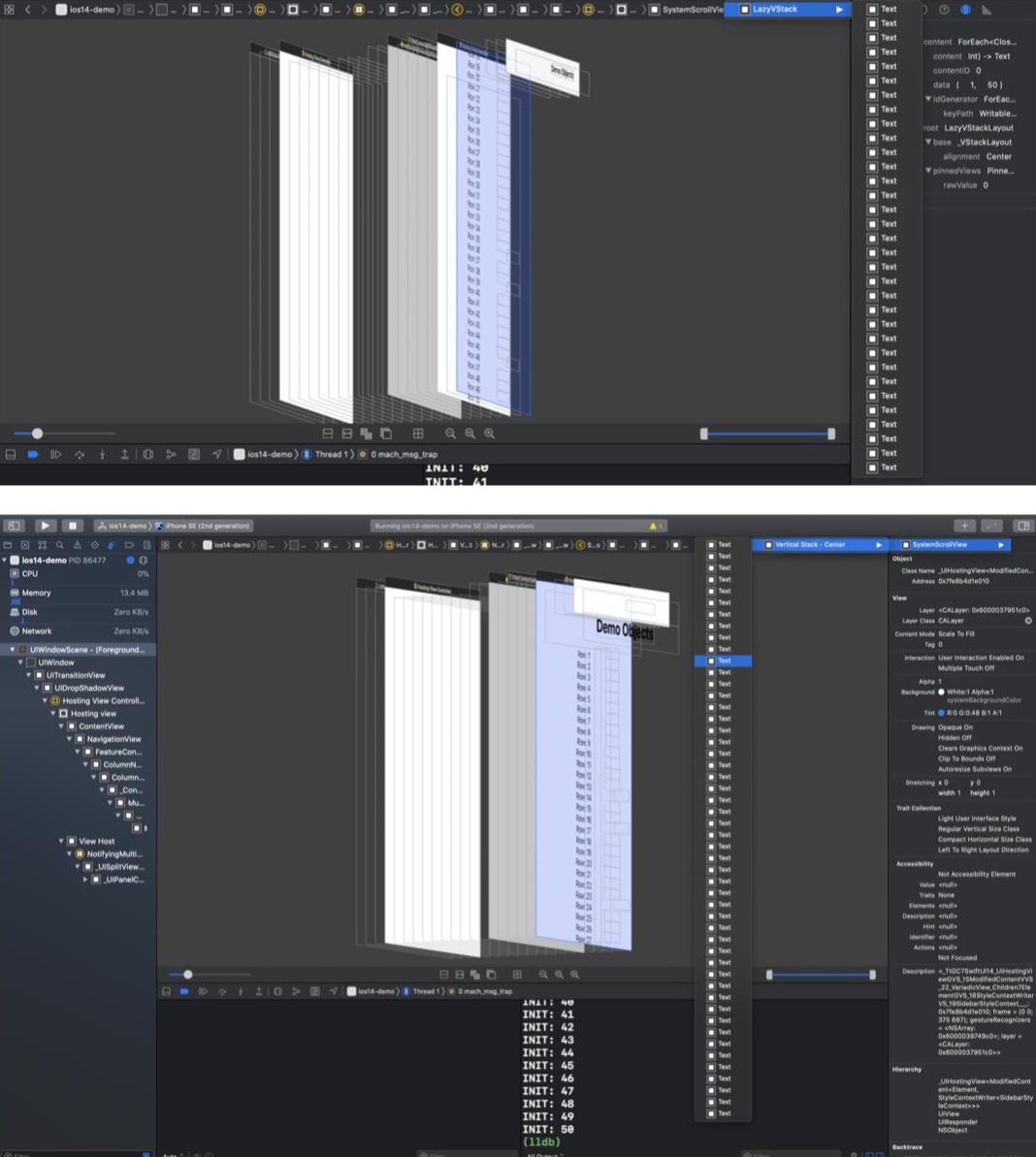
위 사진에서 LazyVStack은 텍스트를 31개 까지만 추가하고 스크롤할 때마다 로드해 주지만, VStack은 100개를 모두 다 추가합니다. 즉 최적화가 없다는 말이죠.
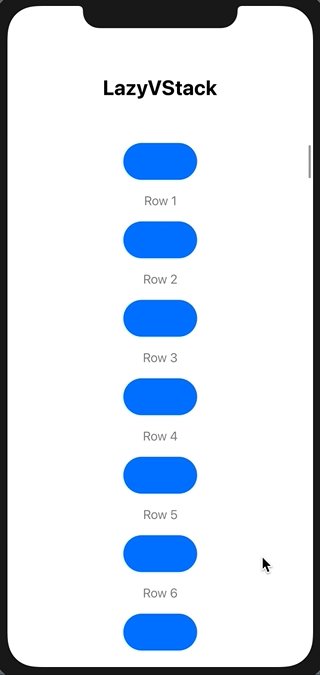
LazyVStack
struct ContentView: View {
var body: some View {
VStack {
Text("LazyVStack")
.font(.title)
.fontWeight(.bold)
.padding(.vertical, 50)
ScrollView {
LazyVStack(alignment: .center) {
ForEach(1...100, id: \.self) { i in
//VStack으로 도형 추가
VStack {
Capsule()
.fill(Color.blue)
.frame(width: 100, height: 50)
Text("Row \(i)")
.foregroundColor(.secondary)
.padding(.all, 10)
}
}
}
}
}
}
}

LazyHStack
struct ContentView: View {
var body: some View {
VStack {
Text("LazyVStack")
.font(.title)
.fontWeight(.bold)
.padding(.vertical, 50)
//.horizontal로 수정
ScrollView(.horizontal) {
LazyHStack {
ForEach(1...100, id: \.self) { i in
//VStack으로 도형 추가
VStack {
Capsule()
.fill(Color.blue)
.frame(width: 100, height: 50)
Text("Row \(i)")
.foregroundColor(.secondary)
.padding(.all, 10)
}
}
.padding(.all, 8)
}
//스크롤의 프레임 설정
} .frame(height: 100)
}
}
}
읽어주셔서 감사합니다🤟
본 게시글의 전체코드 GitHub 👇🏻
Seogun95/SwiftUI_LazyVStack_TUT
LzayV(H)Stack에 대해 알아봅시다. Contribute to Seogun95/SwiftUI_LazyVStack_TUT development by creating an account on GitHub.
github.com
'SWIFTUI > View layout' 카테고리의 다른 글
| SwiftUI : ProgressView (작업 진행률) 타이머 (0) | 2021.02.07 |
|---|---|
| SwiftUI : Label(사용자 라벨스타일 만들기) (0) | 2021.02.07 |
| SwiftUI : SearchView (0) | 2021.02.03 |
| SwiftUI : Slider (0) | 2021.02.01 |
| SwiftUI : Divider 구분선 (0) | 2021.01.31 |
















 한국어 (기본)
한국어 (기본)
 English
English
 Русский
Русский
 日本語
日本語
