
Slider에 대해 알아보도록 합시다.
Silder
SwiftUI에서 Slider는 UISlider와 비슷하게 작동하지만, 반듯이 값일 지정할 수 있도록 어딘가에 바인딩 해야합니다.
상성을 할때 제공할 수 있는 매개변수는 다양하지만, 가장 중요한 매개변수는 다음과 같습니다.
Value : What Double to bind it to
In : 슬라이더의 범위
Step : 슬라이더를 이동할 때 값을 변경하는정도
struct ContentView: View {
//sliderValue:Double 생략가능
@State private var sliderValue = 0.0
var body: some View {
VStack {
Slider(value: $sliderValue, in: -100...100, step: 1)
Text("\(sliderValue)")
}
}
}
struct ContentView: View {
//1.
@State private var sliderValue = 0.0
var minimumValue = 0.0
var maximumValue = 100.0
var body: some View {
VStack {
HStack {
//Int 값 안에 더블값
Text("\(Int(minimumValue))")
//2.
Slider(value: $sliderValue, in: minimumValue...maximumValue)
Text("\(Int(maximumValue))")
}
.padding()
//3.
Text("슬라이더 값은 '\(Int(sliderValue))' 입니다.")
}
}
}
struct ContentView: View {
@State private var sliderValue: Double = 25
var body: some View {
VStack {
HStack {
Text("0")
Slider(value: $sliderValue, in: 1...100)
Text("100")
//Text를 바인딩형태가 아닌 Int값을 줬기때문에 숫자가 오르지 않음
}
.padding(30)
Text("슬라이더 값은 '\(sliderValue)' 입니다.")
}
}
}위에 코드처럼 작성하면 아래와 같은 결과값을 보여주는데, Double값을 할당 해줬기 때문에 소수점이 보기싫게 나옵니다.

이럴때에는 아래와 같이 코드를 수정해줘야 합니다. specifier: "%.2f"를 추가해줍니다. Slider에 step을 넣어줘서 이동할때마다 0.5씩 늘어나도록 해줄께요.
struct ContentView: View {
@State private var sliderValue: Double = 25
var body: some View {
VStack {
HStack {
Text("0")
Slider(value: $sliderValue, in: 1...100, step: 0.5)
Text("100")
//Text를 바인딩형태가 아닌 Int값을 줬기때문에 숫자가 오르지 않음
}
.padding(30)
//소수점 2자리수 까지만 보여줌
Text("슬라이더 값은 '\(sliderValue, specifier: "%.2f")' 입니다.")
}
}
}

Slider에 Color를 추가해줄 수 도 있습니다.
Slider(value: $sliderValue, in: 1...100, step: 0.5)
.accentColor(.orange)
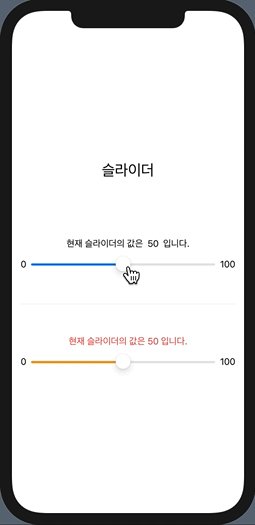
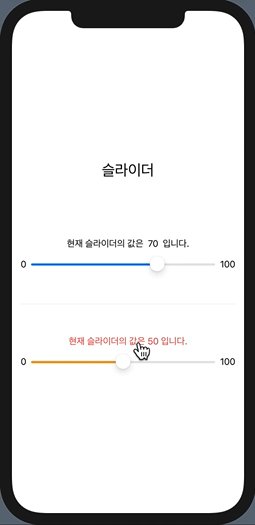
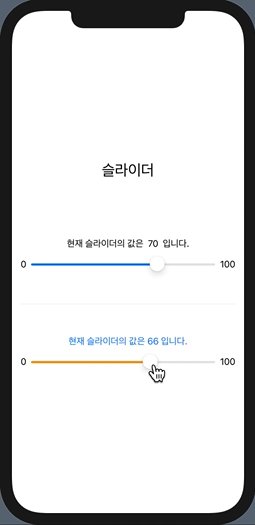
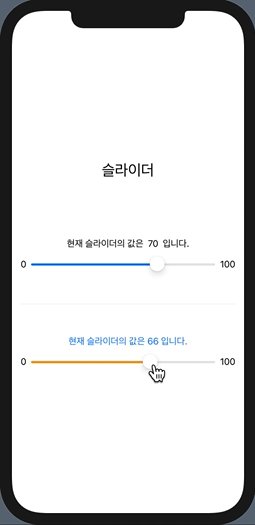
또한 아래 코드와 같이 다양한 방법으로 구현할 수 있습니다. 직접 코드를 확인해보면서 어떤식으로 하는것이 더 편한 방법인지 확인해보시는것을 추천드립니다. 😁
import SwiftUI
struct SliderView: View {
@State var sliderValue1: Double = 50
@State var sliderValue2: Double = 50
@State var color: Color = .red
var minimumValueLable: Double = 0.0
var maximumValueLable: Double = 100
var body: some View {
VStack {
Text("슬라이더")
.font(.title)
.padding(.bottom, 100)
HStack {
Text("현재 슬라이더의 값은")
Text(
(String(format: "%.0f", sliderValue1))
)
Text("입니다.")
}
HStack {
Text("\(Int(minimumValueLable))")
Slider(value: $sliderValue1, in: 0...100, step: 10.0)
Text("\(Int(maximumValueLable))")
}
Divider().padding(.vertical, 50)
/* */
Text("현재 슬라이더의 값은 \(sliderValue2, specifier: "%.0f") 입니다.")
.foregroundColor(color)
Slider(value: $sliderValue2,
in: 0...100, step: 1.0,
//실행이 되면 구현될 액션
onEditingChanged: { (_) in
color = .blue
},
minimumValueLabel: Text("0"),
maximumValueLabel: Text("100")) {
Text("some lable")
}
.accentColor(.orange)
}
.padding()
}
}

읽어주셔서 감사합니다🤟
본 게시글의 전체코드 GitHub 👇🏻
Seogun95/SwiftUI_Slider_TUT
Slider에 대해 알아봅시다. Contribute to Seogun95/SwiftUI_Slider_TUT development by creating an account on GitHub.
github.com
참고하면 좋은 게시글👇🏻
SwiftUI Project2 : Slider
#1 Slider를 사용하여 프로젝트를 만들어보겠습니다. 첫번째로, ContentView에 NavigationView 를 생성해서 NavigationBarTitle을 "국기" 로 정해주겠습니다, struct ContentView: View { let flag = ["🇰🇷", "🇺..
seons-dev.tistory.com
'SWIFTUI > View layout' 카테고리의 다른 글
| SwiftUI : Lazy V(H)Stack (0) | 2021.02.06 |
|---|---|
| SwiftUI : SearchView (0) | 2021.02.03 |
| SwiftUI : Divider 구분선 (0) | 2021.01.31 |
| SwiftUI : Group / GroupBox (0) | 2021.01.27 |
| SwiftUI : DatePicker / DateFormatter (0) | 2021.01.25 |
















 한국어 (기본)
한국어 (기본)
 English
English
 Русский
Русский
 日本語
日本語
