반응형

HTML link 속성을 통해 파비콘을 적용하는 방법에 대해 알아보겠습니다.
파비콘
파비콘이란 웹사이트 주소창의 조그마한 아이콘을 의미합니다. 이것이 바로 shortcut icon 입니다.

shortcut icon 사용 방법
shortcut icon을 사용하기 위해서는 link 태그를 사용해야 합니다.
<link rel="shortcut icon" href="파비콘 이미지 링크">이제 이 link 태그를 <head> 안쪽에 넣어주면 적용이 됩니다.
파비콘 만드는 방법
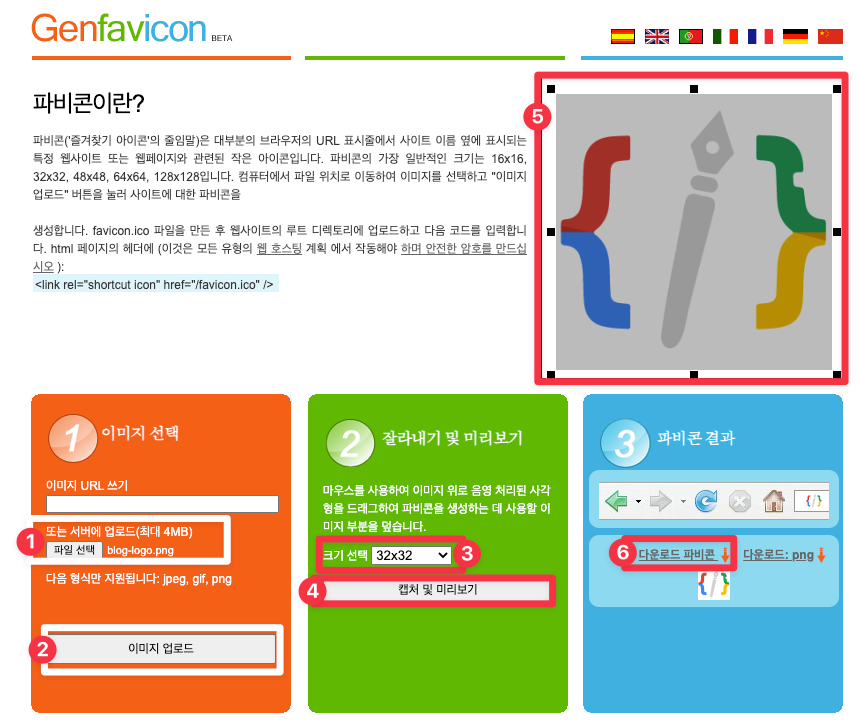
파비콘을 만들기 위해서는 이미지 파일을 ico 형태로 변경해줘야 합니다. 이것은 다양한 사이트에서 변환이 가능한데, 이 포스팅에서는 genfavicon을 활용하는 방법을 알려드리도록 하겠습니다.
- http://genfavicon.com/ 접속
- select your image 탭에서 파비콘으로 사용할 이미지 선택
- 사용할 부분 지정후 크롭
- 파비콘 다운로드

오늘은 이렇게 HTML link 속성을 통해 파비콘을 적용하는 방법에 대해 알아보았습니다.
읽어주셔서 감사합니다🤟
'FRONT-END > HTML' 카테고리의 다른 글
| [HTML] Meta 태그, OG(오픈그래프) 사용 방법 (3) | 2022.10.05 |
|---|---|
| [HTML] Meta 태그 (1) | 2022.10.04 |
| [HTML] textarea의 placeholder속성 줄 바꿈 처리 (2) | 2022.09.14 |
| [HTML] Input 내용 버튼 클릭 삭제 (3) | 2022.09.08 |
| [HTML] Block태그와 Inline 태그 종류와 차이점 (0) | 2022.09.05 |
















 한국어 (기본)
한국어 (기본)
 English
English
 Русский
Русский
 日本語
日本語
