
HTML 에서 Head 부분에 해당하는 meta og(오픈그래프)에 대해 알아보도록 하겠습니다.
오픈그래프는 어떤 HTML 문서의 메타정보를 쉽게 표시하기 위해서 메타정보에 해당하는 제목, 설명, 문서의 타입, 대표 URL 등 다양한 요소들에 대해서 사람들이 통일해서 쓸 수 있도록 정의해놓은 프로토콜이며 페이스북에 의하여 기존의 다양한 메타 데이터 표기 방법을 참조하여 만들어졌습니다.
OG (Open Graph)
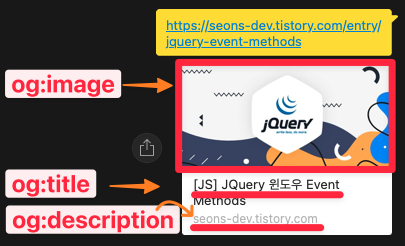
사용자가 클릭하기 전에 크롤러가 해당 웹사이트를 방문하여 HTML의 head의 메타데이터를 크롤링하여 미리 보기 화면을 생성해 줍니다.
대표적으로 카카오톡에서 공유한 링크 또는 티스토리에서 공유되는 링크 등이 있습니다.

OG Type 사용 방법
meta og 태그를 사용하기 위해서는 HTML의 <head> 안쪽에 다음과 같이 태그를 적용해줄 수 있습니다.
<html>
<head>
<meta property="og:" content="">
</head>
</html>이미지의 경우 최소 600 x 315 픽셀은 되어야 하며, 1200 x 630 픽셀 크기를 권장함
필수 og 태그
<!-- 필수는 og 태그 -->
<meta property="og:type" content="website">
<meta property="og:url" content="https://example.com/page.html">
<meta property="og:title" content="Content Title">
<meta property="og:image" content="https://example.com/image.jpg">
<meta property="og:description" content="Description Here">
<meta property="og:site_name" content="Site Name">
<meta property="og:locale" content="en_US">
<!-- 필수는 아니지만, 추천하는 og 태그 -->
<meta property="og:image:width" content="1200">
<meta property="og:image:height" content="630">Naver 블로그, 카카오톡 미리보기 설정
<meta property="og:title" content="콘텐츠 제목" />
<meta property="og:url" content="웹페이지 URL" />
<meta property="og:type" content="웹페이지 타입(blog, website 등)" />
<meta property="og:image" content="표시되는 이미지" />
<meta property="og:title" content="웹사이트 이름" />
<meta property="og:description" content="웹페이지 설명" />트위터 미리보기 설정
<meta name="twitter:card" content="트위터 카드 타입(요약정보, 사진, 비디오)" />
<meta name="twitter:title" content="콘텐츠 제목" />
<meta name="twitter:description" content="웹페이지 설명" />
<meta name="twitter:image" content="표시되는 이미지 " />모바일 앱 미리보기 설정
모바일 앱이 존재하는 경우 앱으로 연결 시 노출
<--iOS-->
<meta property="al:ios:url" content=" ios 앱 URL" />
<meta property="al:ios:app_store_id" content="ios 앱스토어 ID" />
<meta property="al:ios:app_name" content="ios 앱 이름" />
<--Android-->
<meta property="al:android:url" content="안드로이드 앱 URL" />
<meta property="al:android:app_name" content="안드로이드 앱 이름" />
<meta property="al:android:package" content="안드로이드 패키지 이름" />
<meta property="al:web:url" content="안드로이드 앱 URL" />오늘은 이렇게 HTML 에서 Head 부분에 해당하는 meta og(오픈그래프)에 대해 알아보았습니다.
읽어주셔서 감사합니다🤟
테크니컬SEO > 오픈그래프(Open Graph) meta og 태그(tag)와 트위터 카
SNS미리보기 화면은 평소에 친구나 지인에게 공유를 하면서 보셨으리라고 생각되는데요? 웹페이지의 공유 버튼 혹은 URL을 복사하여 SNS로 콘텐
www.next-t.co.kr
'FRONT-END > HTML' 카테고리의 다른 글
| [HTML] link 태그 shortcut icon으로 파비콘 적용 방법 (2) | 2022.10.04 |
|---|---|
| [HTML] Meta 태그 (1) | 2022.10.04 |
| [HTML] textarea의 placeholder속성 줄 바꿈 처리 (2) | 2022.09.14 |
| [HTML] Input 내용 버튼 클릭 삭제 (3) | 2022.09.08 |
| [HTML] Block태그와 Inline 태그 종류와 차이점 (0) | 2022.09.05 |
















 한국어 (기본)
한국어 (기본)
 English
English
 Русский
Русский
 日本語
日本語
