
Input 태그 안에 textfield 의 내용을
버튼 클릭 한번으로 삭제하는 방법에 대해 알아보겠습니다.
Input type="reset"
<input> 태그는 <form>의 모든 입력을 초기값으로 재설정하는 reset 이라는 기본 이벤트 핸들러를 가지고 있습니다.
그래서 아래와 같이 간단하게 버튼을 만들어 placeholder에 있는 value를 지워줄 수 있습니다.
사용할 때는 부모 태그를 <form>으로 덥어줘야 합니다.
See the Pen Untitled by 서근 (@seogun95) on CodePen.
위와 같이 button 태그를 사용하여 type을 reset으로 넣어줘도 되고, input 태그를 사용해도 결과는 같습니다.
Value
<input type="reset" value="reset"> 속성에 value는 생략 가능합니다.
만약 value를 넣어주면 다음과 같습니다.
See the Pen <input type="reset"> by 서근 (@seogun95) on CodePen.
이처럼 value 부분에 값을 넣으면 문자열이 출력됩니다.
input Accesskey
input 태그 안에 단축키를 설정해줄 수 있습니다. 사용하는 방법은 accesskey="key" 처럼 넣어주면 됩니다.
테스트 해보려면 단축키 + h 를 눌러 확인할 수 있습니다.
See the Pen input accesskey by 서근 (@seogun95) on CodePen.
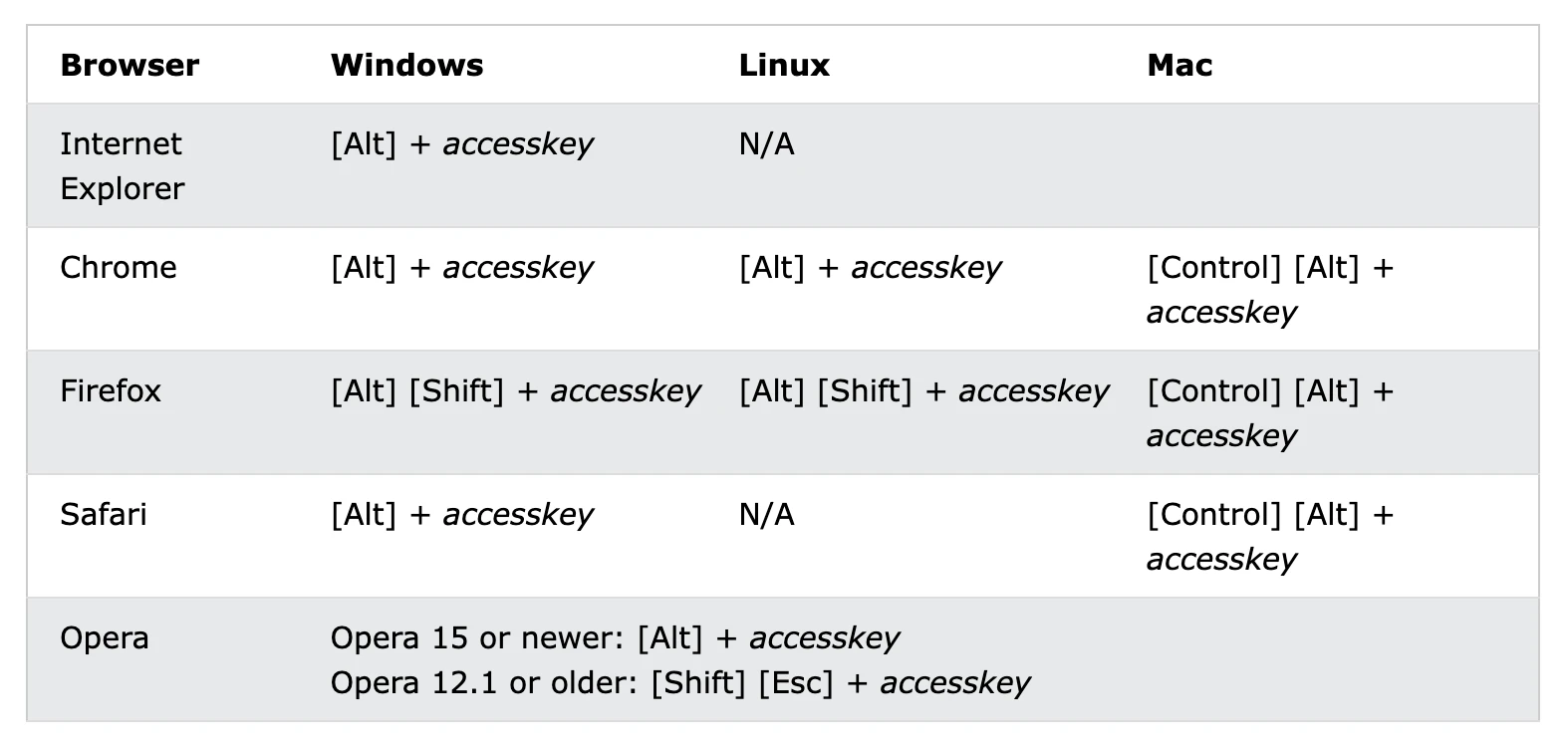
맥북 및 윈도우 단축키

여러 단축키 사용
만약, 한개의 input에 여러개의 단축키를 사용하기 위해서는 자바스크립트를 사용하거나, 아래와 같이 동일한 id의 input을 만들어 주고 한 개를 제외한 나머지를 display: none;으로 숨겨줘야 합니다.
<a href="#" accesskey="a">A link</a>
<a href="#" accesskey="b" style="display:none"></a>오늘은 이렇게 Input 태그 안에 textfield 의 내용을 버튼 클릭 한번으로 삭제하는 방법에 대해 알아보았습니다.
읽어주셔서 감사합니다🤟
'FRONT-END > HTML' 카테고리의 다른 글
| [HTML] Meta 태그 (1) | 2022.10.04 |
|---|---|
| [HTML] textarea의 placeholder속성 줄 바꿈 처리 (2) | 2022.09.14 |
| [HTML] Block태그와 Inline 태그 종류와 차이점 (0) | 2022.09.05 |
| [HTML] 폰트 미리 로드하여 레이아웃 개선하기 (1) | 2022.08.24 |
| [HTML #8] 표 table, tbody, tr, td, thead, caption (2) | 2022.07.24 |
















 한국어 (기본)
한국어 (기본)
 English
English
 Русский
Русский
 日本語
日本語
