
TabView 에 대해 알아보도록 합시다.
TabView
SwiftUI는 UIKit의 UITabBarController와 동등한 기능을 가진 TabView를 제공합니다. 사용자가 화면 하단의 막대를 사용하여 여러 View를 전환할 수 있습니다.
기본 형식으로 각 항목에 이미지와 제목을 제공해야 하며, 프로그래밍 방식으로 활성화되는 탭을 제어하려는 경우 선택적으로 태그를 추가해야 합니다. 간단하게 예제를 들어보도록 하겠습니다.
탭 표시 줄 인터페이스 만들기
첫번째
우선 GreenTabView, RedTabView, BlueTabView 라는 새로운 SwiftUI 파일을 만들어주고 각 이름에 맞는 색으로 아래와 같이 코드를 작성합니다.
struct GreenTabView: View {
var body: some View {
ZStack {
Circle()
.frame(width: 300, height: 300)
.foregroundColor(.green)
Text("\(3)")
.font(.system(size: 70))
.foregroundColor(.white)
.fontWeight(.bold)
}
}
}
두 번째
ContentView에 TabView{...} 를 사용하여 위에 만들어준 ColorTabView를 호출해주겠습니다.
TabView {
GreenTabView()
RedTabView()
BlueTabView()
}
하단에 바 하나가 생성되었고 바를 터치해보면 각 뷰로 전환되는 것을 확인할 수 있습니다. 하지만 아무런 아이콘이 없기 때문에 어느 위치에 어느 뷰 가 있는지 확인할 수 없습니다. SF Symbols를 사용하여 탭 안에 아이콘을 넣어주겠습니다.
세 번째
TabItem{...} 을 사용하여 TabView에 아이콘 추가
struct ContentView: View {
var body: some View {
TabView {
GreenTabView()
.tabItem {
Image(systemName: "house")
Text("홈으로")
}
redTabView()
.tabItem {
Image(systemName: "person")
Text("사용자")
}
blueTabView()
.tabItem {
Image(systemName: "bag")
Text("장바구니")
}
}
}
}.tabItem에 각각 Image 와 Text 로 추가할 수 있지만 Label을 이용하면 더 편합니다.
redTabView()
.tabItem {
Label("사용자", systemImage: "person")
}
탭 표시 줄 색상 사용자 지정
기본적으로 탭 표시 줄 항목의 색상은 파란색으로 설정됩니다. 다음과 같이 .accentColor수정자를 사용하여하여 TabView의 아이콘 및 텍스트 색상을 변경할 수 있습니다.
struct ContentView: View {
var body: some View {
TabView {...}
.accentColor(.red)
}
}
그러나 SwiftUI 프레임 워크에는 탭 바의 색상을 변경하기 위한 기본 제공 수정자가 없습니다.
이를 변경하려면 아래와 같이 UIKit 의 appearance API를 사용할 수 있습니다.
struct ContentView: View {
var body: some View {
TabView {...}
.onAppear() {
UITabBar.appearance().barTintColor = .white
}
.accentColor(.red)
}
}
프로그래밍 방식으로 탭 간 전환
보통 탭 바를 터치하여 탭 간 전환을 하게 됩니다. 하지만 프로그래밍 방식으로 버튼을 생성해 특정 탭으로 전환할 수 있습니다.
ContentView에 @State변수를 다음과 같이 선언해 줍니다.
@State private var selection = 0그리고 TabView에 selection 값으로 변수를 초기화해주겠습니다.
struct ContentView: View {
@State private var selection = 0
var body: some View {
TabView(selection: $selection) {
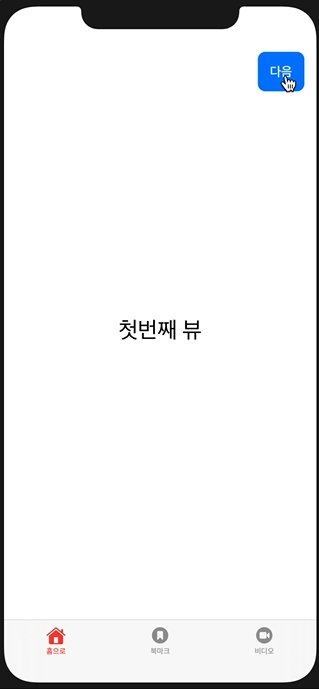
Text("첫번째 뷰")
.font(.system(size: 30))
.tabItem {
Image(systemName: "house.fill")
Text("홈으로")
}
.tag(0)
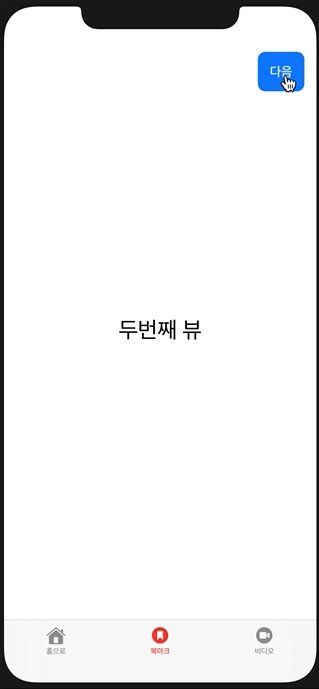
Text("두번째 뷰")
.font(.system(size: 30))
.tabItem {
Image(systemName: "bookmark.circle.fill")
Text("북마크")
}
.tag(1)
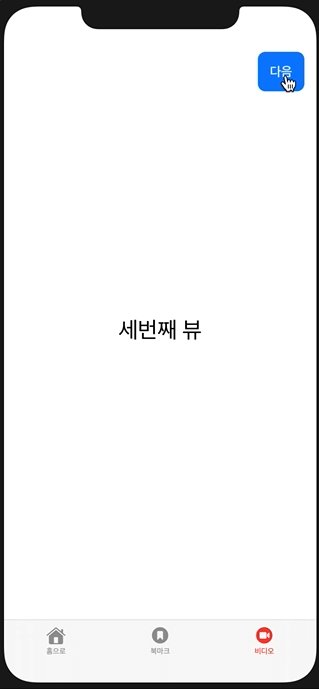
Text("세번째 뷰")
.font(.system(size: 30))
.tabItem {
Image(systemName: "video.circle.fill")
Text("비디오")
}
.tag(2)
}
}
}tag 수정자를 추가하여 각 탭 항목에 고유 색인을 부여합니다. 프로그래밍 방식으로 탭을 전환하려면 selection 변수 값을 업데이트하기 만하면 됩니다.
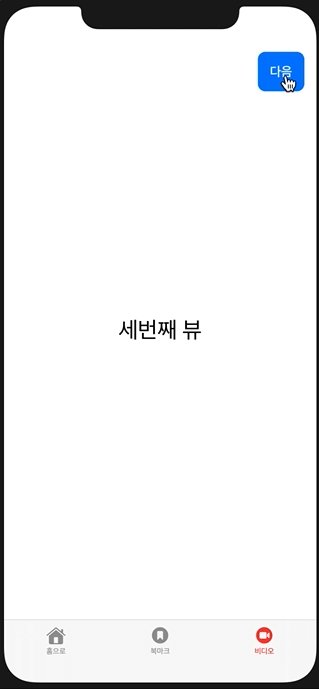
이제 다음 탭으로 전환되는 버튼을 하나 만들어 주겠습니다.
ZStack(alignment: .topTrailing) {
TabView(selection: $selection) {
...
}
.accentColor(.red)
.onAppear() {
UITabBar.appearance().barTintColor = .white
}
Button(action : {
selection = (selection + 1) % 3
}) {
Text("다음")
.font(.system(.headline))
.padding()
.foregroundColor(.white)
.background(Color.blue)
.cornerRadius(10)
.padding()
}
}
}
}
TabView에서 탭 표시 줄 숨기기
다음 TabView와 NavigationView 구성 요소를 래핑 하여 NavigationView에 TabView를 포함할 수 있습니다.
struct ContentView: View {
@State private var selection = 0
var body: some View {
NavigationView {
TabView(selection: $selection) {
...
}
.accentColor(.red)
.onAppear() {
UITabBar.appearance().barTintColor = .white
}
.navigationTitle("TabView")이제 NavigationView 의 TabView에 List를 사용하여 아이템을 추가해주도록 하겠습니다.
TabView(selection: $selection) {
List(1...10, id: \.self) { index in
NavigationLink(
destination: Text("아이템 \(index) 번 의 세부사항"),
label: {
Text("아이템 \(index)")
})
}탭 바의 첫 번째 부분이 비어있죠? 이곳에도 tag 와 아이콘을 추가합니다.
.tabItem {
Image(systemName: "house.fill")
Text("홈으로")
}
.tag(0)
전체 코드
<hide/>
struct ContentView: View {
@State private var selection = 0
var body: some View {
NavigationView {
TabView(selection: $selection) {
List(1...10, id: \.self) { index in
NavigationLink(
destination: Text("아이템 \(index) 번 의 세부사항"),
label: {
Text("아이템 \(index)")
})
}
.tabItem {
Image(systemName: "house.fill")
Text("홈으로")
}
.tag(0)
Text("첫번째 뷰")
.font(.system(size: 30))
.tabItem {
Image(systemName: "person.fill")
Text("사용자")
}
.tag(1)
Text("두번째 뷰")
.font(.system(size: 30))
.tabItem {
Image(systemName: "bookmark.circle.fill")
Text("북마크")
}
.tag(2)
Text("세번째 뷰")
.font(.system(size: 30))
.tabItem {
Image(systemName: "video.circle.fill")
Text("비디오")
}
.tag(2)
}
.accentColor(.red)
.onAppear() {
UITabBar.appearance().barTintColor = .white
}
.navigationTitle("TabView")
}
}
}TabViewStyle
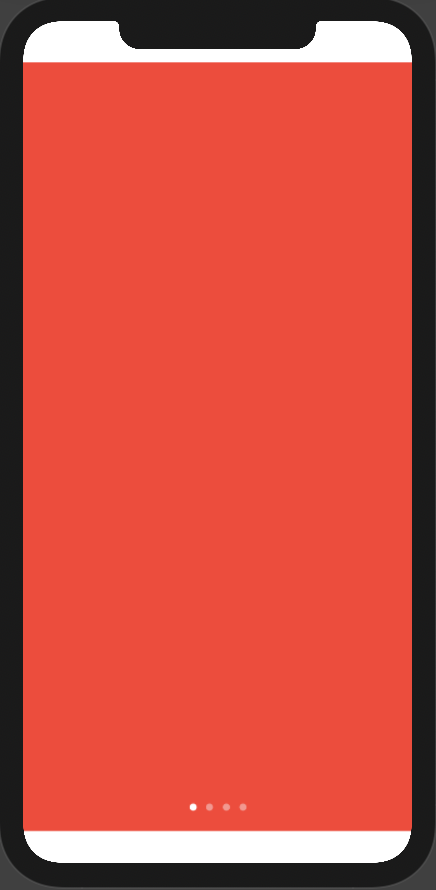
SwiftUI의 TabView는 UIPageViewController와 동일하게 여러 콘텐츠 화면을 스와이프 하고 하단에 paging dots을 사용하여 사용자에게 현재 위치를 표시할 수 있습니다.
tabViewStyle을 활성화하기 위해서는 .tabViewStyle()수정자를 TabView에 연결하고 PageTabViewStyle()을 전달해야 합니다.
// tabViewStyle.swift
import SwiftUI
struct tabViewStyle: View {
var body: some View {
TabView{
Color.red
Color.blue
Color.green
Color.yellow
}
.tabViewStyle(PageTabViewStyle())
}
}
경고
paging dots는 흰색과 반투명이므로 배경이 흰색이면 표시되지 않습니다.
이 문제를 해결하기 위해 배경을 추가할 수 있습니다.
만약 PageTabViewStyle에 배경을 추가 하고 싶으면 아래와 같이 코드를 작성할 수 있습니다.
// tabViewStyle.swift
import SwiftUI
struct tabViewStyle: View {
var body: some View {
TabView{
Color.red
Color.blue
Color.green
Color.yellow
}
.tabViewStyle(PageTabViewStyle())
// .never 로 하면 배경 안보이고 .always 로 하면 인디케이터 배경 보입니다.
.indexViewStyle(PageIndexViewStyle(backgroundDisplayMode: .always))
}
}

읽어주셔서 감사합니다🤟
본 게시글의 전체 코드 GitHub 👇🏻
Seogun95/SwiftUI_TabView_TUT
SwiftUI TabView에 대해 알아봅시다. Contribute to Seogun95/SwiftUI_TabView_TUT development by creating an account on GitHub.
github.com
'SWIFTUI > View layout' 카테고리의 다른 글
| SwiftUI : DisclosureGroup (Toggle / Slider) (0) | 2021.03.10 |
|---|---|
| SwiftUI : List (ListStyle / onDelete / onMove) (3) | 2021.03.09 |
| SwiftUI : Lottie Animation(애니메이션) (1) | 2021.02.10 |
| SwiftUI : List를 이용해서 Grid형식 만들기 (0) | 2021.02.09 |
| SwiftUI : 반복되는 뷰 Struct (0) | 2021.02.08 |
















 한국어 (기본)
한국어 (기본)
 English
English
 Русский
Русский
 日本語
日本語
