
DisclosureGroup 에 대해 알아보도록 합시다.
DisclosureGroup
DisclosureGroup("SomeText", isExpanded: $SomeBinding) {
} DisclosureGroup(isExpanded: $SomeBinding, content: {
//someAction
},
label: {
V(H)Stack {
//Code here
}
})
SwiftUI에는 DisclosureGroup(공개 표시기)를 제공하고 내부에 콘텐츠를 포함 하는 전용 View가 있습니다. 이것은 콘텐츠가 현재 표시되는지 여부를 결정하는 일종의 Bool 속성에 바인딩 될 수 있지만 펼칠 때 표시 할 많은 뷰를 내부에 배치 할 수 있습니다.
다시말해, DisclosureGroup View는 콘텐츠를 식별하는 레이블과 콘텐츠를 표시하고 숨기는 컨트롤로 구성됩니다. 내용을 표시하면 DisclosureGroup이 "확장(expanded)" 상태가 되고, 이를 숨기면 DisclosureGroup이 "축소(collapsed)" 상태가 됩니다.
예를 들어, DisclosureGroup 내부에 많은 텍스트를 생성하고, 기본적으로 텍스트는 숨겨집니다. 그리고 사용자는 DisclosureGroup를 열어야합니다.
struct ContentView: View {
@State private var Details = false
var body: some View {
VStack{
DisclosureGroup("embedded 란?", isExpanded: $Details) {
Text("embedded 는 영어로는 간직하다 , 끼워넣다 이런 뜻입니다. 프로그램 시스템의 일종으로 전자제품이나 전자 기기에 들어 가는 소규모의 마이크로 프로세서 시스템 이라고 보면 됩니다. 마이크로 프로세서는 운영 체제를 담는 그릇이라고 하면 , 그런 운영 체제를 담고 있고,그에 따른 지배를 받는 마이크로 프로세서 시스템을 임베디드 시스템 이라고 합니다. 임베디드의 뜻은 embedded 라는 말에서도 알수 있듯이 내부에 무엇인가 포함하고 있는 상태를 말한다.")
}
.padding()
Spacer().background(Color.blue)
}
}
}
DisclouserGroup 하위에 컨트롤 추가
1. Toggle 추가
struct ContentView: View {
//1.
@State private var settingsIsExpanded = false
@State private var batteryIsExpanded = false
@State private var soundIsExpanded = false
@State private var isLowPowerMode = false
@State private var volume: Double = 0
var body: some View {
VStack{
//2.
DisclosureGroup("설정", isExpanded: $settingsIsExpanded) {
//3.
DisclosureGroup("배터리", isExpanded: $batteryIsExpanded) {
Toggle("저전력 모드 전환", isOn: $isLowPowerMode).padding()
}
//설정 과 배터리 사이의 간격 추가
.padding([.top, .leading, .trailing], 20)
}
.padding()
Spacer()
}
}
}
2. Label / accentColor / Slider
DisclosureGroup(isExpanded: $soundIsExpanded, content: {
Slider(value: $volume, in: 0...100)
},
label: {
HStack {
Image(systemName: "speaker.wave.3.fill")
Text("소리")
}
})
.accentColor(.red)
.padding()
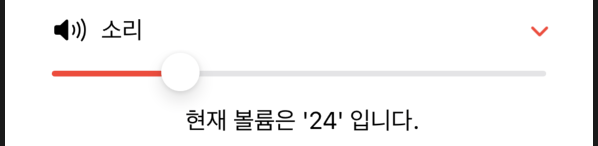
볼륨을 조절 할 때마다 현재 볼륨 크기 와 불륨이 1씩 올라가는 코드를 추가해주겠습니다.
Slider(value: $volume, in: 0...100, step: 1)
Text(" 현재 볼륨은 '\(volume, specifier: "%.0f")' 입니다.")
전체 코드
struct ContentView: View {
//1.
@State private var settingsIsExpanded = false
@State private var batteryIsExpanded = false
@State private var soundIsExpanded = false
@State private var isLowPowerMode = false
@State private var volume: Double = 0
var body: some View {
VStack{
//2.
DisclosureGroup("설정", isExpanded: $settingsIsExpanded) {
//3.
DisclosureGroup("배터리", isExpanded: $batteryIsExpanded) {
Toggle("저전력 모드 전환", isOn: $isLowPowerMode).padding()
}
//설정 과 배터리 사이의 간격 추가
.padding([.top, .leading, .trailing], 20)
//4.
DisclosureGroup(isExpanded: $soundIsExpanded, content: {
Slider(value: $volume, in: 0...100, step: 1)
Text(" 현재 볼륨은 '\(volume, specifier: "%.0f")' 입니다.")
},
label: {
HStack {
Image(systemName: "speaker.wave.3.fill")
Text("소리")
}
})
.accentColor(.red)
.padding()
}
.padding()
Spacer()
}
}
}
읽어주셔서 감사합니다🤟
본 게시글의 전체코드 GitHub 👇🏻
Seogun95/SwiftUI_DisclousureGroup_TUT
SwiftUI DisclousureGroup에 대하 알아봅시다. Contribute to Seogun95/SwiftUI_DisclousureGroup_TUT development by creating an account on GitHub.
github.com
참고하면 좋은 게시글👇🏻
SwiftUI : Slider
Slider에 대해 알아보도록 합시다. Overview (개요) SwiftUI에서 Slider 는 UISlider 와 비슷하게 작동하지만, 반듯이 값일 지정할 수 있도록 어딘가에 바인딩 해야합니다. 상성을 할때 제공할 수 있는 매
seons-dev.tistory.com
SwiftUI : Label(사용자 라벨스타일 만들기)
본 게시물은 애플공식문서를 참고하여 작성되었습니다. Developer Apple Apple Developer Documentation developer.apple.com Label 에 대해 알아보도록 합시다. Declaration (선언) struct Label where Title :..
seons-dev.tistory.com
'SWIFTUI > View layout' 카테고리의 다른 글
| SwiftUI : ZStack ( Spacer / offset / zIndex ) (0) | 2021.03.15 |
|---|---|
| SwiftUI : FixedSize - View의 크기를 동일한 너비/높이로 (1) | 2021.03.14 |
| SwiftUI : List (ListStyle / onDelete / onMove) (3) | 2021.03.09 |
| SwiftUI : TabView / TabViewStyle (0) | 2021.03.07 |
| SwiftUI : Lottie Animation(애니메이션) (1) | 2021.02.10 |
















 한국어 (기본)
한국어 (기본)
 English
English
 Русский
Русский
 日本語
日本語
