
Lottie Animation
SwiftUI에서 Lottie Animaiton을 사용하는 방법에 대해 알아보도록 하겠습니다.
우선, 로티애니메이션을 사용하려면 cocoapods등을 통하여 Xcode 프로젝트에 추가해줘야합니다.
설치방법
1. airbnb - lottie-ios의 code 주소를 복사합니다.
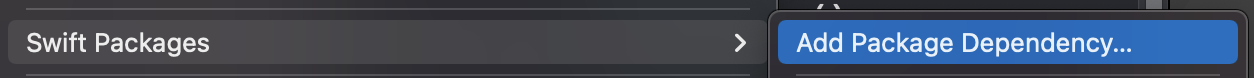
https://github.com/airbnb/lottie-ios.git2. 프로젝트를 열고 File 👉🏻 Swift Packages 👉🏻 Add Package Dependency를 누른다.

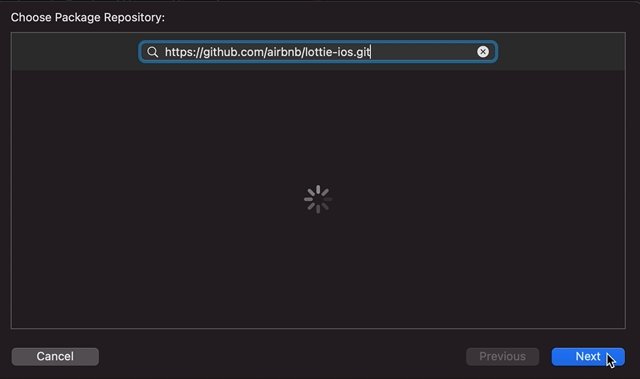
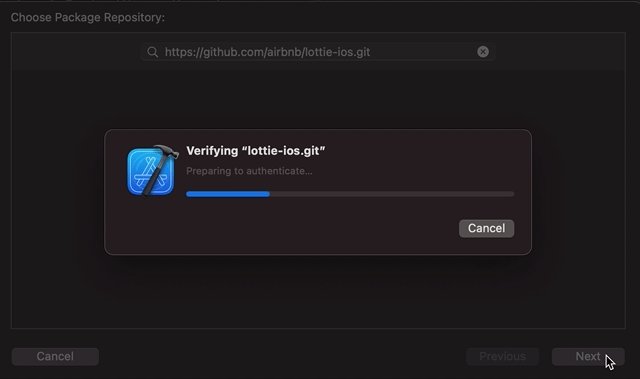
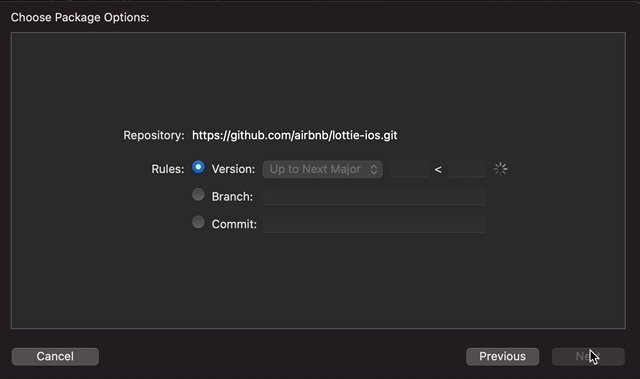
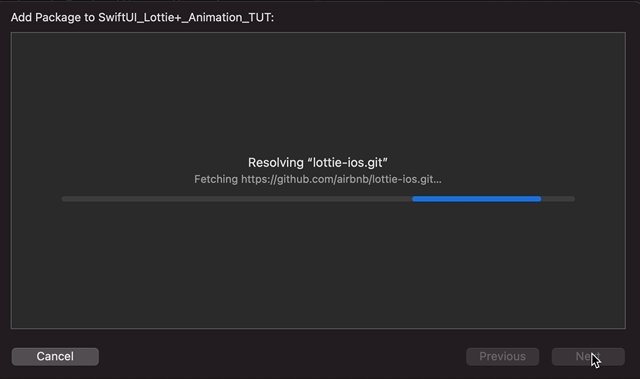
3. 위 코드 주소를 넣고 설치를 진행합니다. (첫 설치시, 사용자의 컴퓨터 성능에 따라 시간이 소요 될 수 있습니다.)


4. Lottie가 설치 되었다면, 새로운 Swift File을 만들어 이름은 'LottieView.swift' 라고 정해주겠습니다.
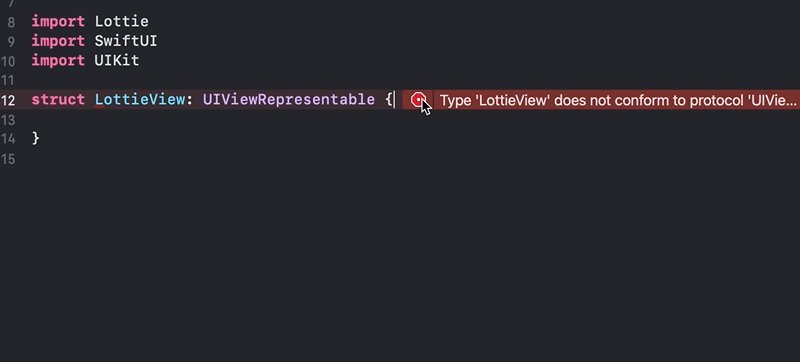
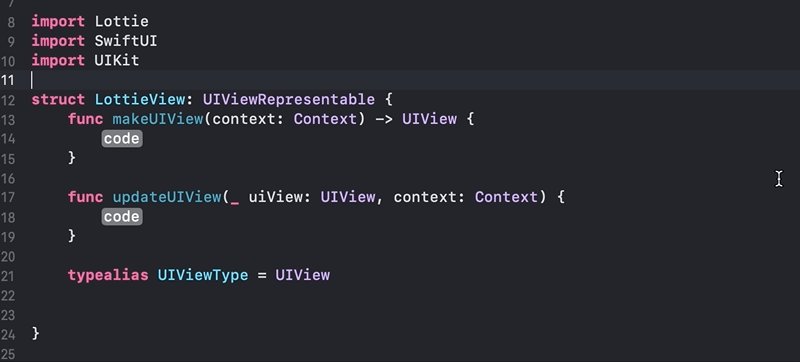
5. 다음과 같이 라이브러리를 import 해줍니다.
import Lottie
import SwiftUI
import UIKit
struct LottieView : UIViewRepresentalbe {
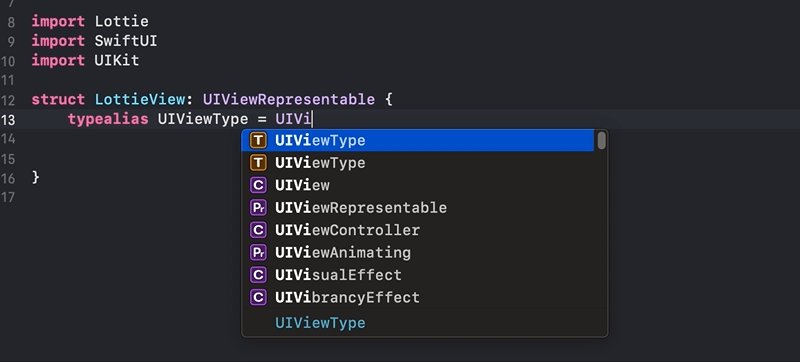
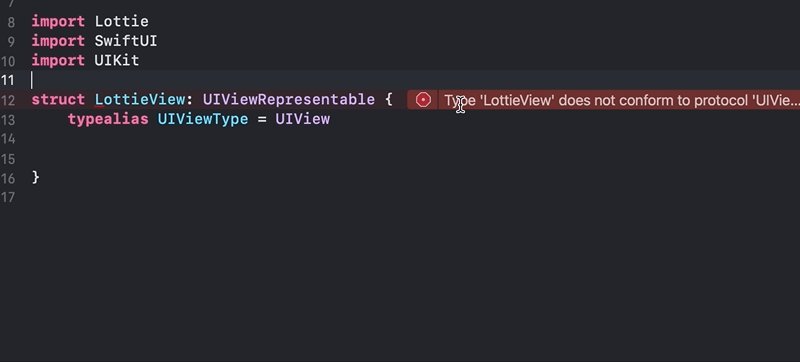
//2. fix된 아래 func들을 typealias UIViewType = UIView 아래로 옮김
func makeUIView(context: Context) -> UIView {
<#code#>
}
func updateUIView(_ uiView: UIView, context: Context) {
<#code#>
}
//1. 오류 메세지 클릭 후 'Fix'
typealias UIViewType = UIView
}
struct LottieView: UIViewRepresentable {
typealias UIViewType = UIView
//1. Context -> UIViewRepresentableContext<LottieView>로 수정
func makeUIView(context: UIViewRepresentableContext<LottieView>) -> UIView {
}
//2. Context -> UIViewRepresentableContext<LottieView>로 수정
func updateUIView(_ uiView: UIView, context: UIViewRepresentableContext<LottieView>) {
// do nothing
}
}func를 보면 'makeUIView'는 말 그대로 뷰를 만드는 것이고, 다른 하나는 뷰를 업데이트 하는것입니다.
'updateUIView' 에는 아무것도 작성하지 않아도 됩니다.
6. 이제 'makeUIView'에 코드를 추가해주겠습니다, 아래 코드는 길지만 이것이 가장 기본적인 코드입니다.
import Lottie
import SwiftUI
import UIKit
struct LottieView: UIViewRepresentable {
typealias UIViewType = UIView
//5.
var filename: String
//1. Context -> UIViewRepresentableContext<LottieView>로 수정
func makeUIView(context: UIViewRepresentableContext<LottieView>) -> UIView {
//3.
let view = UIView(frame: .zero)
//4. Add animation
let animationView = AnimationView()
//사용자 애니메이션 파일명
animationView.animation = Animation.named(filename)
//애니메이션 크기가 적절하게 조정될 수 있도록
animationView.contentMode = .scaleAspectFit
animationView.loopMode = .loop
//애니메이션 재생
animationView.play()
//컨테이너의 너비와 높이를 자동으로 지정할 수 있도록
animationView.translatesAutoresizingMaskIntoConstraints = false
view.addSubview(animationView)
//5. 자동완성 기능
NSLayoutConstraint.activate([
//레이아웃의 높이와 넓이의 제약
animationView.widthAnchor.constraint(equalTo: view.widthAnchor),
animationView.heightAnchor.constraint(equalTo: view.heightAnchor)
])
return view
}
//2. Context -> UIViewRepresentableContext<LottieView>로 수정
func updateUIView(_ uiView: UIView, context: UIViewRepresentableContext<LottieView>) {
// do nothing
}
}
7. LottieView를 만들어 줬으니, 이제 새로운(LoadingView)에서 "loading" 애니메이션을 실행 시켜보도록 하겠습니다.
LoadingView 를 만들어주고, 아래와 같이 코드를 넣어줍니다.
//LoadingView
import SwiftUI
struct LoadingView: View {
var body: some View {
NavigationView {
VStack {
LottieView(filename: String)
.frame(width: 400, height: 400)
}
.navigationTitle("Lottie 애니메이션")
}
}
}
자 거의다 왔습니다! 이제 애니메이션을 골라서 추가해줘야 겠죠?
8. lottiefiles 에 들어가서 원하는 애니메이션을 골라줍니다. (아이디가 없으면 회원가입을 해주세요)

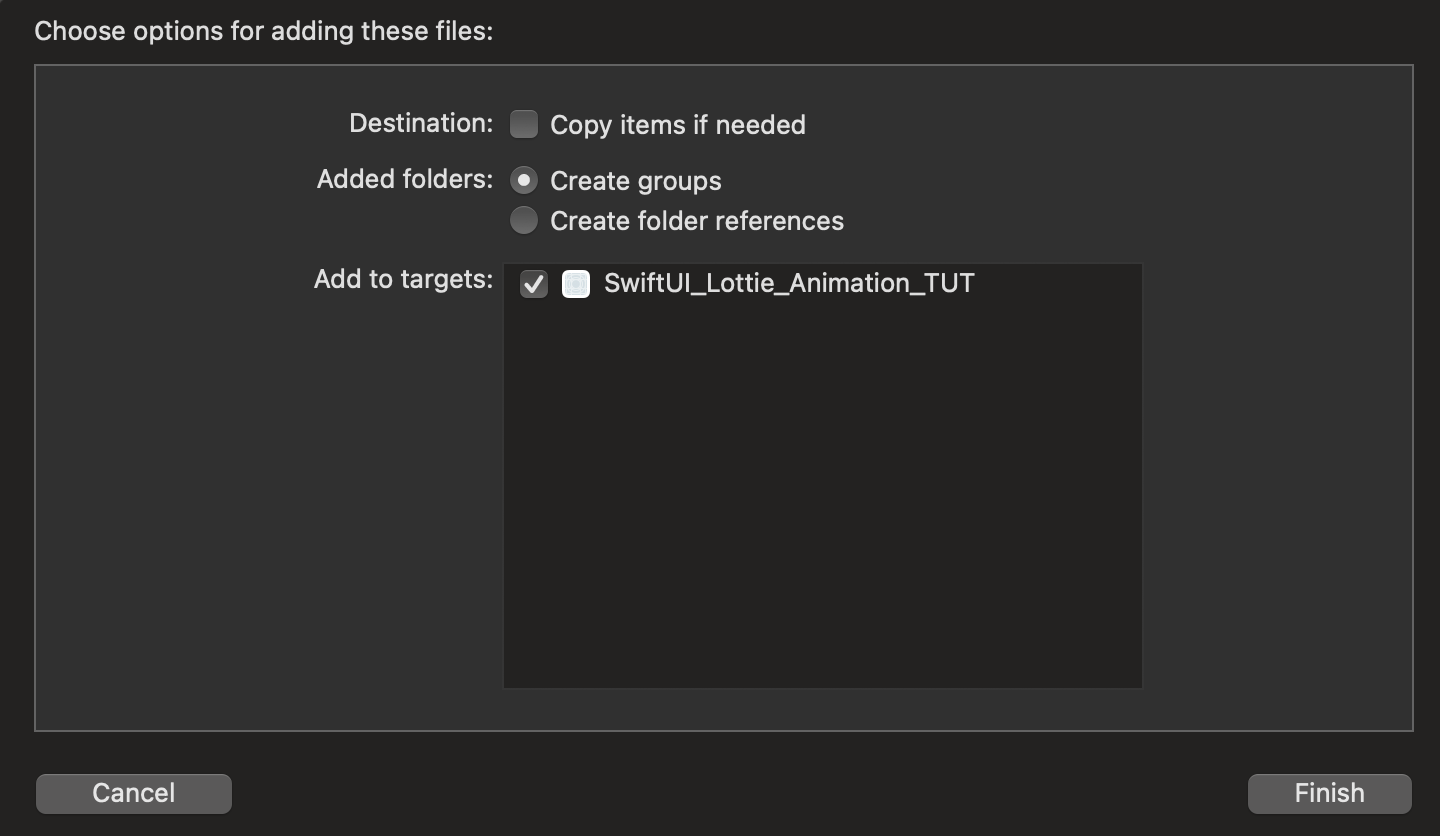
원하는 애니메이션의 Lottie Json 으로 다운로드를 하고, 이름은 "Loading" 으로 정해준 뒤에 Xcode에 추가해주겠습니다.


9. LoadingView에 "Loading" 을 추가해서 실행 시켜보도록 하겠습니다.
import SwiftUI
struct LoadingView: View {
var body: some View {
NavigationView {
VStack {
//LottieView 사용자 파일명
LottieView(filename: "Loading")
.frame(width: 400, height: 400)
}
.navigationTitle("Lottie 애니메이션")
}
}
}
💥 BOOOOM!! 성공했습니다! :)
우리는 'LottieView' 에 var filename: String 를 정해줬기 때문에, 원하는 애니메이션의 파일명만 'LoadingView' 에 넣어주기만 하면 되는 겁니다! 한번 해볼까요?
VStack {
LottieView(filename: "Loading2")
.frame(width: 400, height: 400)
}
읽어주셔서 감사합니다🤟
본 게시글의 전체코드 GitHub 👇🏻
Seogun95/SwiftUI_Lottie_Animation_TUT
Lottie 애니메이션에대해 알아봅시다. Contribute to Seogun95/SwiftUI_Lottie_Animation_TUT development by creating an account on GitHub.
github.com
'SWIFTUI > View layout' 카테고리의 다른 글
| SwiftUI : List (ListStyle / onDelete / onMove) (3) | 2021.03.09 |
|---|---|
| SwiftUI : TabView / TabViewStyle (0) | 2021.03.07 |
| SwiftUI : List를 이용해서 Grid형식 만들기 (0) | 2021.02.09 |
| SwiftUI : 반복되는 뷰 Struct (0) | 2021.02.08 |
| SwiftUI : ColorPicker (0) | 2021.02.07 |
















 한국어 (기본)
한국어 (기본)
 English
English
 Русский
Русский
 日本語
日本語
