
SwiftUI : Lazy V(H)Grid
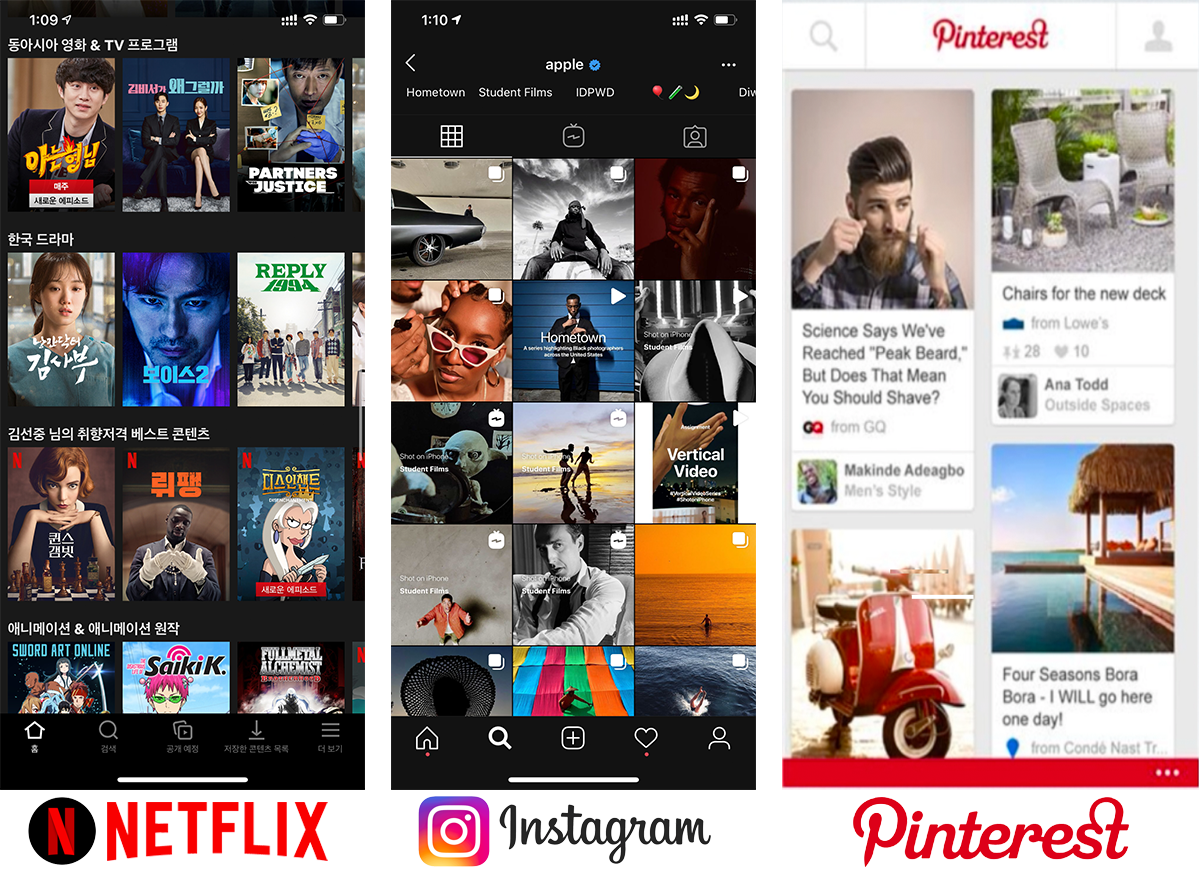
Grid에 대해 알아보도록 합시다. List와 Grid의 차이 Grid는 List와 친척이라고 생각하시면 됩니다. 일단 Grid 와 List의 차이를 간단하게 그림으로 보겠습니다. LazyV(H)Stack과의 차이는 다음 게시물에서
seons-dev.tistory.com

List View를 통해 Grid형식으로
이번에는 List view를 통해서 grid형식으로 화면을 구성하도록 하려고 합니다. 일단 아래 이미지를 Assets 폴더에 넣어주겠습니다.
(출처: unsplash.com/photos/8Nc_oQsc2qQ)
이미지파일을 Assets에 넣어줬으면, 이제 ContentView로 가서 아래와 같이 코드를 작성해줍니다. 일단 List 안에 HStack을 쌓아주고 ForEach로 2개의 이미지를 보여주도록 하겠습니다. 그리고, Image로 "pancake"을 불러와주겠습니다.
struct ContentView: View {
var body: some View {
List {
HStack {
ForEach(0..<2) { _ in
Image("pancake")
.resizable()
.renderingMode(.original)
.scaledToFill()
.padding(.all, 5)
}
}
}
}
}

화면에는 위 사진과 같이 두 개의 사진이 Horizontal로 나타나고 그아래는 빈 공간 이죠?
두 사진을 아래에 더 추가하고 싶다면, List에 ForEach문을 넣어주면 가능합니다.
struct ContentView: View {
var body: some View {
List {
//이미지 8줄을 추가함
ForEach(0..<8) { _ in
HStack {
ForEach(0..<2) { _ in
Image("pancake")
.resizable()
.renderingMode(.original)
.scaledToFill()
.padding(.all, 5)
}
}
}
}
}
}
이렇게 자동으로 스크롤이 생기고, Grid형식처럼 뷰를 형성하게 됐습니다.
아래 디버깅을 보면 2개씩 이미지가 로드되었고(HStack ForEach부분), 그 이미지들이 아래로 복사되었습니다.(List ForEach부분).

읽어주셔서 감사합니다🤟
본 게시글의 전체코드 GitHub 👇🏻
Seogun95/SwiftUI_Creating-Grid-using-List
Creating Grid using List View. Contribute to Seogun95/SwiftUI_Creating-Grid-using-List development by creating an account on GitHub.
github.com
다음 포스팅👇🏻
SwiftUI Project3 : List view를 사용하여 Grid 만들기
#1 New file을 만들어 이름은 'Dish' 라고 정해주고, 아래 이미지를 Assets에 넣어줍니다. (출처: unsplash.com/photos/8Nc_oQsc2qQ) 그리고 Dish 라는 Extension값을 넣어주겠습니다. import Foundation import..
seons-dev.tistory.com
'SWIFTUI > View layout' 카테고리의 다른 글
| SwiftUI : TabView / TabViewStyle (0) | 2021.03.07 |
|---|---|
| SwiftUI : Lottie Animation(애니메이션) (1) | 2021.02.10 |
| SwiftUI : 반복되는 뷰 Struct (0) | 2021.02.08 |
| SwiftUI : ColorPicker (0) | 2021.02.07 |
| SwiftUI : ProgressView (작업 진행률) 타이머 (0) | 2021.02.07 |
















 한국어 (기본)
한국어 (기본)
 English
English
 Русский
Русский
 日本語
日本語
