
'Binding에 대해 알아보도록 합시다. Binding은 총 3개의 게시물로 다룰 예정입니다.
SwiftUI 에서 중요한 Binding(바인딩)에 대해 알아보겠습니다.
바인딩에 가장 일반적인 방법 또는 방향 중 두 가지는
1. View to View Model 바인딩
2. View Model to View 바인딩
입니다. 그렇다면 View to View Model 바인딩이 무엇일까요?
View to View Model
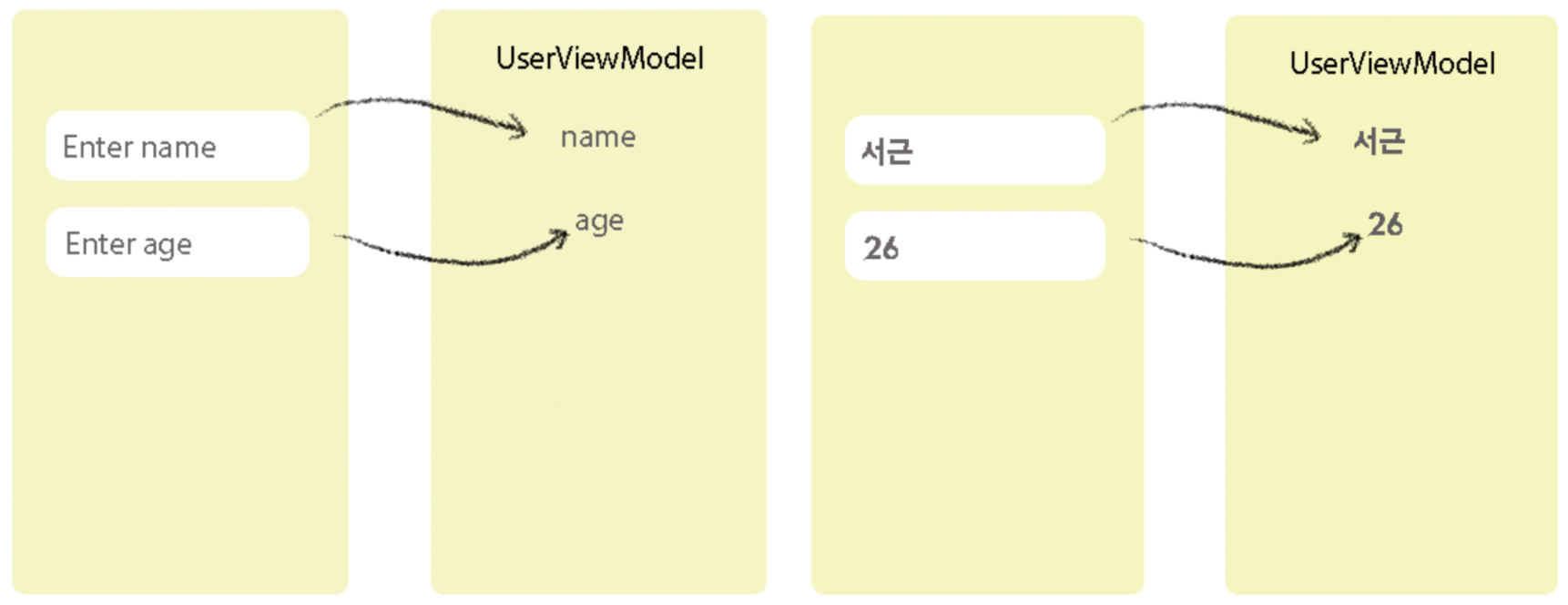
TextField를 예로 들어보겠습니다. 아래 사진과 같이 이름과 나이를 쓰는 텍스트필드 박스가 있고, 특정 화면을 제어하거나 표시하는 View Model이 있습니다.
만약 이름과 나이를 입력하면 UserViewModel의 Name/age 속성에 바인딩 됩니다. 자동으로 Name/age 속성을 업데이트해야 함을 의미합니다. 이것이 SwiftUI에서 바인딩을 사용해야 하는 이유이죠 :)

두번째로, View Model to View 바인딩이 무엇일까요?
View Model to View
바인딩을 보기 위한 뷰 입니다. ViewModel의 Name/age가 변경 될 때 마다 TextField의 Name/age가 변경되는 것이죠.
만약, ViewModel에 '서근' 과 '20'을 작성하면 자동으로 TextField에 텍스트를 업데이트 합니다.

바인딩에 대한 자세한 예제는 다음 게시물에서 다뤄보도록 하겠습니다.
다음 게시글👇
'SWIFTUI > Grammar' 카테고리의 다른 글
| SwiftUI : #3 Understanding @Binding (0) | 2021.02.12 |
|---|---|
| SwiftUI : #2 Hello Binding (Example) (0) | 2021.02.12 |
| SwiftUI : State에 대해 자세히 알아보기 (0) | 2021.02.10 |
| SwiftUI : 삼항 연산자 / IF (0) | 2021.01.25 |
| SwiftUI : @State, @ObservedObject / Struct를 Class로 (0) | 2021.01.25 |
















 한국어 (기본)
한국어 (기본)
 English
English
 Русский
Русский
 日本語
日本語
