
Binding에 관한 첫번째 게시글을 보시려면 여기를 클릭해주세요.
단방향 바인딩 과 양방향 바인딩
이번에는 어떤것이 Uni Directional Binding(단방향 바인딩) 이며, 어떤것이 Dicrectional Binding(양방향 바인딩)인지 정확히 알아보고 공부해보려고 합니다.
바인딩의 개념을 이해할 수 있도록 간단한 예제를 만들어 보도록 하겠습니다.
@State는 변수(name)가 변경 될 때마다 body를 다시 렌더링 한다는 의미입니다. 그런 의미에서 이름을 사용하여 body에 있는 모든것들을 업데이트 하죠.
struct ContentView: View {
@State var name: String = ""
var body: some View {
Text(name)
}
}text에 name을 넣어줬고, 당연히 EmptyView가 생성됩니다, 왜냐하면 name에 아무것도 넣어주지 않았기 때문이죠 ("")
textbox를 추가하고textbox에 입력 할 때 마다 textbox는 변수 안에 있어야합니다.

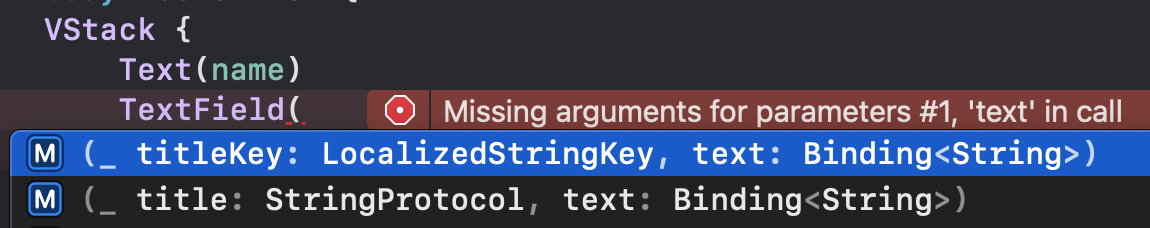
TextField를 입력하고 괄호를 열어보면 아래 사용할 수 있는 목록이 나오는데, 첫번째로 보이는것이 바로 Binding입니다.
VStack {
Text(name)
TextField("", text : $name)
}달러($)의 의미는 해당 text를 변경하거나 TextField에 입력을 시작할 때 마다 값이 바인딩 이라는 변수로 값이 이동하게 된다는 뜻입니다. 쉽게말해서 우리가 선언해줬던 @State var name : String = "" 의 ("") 부분을 수정하면 자동적으로 TextField에도 반영 되는것이죠.
@State var name: String = "서근"
var body: some View {
VStack {
Text("Your name is \(name)")
TextField("이름", text : $name)
}
}
@State var name : String = ""로 값을 정해주지 않으면 아래와 같이 나옵니다.
@State var name: String = ""
var body: some View {
VStack {
Text("Your name is \(name)")
TextField("이름", text : $name)
}
}
아래에 padding을 추가해주면 더 보기 좋겠죠?
아무튼 TextField에 무엇이든 쓸 때 마다 값은 자동으로@State var name : String = ""업데이트 된다는것을 알게 되었습니다.이것이 바로 Binding입니다.
그럼 이 Binding기능을 Button에도 적용시켜볼까요?
버튼의 액션에 printName을 넣어주고, TextField에 무엇가 입력 될 때 마다 값을 디버거 윈도우에 프린트 되도록 하려고 합니다. 하지만 'printName'이라는 액션 함수가 없기때문에 이것을 만들어줘야 합니다.
private func printName() {
print(self.name)
}자, 이 함수를 버튼에 추가해보도록 하겠습니다.
struct ContentView: View {
@State var name: String = ""
private func printName() {
print(self.name)
}
var body: some View {
VStack {
Text("Your name is \(name)")
TextField("이름", text : $name)
.padding(12)
Button(action: printName) {
Text("Show name Value")
}
}
}
}
어라? 이름을 작성하고 버튼을 클릭해도 아무것도 프린트 되지 않네요? 커멘드 + R 로 런을 하고, 커멘트 + 시프트 + Y로 디버거 윈도우를 띄워놓고 버튼을 클릭해보시면 정상적으로 바인딩된 값을 볼 수 있습니다.

이것이 바로 Two way Binding(양방향 바인딩)입니다. 기본적으로 TextField 값이나 text를 사용하여 이름에 바인딩 하지만, 양방향 바인딩이라는 것을 의미하는 TextField에 이름을 다시 바인딩합니다.
시뮬레이터에서 단지 이름을 '서근 개발 블로그' 라고 입력하면 코드안에 자동으로 업데이트 되는것이죠. 우리는 아무것도 수정할 필요가 없습니다.
TextField("이름", text : $name)TextField에서 '$name' 이부분이 바인딩필드 이고 TextField값은 자동으로 @State의 name필드나 다른 필드로 이동하게 됩니다.
읽어주셔서 감사합니다🤟
[SwiftUI 기초/Others] - SwiftUI : #1 Binding이란 무엇인가?
[SwiftUI 기초/Others] - SwiftUI : #3 Understanding @Binding
[SwiftUI 기초/Others] - SwiftUI : @State, @ObservedObject / Struct를 Class로
'SWIFTUI > Grammar' 카테고리의 다른 글
| SwiftUI : State and Binding '클릭시 화면 변경' (1) | 2021.02.12 |
|---|---|
| SwiftUI : #3 Understanding @Binding (0) | 2021.02.12 |
| SwiftUI : #1 Binding이란 무엇인가? (0) | 2021.02.11 |
| SwiftUI : State에 대해 자세히 알아보기 (0) | 2021.02.10 |
| SwiftUI : 삼항 연산자 / IF (0) | 2021.01.25 |
















 한국어 (기본)
한국어 (기본)
 English
English
 Русский
Русский
 日本語
日本語
