
TextField에 대해 알아보도록 합시다.
TextField
레이블과 값에 대한 바인딩이 있는 TextField를 작성할 수 있습니다. 값이 문자열인 경우, TextField는 사용자가 입력하거나 편집할 때 값을 계속 업데이트합니다.String타입이 아닌 경우, return값을 누르는 등 사용자가 편집을 커밋할 때 값을 업데이트합니다.
TextField에 텍스트가 커밋되면 내부에 메서드가 호출되게 할 수 있습니다.
import SwiftUI
struct ContentView: View {
@State private var name = "" //State
var body: some View {
Form {
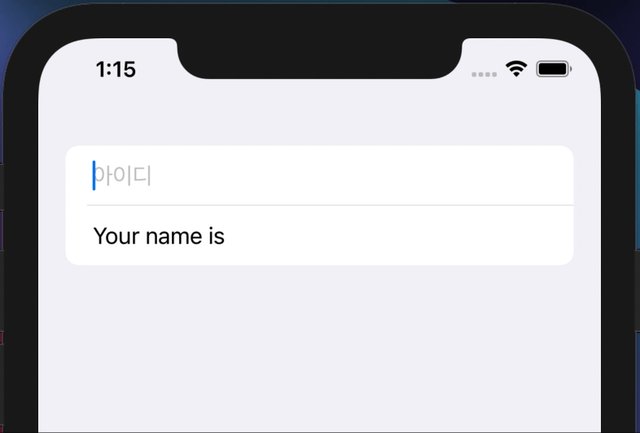
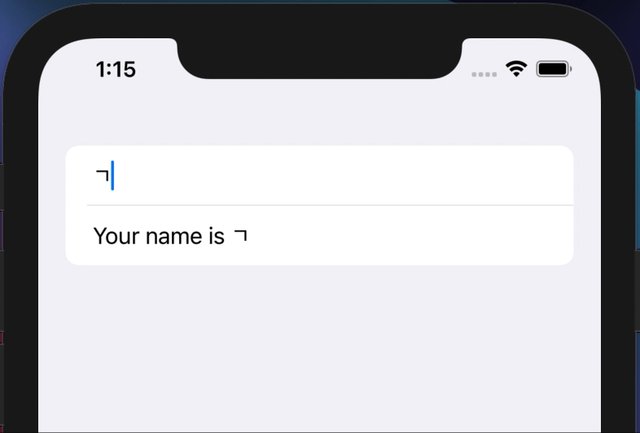
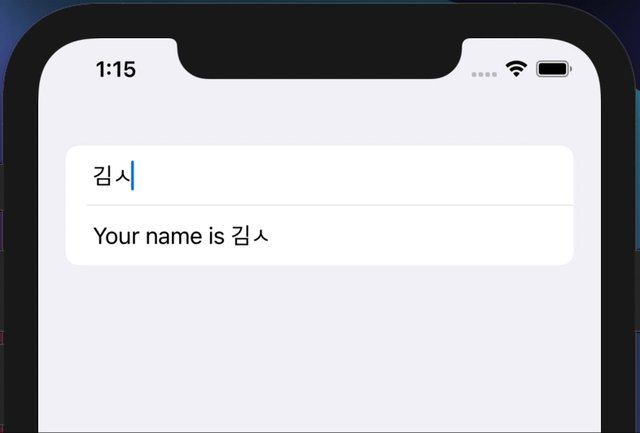
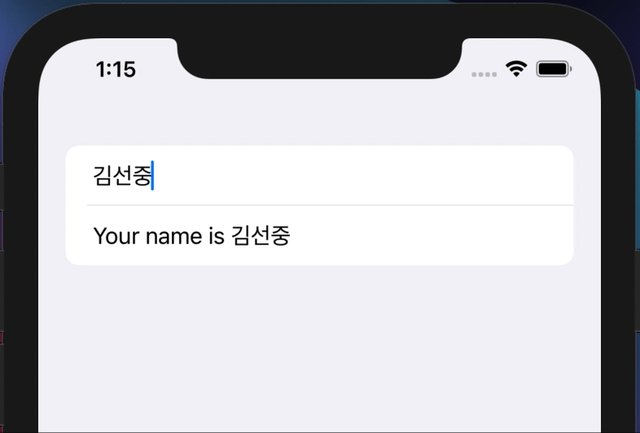
TextField("아이디", text : $name) //$표시 필수
Text("Your name is \(name)")
}
}
}
KeyboardType
만약 사용자가 TextField를 탭 했을 때 사용 가능한 키보드종류를 바꿔주는 방법도 있습니다.
struct ContentView: View {
@State private var checkAmount = ""
var body: some View {
Form {
Section {
TextField("Amount", text: $checkAmount)
.keyboardType(.decimalPad) //키패드 종류(숫자)
}
Section {
Text("$ \(checkAmount)")
}
}
}
}
키패드 종류
현재 입력 방법에 대한 기본 키보드를 지정합니다.
표준 ASCII 문자를 표시하는 키보드를 지정합니다.
숫자와 구두점 키보드를 지정합니다.
URL 입력을 위한 키보드를 지정합니다.
PIN 입력을위한 숫자 키패드를 지정합니다.
전화번호를 입력하기 위한 키패드를 지정합니다.
사람의 이름이나 전화 번호를 입력하기위한 키패드를 지정합니다.
이메일 주소를 입력하기위한 키보드를 지정합니다.
숫자와 소수점이 있는 키보드를 지정합니다.
at (“ @”) 및 해시 (“ #”) 문자에 쉽게 액세스 할 수 있는 Twitter 텍스트 입력 용 키보드를 지정합니다.
웹 검색어 및 URL 입력을 위한 키보드를 지정합니다.
ASCII 숫자만 출력하는 숫자 패드를 지정합니다.
static var alphabet: UIKeyboardType
알파벳 입력을 위한 키보드를 지정합니다.
Styling Text Fields
SwiftUI는 플랫폼에 적합한 모양과 동작을 반영하는 기본 TextField Style을 제공합니다.
기본 TextField Style은 TextField가 특수 스타일을 가진 TextField를 제공하는 컨테이너에 있는지 여부와 같이 현재 콘텍스트를 고려합니다.
이 외에도 텍스트 FieldStyle(_:) 수정자를 사용하여 TextField의 모양과 상호 작용을 사용자 정의할 수 있으며,
TextFieldStyle의 인스턴스를 통과할 수 있습니다.
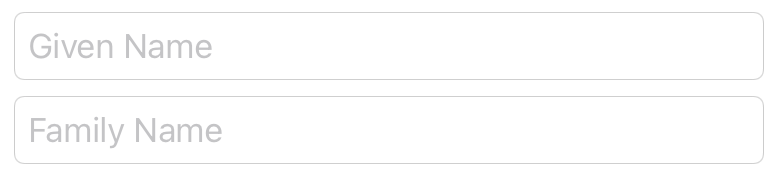
다음 예제는 VStack 내의 두 TextField에 RoundedBorderTextFieldStyle 을 적용합니다
@State private var givenName: String = ""
@State private var familyName: String = ""
var body: some View {
VStack {
TextField(
"Given Name",
text: $givenName)
.disableAutocorrection(true)
TextField(
"Family Name",
text: $familyName)
.disableAutocorrection(true)
}
.textFieldStyle(RoundedBorderTextFieldStyle()) //텍스트필드 스타일
}
TextField Style 종류
- RoundedBorderTextFieldStyle 시스템 정의 둥근 테두리가 있는 TextField Style입니다. (대표)
- DefaultTextFieldStyle TextField의 콘텍스트를 기반으로 하는 기본 TextField Style입니다.
- PlainTextFieldStyle 장식이 없는 TextField Style.
SquareBorderTextFieldStyle 시스템 정의 사각형 테두리가 있는 TextField Style입니다.
자동 수정 DisableAutocorrection
SwiftUI TextField는 기본적으로 자동 수정이 활성화되어있습니다.
그러나 비활성화하려면 다음disableAutocorrection() 과 같이 수정자를 사용하면 됩니다.
TextField("Enter your name", text: $name)
.disableAutocorrection(true)정수(Int) 또는 소수(Double)
TextField에 숫자를 표시하려면 NumberFormatter 를 사용해야 합니다. 코드는 아래와 같이 작성할 수 있습니다.
struct ContentView: View {
@State private var score = 0
let formatter: NumberFormatter = {
let formatter = NumberFormatter()
formatter.numberStyle = .decimal
return formatter
}()
var body: some View {
VStack {
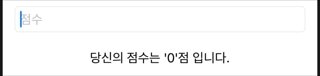
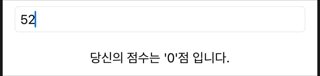
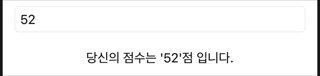
TextField("점수", value: $score, formatter: formatter)
.textFieldStyle(RoundedBorderTextFieldStyle())
.padding()
Text("당신의 점수는 '\(score)'점 입니다.")
}
}
}
위 코드를 사용하면 몇 가지 사항을 알 수 있습니다.
- "당신의 점수는"
textView는 사용자가 Return↩을 누를 때만 업데이트됩니다.- 사용자는 원하는 모든 종류의 텍스트를 자유롭게 입력할 수 있습니다.
12.34.56과 같이 소수점이 있는 숫자를 입력할 수도 있습니다.
대문자 또는 소문자
TextField View 는 일반적으로 사용자가 원하는 대소문자로 텍스트를 작성할 수 있습니다. 이것을 사용하기 위해서는 textCase() 수정자를 써야 합니다.
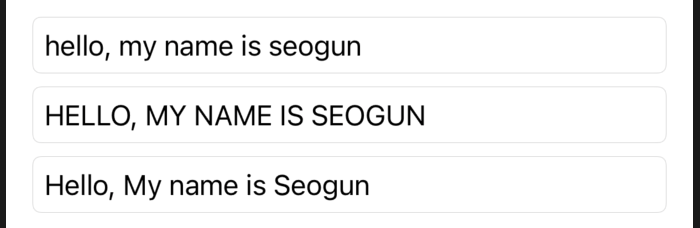
.textCase(.lowercase)- 소문자.textCase(.uppercase)- 대문자.textCase(.none)- 사용자 지정
struct ContentView: View {
@State private var name = "Hello, My name is Seogun"
var body: some View {
VStack {
TextField("텍스트를 입력해주세요", text: $name)
.textFieldStyle(RoundedBorderTextFieldStyle())
.textCase(.lowercase)
.padding(.horizontal)
TextField("텍스트를 입력해주세요", text: $name)
.textFieldStyle(RoundedBorderTextFieldStyle())
.textCase(.uppercase)
.padding(.horizontal)
TextField("텍스트를 입력해주세요", text: $name)
.textFieldStyle(RoundedBorderTextFieldStyle())
.textCase(.none)
.padding(.horizontal)
}
}
}
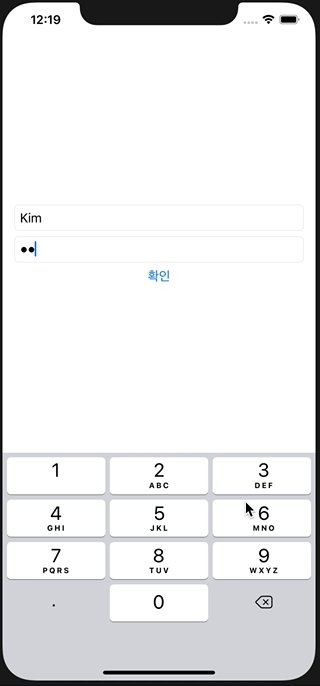
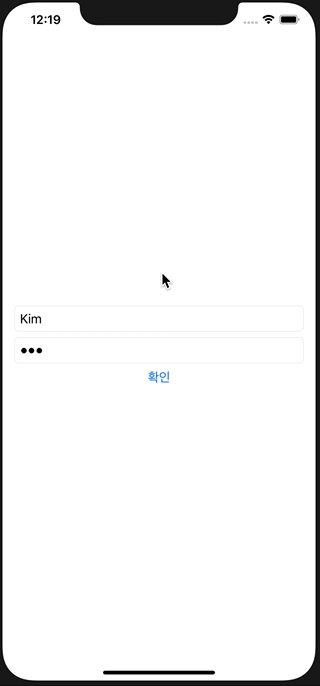
텍스트 작성 후 키보드 닫기
SwiftUI의 TextField는 활성화되면 자동으로 키보드를 표시하지만 작성 후 키보드를 숨기는 것이 까다롭습니다.
특히 .numberPad, .decimalPad또는 .phonePad와 함께 keyboardType() 수정자를 사용하는 경우 더욱 그렇죠.
SwiftUI 에는 키보드를 숨기는 방법에 대한 간단한 수정자가 없기 때문에 UIKit에서 사용했던 것을 가져와야 합니다.
UIApplication.shared.sendAction(#selector(UIResponder.resignFirstResponder), to: nil, from: nil, for: nil)코드가 좀 길죠? 이것은
"키보드 사용을 중지하도록 제어할 수 있는 모든 항목에게 요청"
이라고 말하는 거처럼 아주 좋은 코드입니다. 이제 TextField가 활성화되면 키보드가 해제됩니다.
하지만 위 코드 읽기가 복잡하기 때문에 다음과 같은 extension으로 래핑하는 것을 고려해야 합니다.
#if canImport(UIKit)
extension View {
func hideKeyboard() {
UIApplication.shared.sendAction(#selector(UIResponder.resignFirstResponder), to: nil, from: nil, for: nil)
}
}
#endif이제 hideKeyboard()를 SwiftUI내에서 쓸 수 있습니다.
struct ContentView: View {
@State private var tipAmount = ""
@State private var password = ""
var body: some View {
VStack {
TextField("아이디", text: $tipAmount)
.textFieldStyle(RoundedBorderTextFieldStyle())
.keyboardType(.emailAddress)
.disableAutocorrection(true)
SecureField("비밀번호", text:$password)
.textFieldStyle(RoundedBorderTextFieldStyle())
.keyboardType(.decimalPad)
Button("확인") {
print("Tip: \(tipAmount)")
hideKeyboard()
}
}
.padding()
}
}
#if canImport(UIKit)
extension View {
func hideKeyboard() {
UIApplication.shared.sendAction(#selector(UIResponder.resignFirstResponder), to: nil, from: nil, for: nil)
}
}
#endif
텍스트 저장
TextField에 텍스트를 입력 후 저장할 수 있도록 함수를 만들어주겠습니다.
struct ContentView: View {
@State var showTextField = ""
@State var itemArray: [String] = []
var body: some View {
}
func saveItem() {
itemArray.append(showTextField)
showTextField = ""
}
} 이 코드를 Button의 action에 추가해주면 텍스트가 화면에 저장되게 됩니다. 그리고 만약 2글자 미만일 때 텍스트를 입력할 수 없다는 Alert경고창이 나오게 할 수 돼있습니다.
import SwiftUI
struct ContentView: View {
@State var showTextField = ""
@State var itemArray: [String] = []
@State var showAlert: Bool = false
@State var AlertTitle: String = ""
var body: some View {
NavigationView {
VStack {
TextField("텍스트를 입력해주세요", text: $showTextField)
.padding()
.foregroundColor(.white)
.background(Color.gray.opacity(0.5).cornerRadius(10))
.disableAutocorrection(true)
Button(action: {
saveButton()
hideKeyboard()
}, label: {
Text("저장")
.padding()
.frame(maxWidth: .infinity)
.background(textIsAppropriate() ? Color.blue : Color.gray)
.cornerRadius(10)
.font(.title)
.foregroundColor(.white)
})
ForEach(itemArray, id: \.self) { item in
Text(item)
}
Spacer()
}
.padding()
.navigationBarTitle("텍스트 필드")
.alert(isPresented: $showAlert, content: getAlert)
}
}
func getAlert() -> Alert {
Alert(title: Text(AlertTitle))
}
func saveButton() {
if textIsAppropriate() {
saveItem()
}
}
func textIsAppropriate() -> Bool {
if showTextField.count < 2 {
AlertTitle = "두글자 이상 입력해주세요."
showAlert.toggle()
return false
}
return true
}
func saveItem() {
itemArray.append(showTextField)
showTextField = ""
}
func hideKeyboard() {
UIApplication.shared.sendAction(#selector(UIResponder.resignFirstResponder), to: nil, from: nil, for: nil)
}
}
struct ContextMenu_Previews: PreviewProvider {
static var previews: some View {
ContextMenu()
}
}
읽어주셔서 감사합니다🤟
'SWIFTUI > Controls' 카테고리의 다른 글
| SwiftUI : Dynamic List and identifiable (0) | 2021.05.04 |
|---|---|
| SwiftUI : Text (0) | 2021.04.29 |
| SwiftUI : Toggle Switch (toggleStyle) (0) | 2021.03.18 |
| SwiftUI : Alert (알림 메세지) (0) | 2021.01.23 |
| SwiftUI : EditButton [onDelete, OnMove] (1) | 2021.01.23 |
















 한국어 (기본)
한국어 (기본)
 English
English
 Русский
Русский
 日本語
日本語
