
SecureField에 대해 알아보도록 합시다.
SecureField
사용자가 비공개 텍스트를 안전하게 입력하는 컨트롤입니다.
기본 코드
VStack{ SecureField("비밀번호", text:$password) { } //텍스트필드 스타일 .textFieldStyle(RoundedBorderTextFieldStyle()) .padding() }
TextField와 비슷한 동작을 수행 하지만 사용자가 텍스트를 표시하고 싶지 않고 (***) 식으로 표시하고 싶을때 SecureField를 사용합니다.
일반적으로 비밀번호 또는 중요한 정보를 입력할 때 사용합니다. 필드는 모든 키 입력 또는 기타 편집에서 바인딩된 문자열을 업데이트하므로, 완료 단추와 같은 다른 컨트롤에서 언제든지 값을 읽을 수 있습니다.
struct ContentView: View { @State private var password = "" var body: some View { VStack { SecureField("비밀번호", text: $password) .textFieldStyle(RoundedBorderTextFieldStyle()) } .padding() } }

비밀번호가 맞게 작성되고 있는지 확인하려면 Text에 문자열보간을 사용하여 확인할 수 있습니다.
VStack { SecureField("비밀번호", text: $password) .textFieldStyle(RoundedBorderTextFieldStyle()) Text("당신의 비밀번호는 [ \(password) ] 입니다.") }

예제
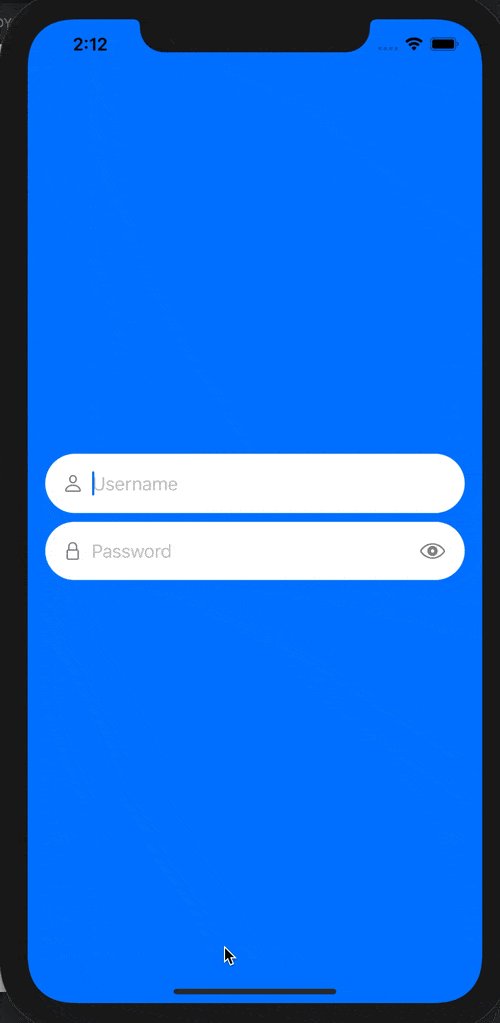
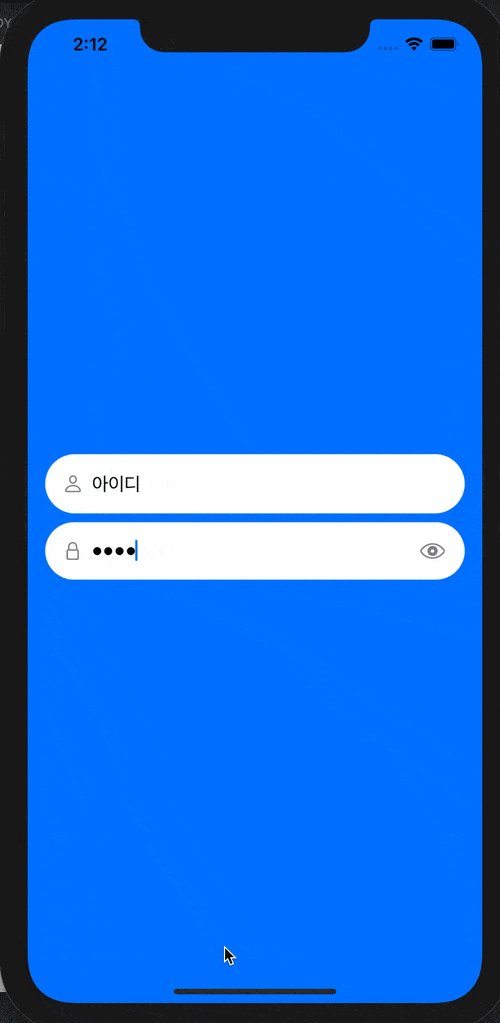
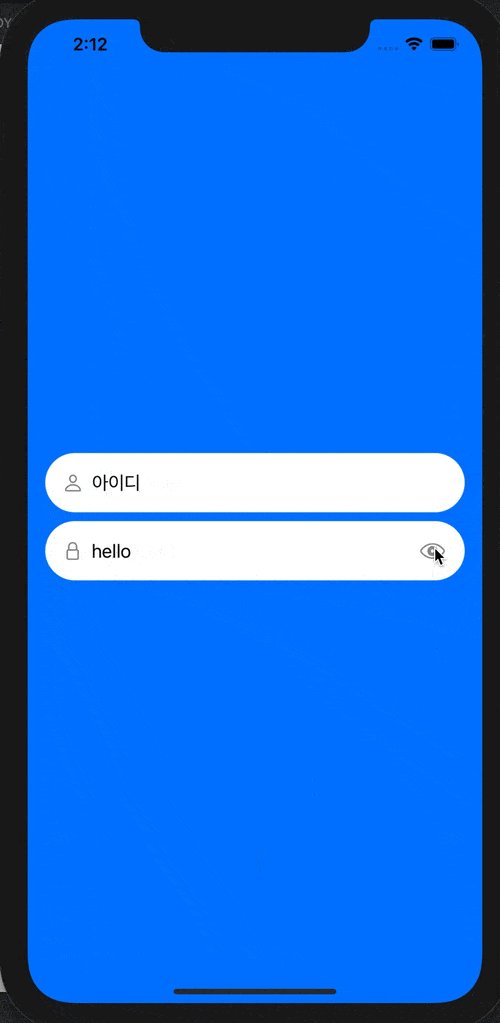
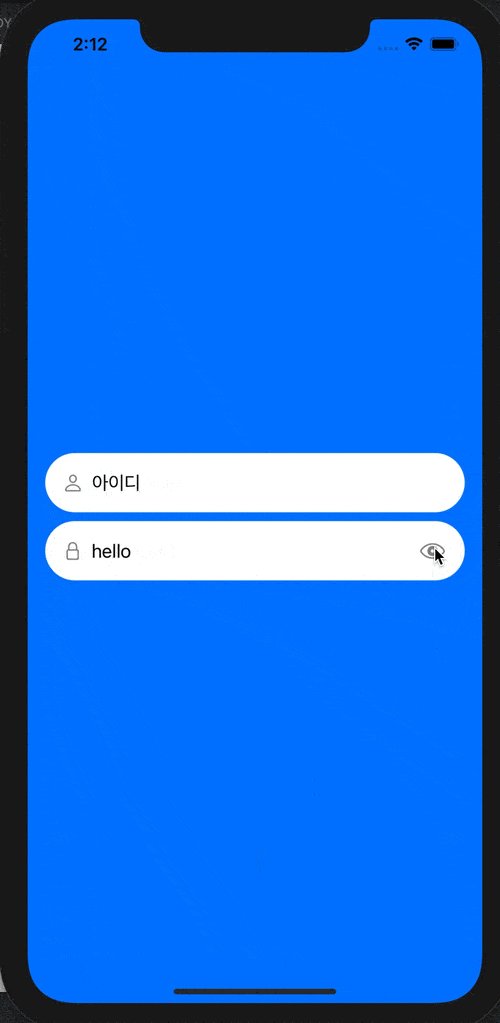
import SwiftUI struct SwiftUIView: View { @State private var username = "" @State private var password = "" @State private var showPassword = false var body: some View { ZStack { Color.blue.edgesIgnoringSafeArea(.all) VStack { HStack { Image(systemName: "person.fill") .foregroundColor(.secondary) TextField("아이디", text: $username) .disableAutocorrection(true) } .padding() .background(Capsule().fill(Color.white)) HStack { Image(systemName: "lock") .foregroundColor(.secondary) if showPassword { TextField("비밀번호", text: $password) } else { SecureField("비밀번호", text: $password) } Button(action: { self.showPassword.toggle() }, label: { Image(systemName: "eye") .foregroundColor(.secondary) }) } .padding() .background(Capsule().fill(Color.white)) } .padding() } } } struct SwiftUIView_Previews: PreviewProvider { static var previews: some View { SwiftUIView() } }

읽어주셔서 감사합니다🤟
본 게시글의 전체코드 GitHub 👇🏻
Seogun95/SwiftUI_SecureField_TUT
SecureField에 대해 알아봅시다. Contribute to Seogun95/SwiftUI_SecureField_TUT development by creating an account on GitHub....
github.com
'SWIFTUI > Controls' 카테고리의 다른 글
| SwiftUI : Toggle Switch (toggleStyle) (0) | 2021.03.18 |
|---|---|
| SwiftUI : Alert (알림 메세지) (0) | 2021.01.23 |
| SwiftUI : EditButton [onDelete, OnMove] (1) | 2021.01.23 |
| SwiftUI : Button / onTapGesture (4) | 2021.01.23 |
| SwiftUI : TextEditor (0) | 2021.01.21 |
















 한국어 (기본)
한국어 (기본)
 English
English
 Русский
Русский
 日本語
日本語
