반응형

TextEditor 대해 알아보도록 합시다.
TextEditor
긴 형식의 텍스트를 표시하고 편집할 수 있는 View입니다.
TextEditor View를 사용하면 앱의 사용자 인터페이스에 스크롤 가능한 여러 줄의 텍스트를 표시하고 편집할 수 있습니다. 기본적으로 TextEditor View는 환경에서 상속된 특성을 사용하여 텍스트를 스타일링합니다.
font(_:), foregroundColor(_:), multilineTextAlignment(_:).
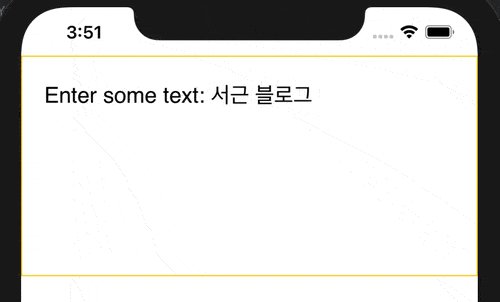
struct ContentView: View {
// 1.
@State private var text: String = "Enter some text: "
var body: some View {
VStack {
// 2.
TextEditor(text: $text)
.padding()
.foregroundColor(Color.black)
.font(.custom("원하는글꼴", size: 20))
.lineSpacing(5) //줄 간격
.frame(minWidth: 0, maxWidth: .infinity, minHeight: 0, maxHeight: 200)
.border(Color.yellow, width: 1)
Spacer()
}
}
}

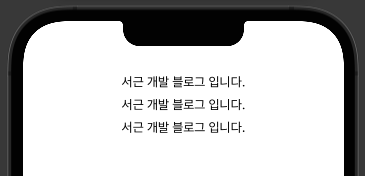
TextEditor 텍스트 스타일
텍스트 줄 사이의 간격을 변경하고 줄 제한 또는 텍스트 정렬을 설정할 수 있습니다.
struct SwiftUIView: View {
@State private var text: String = "서근 개발 블로그 입니다. \n서근 개발 블로그 입니다. \n서근 개발 블로그 입니다. "
var body: some View {
VStack {
TextEditor(text: $text)
.padding()
.frame(width: .infinity, height: 300)
.multilineTextAlignment(.center)
.lineSpacing(10.0)
Spacer()
}
}
}
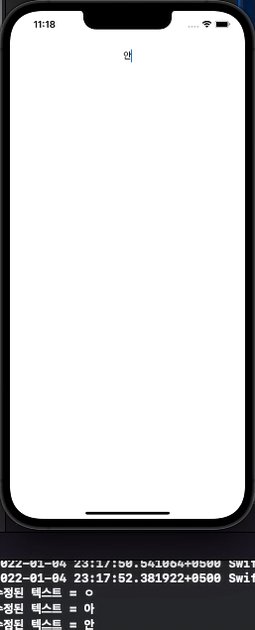
TextEditor가 수정될 때 액션 취하기
TextEidtor의 텍스트 변화가 있을시 수정된 값을 출력해줄 수도 있습니다.
struct SwiftUIView: View {
@State private var text: String = ""
var body: some View {
VStack {
TextEditor(text: $text)
.onChange(of: text) { value in
print("수정된 텍스트 = \(text) ")
}
}
}
}
읽어주셔서 감사합니다🤟
'SWIFTUI > Controls' 카테고리의 다른 글
| SwiftUI : Toggle Switch (toggleStyle) (0) | 2021.03.18 |
|---|---|
| SwiftUI : Alert (알림 메세지) (0) | 2021.01.23 |
| SwiftUI : EditButton [onDelete, OnMove] (1) | 2021.01.23 |
| SwiftUI : Button / onTapGesture (4) | 2021.01.23 |
| SwiftUI : SecureField (0) | 2021.01.21 |
















 한국어 (기본)
한국어 (기본)
 English
English
 Русский
Русский
 日本語
日本語
