
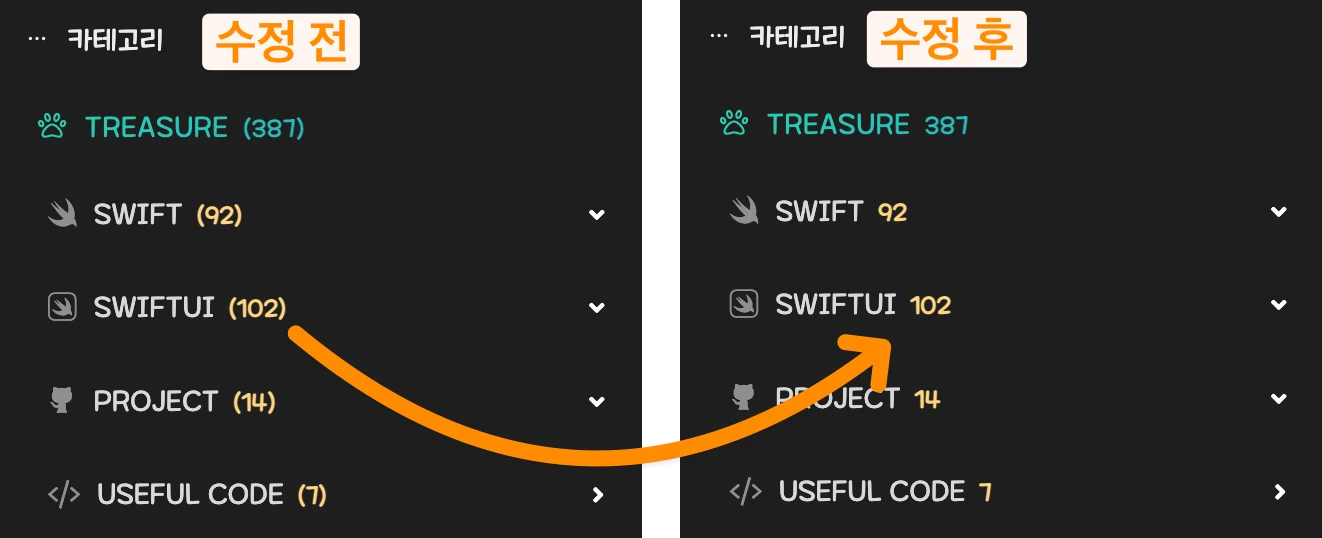
티스토리 카테고리에는 각각 몇개의 게시글이 있는지 개수가 표시되어있는데 괄호 안에 넘버가 들어가 있습니다. 오늘은 티스토리 카테고리의 괄호를 제거하는 방법에 대해 알아보겠습니다.
카테고리 태그 찾기
우선, 티스토리 카테고리의 태그를 찾고 그 안의 id 네임을 찾아줘야 합니다.

- 자신의 블로그에서 사이드바를 오픈한 상태로 개발자 도구에 들어가 준다. (더보기 > 개발자 도구)
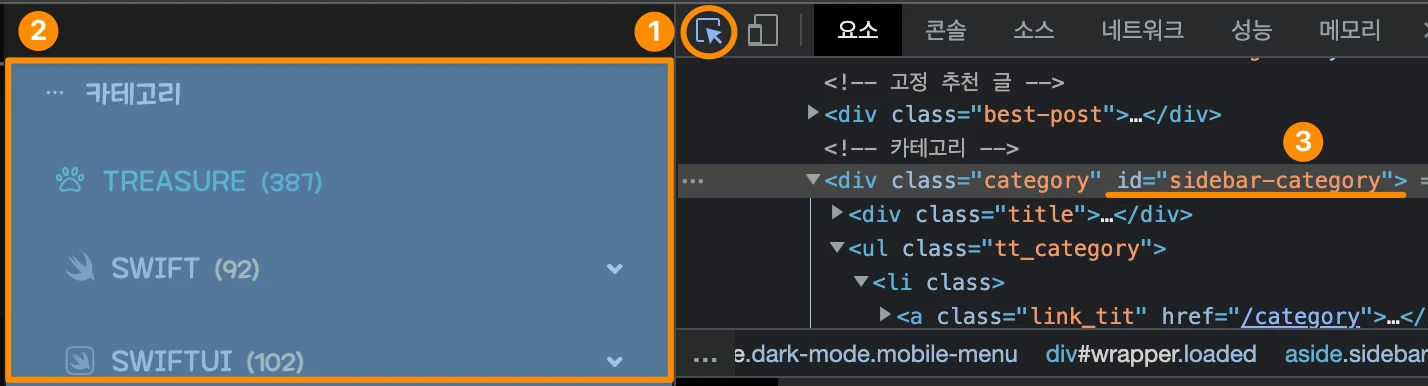
- 콘솔창 1번 아이콘을 누른 뒤, 사이드바의 카테고리 부분을 선택해준다.
- 콘솔창의 카테고리 부분의
id값을 복사해준다. (저의 경우id="sidebar-category")- 만약
id값이 없다면, 스킨 편집 > HTML > 에서id값을 직접 넣어준다.
- 만약
- 다시 1번 아이콘을 선택하고 괄호가 포함된 게시글 개수 부분을 선택한다.
- 선택한 태그의 클래스명을 복사해준다. (보통
class="c_cnt")
괄호 제거 스크립트
이제 아래 스크립트를 스킨 편집 > HTML > </body> 바로 위에 넣어주기만 하면 되는데, 수정해야 할 부분이 있습니다.
const side_category의 getElementById를 처음에 복사한 사이드바 id 네임으로 수정해주고, 만약 두 번째 복사해줬던 괄호 문자열이 포함된 클래스명이 c_cnt가 아니라면 이 부분도 수정해줍니다.
const side_category = document.getElementById('sidebar-category');
const c_cnt = side_category.getElementsByClassName('c_cnt');
for (i = 0; i < c_cnt.length; i++) {
let pattern = /[()]/gi;
let str = c_cnt[i].innerHTML;
let n = str.replace(pattern, '');
c_cnt[i].innerHTML = n;
}참고로 const c_cnt 줄의 코드에서 getElementsByClassName을 사용했지만, getElementsByTagName("span");처럼 사용해도 됩니다.
저는 카테고리를 직접 커스텀하여 span이 중복될 수 있기 때문에 getElementsByClassNamez 속성으로 대체하였습니다.
const side_category = document.getElementById('sidebar-category');
const c_cnt = side_category.getElementsByTagName("span");
for (i = 0; i < c_cnt.length; i++) {
let pattern = /[()]/gi;
let str = c_cnt[i].innerHTML;
let n = str.replace(pattern, '');
c_cnt[i].innerHTML = n;
}HTML 편집기
만약 티스토리 스킨편집에 대한 기초 지식이 없으시다면 아래 글을 먼저 읽고 와주세요!
(티스토리) 스킨 편집 기초 상식
안녕하세요. 제 블로그에는 티스토리에서 스킨을 적용하기 위해 다양한 포스팅이 존재합니다. 이번에는 티스토리에서 어떻게 스킨을 어떻게 편집하는지 아주 간단하게 알아보려고 합니다. 스
seons-dev.tistory.com
수정을 모두 마쳤다면, HTML 편집기에 넣어주면 됩니다.
<html>
<body>
<!--이곳에 추가-->
</body>
</html>위치를 잡았다면, 아래와 같이 스크립트를 넣어주고 적용을 눌러줍니다.
<script>
const side_category = document.getElementById('sidebar-category');
const c_cnt = side_category.getElementsByClassName('c_cnt');
for (i = 0; i < c_cnt.length; i++) {
let pattern = /[()]/gi;
let str = c_cnt[i].innerHTML;
let n = str.replace(pattern, '');
c_cnt[i].innerHTML = n;
}
</script>
CSS 스타일 변경
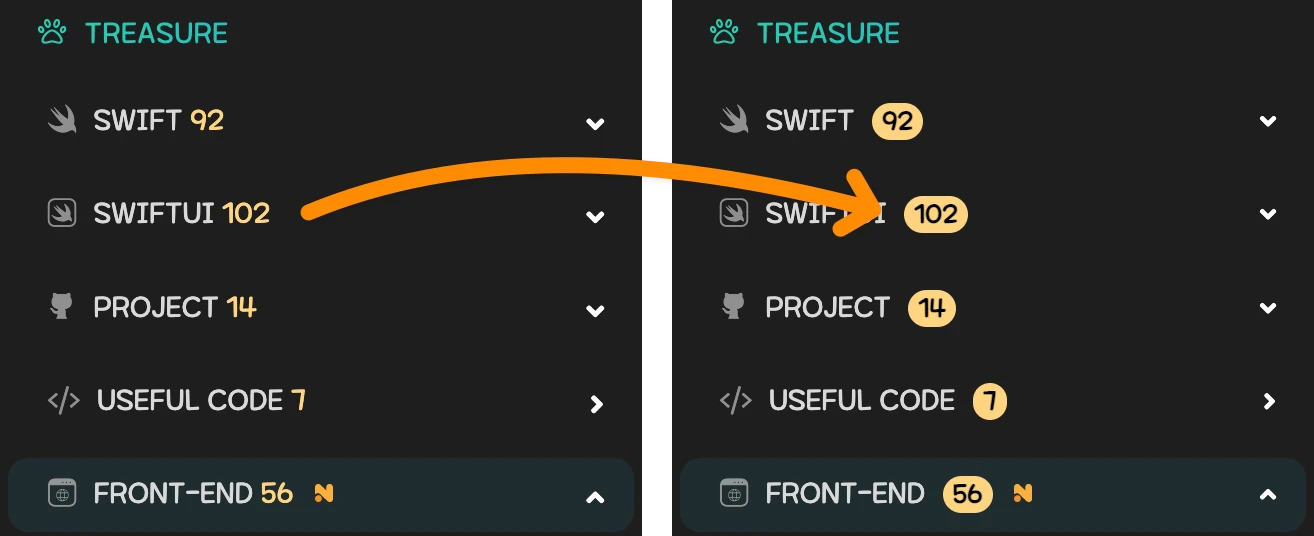
티스토리 카테고리의 괄호를 제거해줬으니 허전한 부분을 채워주기 위해 span에 스타일을 입혀보도록 하죠.
#sidebar-category .c_cnt {
background: #875800;
color: #fff;
border-radius: 10px;
font-size: 9px;
margin-left: 5px;
padding: 2px 5px;
vertical-align: middle;
}CSS에서도 #sidebar-category 부분의 네이밍을 자신의 카테고리 id명으로 변경해주시면 됩니다.
그리고 각자의 취향에 맞게 배경색, 폰트 사이즈 등을 변경해주면 됩니다.
참고로 vertical-align: middle; 속성은 카테고리의 폰트와 c_cnt의 폰트가 다르면 세로 중앙 정렬이 되지 않을 수 도 있기 때문에 그를 위한 속성이라고 보시면 됩니다.

오늘은 이렇게 티스토리 카테고리의 괄호를 제거하는 방법에 대해 알아보겠습니다.
읽어주셔서 감사합니다🤟
'TIP > CSS & Tistory' 카테고리의 다른 글
| [CSS] hover Media query (2) | 2022.10.07 |
|---|---|
| (Icomoon) 티스토리에 CSS 아이콘 넣는 방법 (11) | 2022.07.04 |
| (티스토리) 날짜를 현재 중심적 시간표시 하는 방법 (며칠 전, 몇 개월전..) (6) | 2022.06.28 |
| (티스토리) 게시글에 공개 ➜ 비공개 버튼 만드는 방법 (6) | 2022.06.11 |
| (티스토리)블로그에 깃허브 댓글을 달아보자 - utterances (9) | 2022.06.11 |
















 한국어 (기본)
한국어 (기본)
 English
English
 Русский
Русский
 日本語
日本語
