
티스토리에 CSS 아이콘 넣기
티스토리에 아이콘을 넣는 방법은 여러 가지가 있는데, 대표적으로 Font Awesome이라는 라이브러리를 사용하는 것입니다.
이것에 대해서는 저번 포스팅에 작성했기 때문에 궁금하신 분들은 아래 포스팅을 참고해주세요.
Font Awesome 5 Pro 사용 방법 및 다운로드
Font Awesome 5 Pro (v1.15.4) 제 블로그에서 다양한 곳에 많이 사용된 폰트 라이브러리 중에 하나인 Font Awesome 5 Pro 버전에 대한 다운로드 방법과 사용방법에 대해 알아보려고 합니다. 현재 Font Awesome Pr..
seons-dev.tistory.com
이번에는 Font Awesome이 아닌 Icomoon을 사용해서 직접 아이콘을 만들어서 넣기까지 해 보도록 하려고 합니다.
참고로 아이콘을 만들어서 넣기 위해서는 SVG 파일의 아이콘이 필요합니다.
Illustration
먼저, 아이콘을 만들기 위해서는 Adobe Illustration이 필요합니다. 아이콘을 만드는 방법에 대해서 알고 싶으시다면 아래 포스팅을 참고해주세요.
(Illustration) 원하는 이미지를 아이콘 SVG파일로 만드는 방법
원하는 이미지를 아이콘 SVG파일로 만들기 오늘은 Adobe Illustration 으로 원하는 아이콘을 가져와서 SVG 파일로 만들어주는 방법에 대해 알아보도록 하겠습니다. SVG 벡터 이미지 만드는 방법 먼저,
seons-dev.tistory.com
Icomoon
Adobe Illustration으로 SVG아이콘을 만들었다면 Icomoon 홈페이지로 가서 SVG파일을 HTML에서 사용할 수 있는 아이콘으로 변환시켜줘야 합니다.
아이콘 생성
Icomoon의 홈페이지로 들어가셨다면 오른쪽 상단의 IcoMoon App 버튼을 클릭합니다.

다음으로 Import Icons을 눌러 Adobe Illustration으로 만들었던 SVG파일을 불러오고, 2번 버튼을 클릭 후, 불러온 아이콘들을 차례로 모두 눌러줍니다.


그리고 오른쪽 하단부에 Generate Font를 눌러 아이콘을 생성해줍니다.

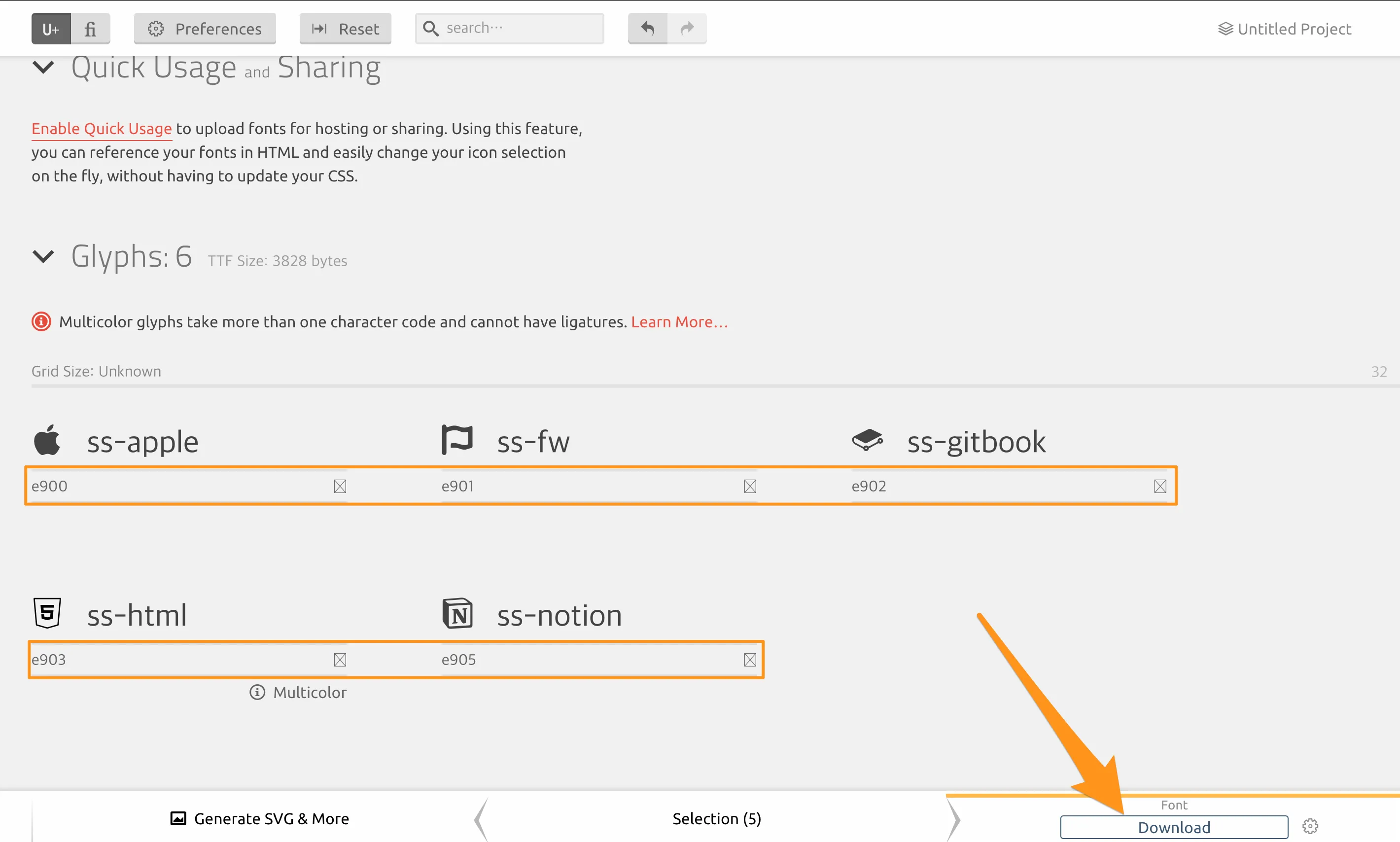
이제 Icomoon으로 직접 만든 아이콘이 HTML에서 사용 가능한 CSS 코드가 생성된 것을 확인할 수 있고, 이 코드를 잘 기억하시거나 저장하셔야 합니다.
이제 오른쪽 하단부에 Download 버튼을 눌러 폰트를 다운로드해주겠습니다.

HTML 적용
우리가 만든 폰트를 HTML로 적용하기 위해서는 몇 가지 단계가 필요합니다.
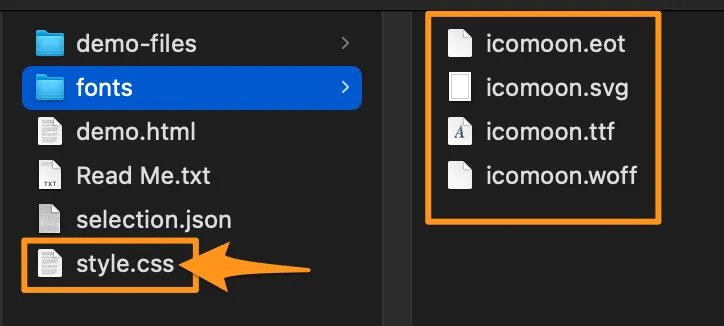
먼저, 다운로드한 Icomoon 폴더에 style.css 파일을 열어줍니다.

그리고 style.css안에 있는 박스 부분의 Fonts를 ./images로 모두 변경해주세요.

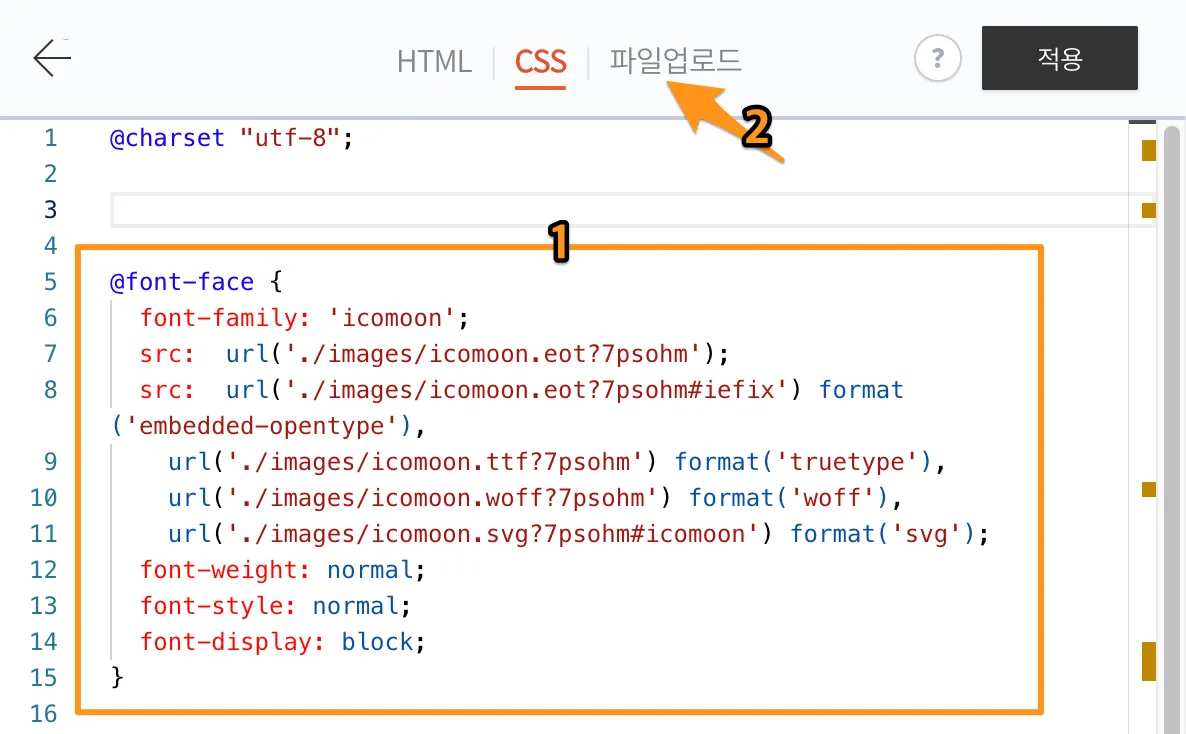
변경한 Font-face를 티스토리 스킨 편집 CSS 탭 상단부에 위치시켜줍니다.

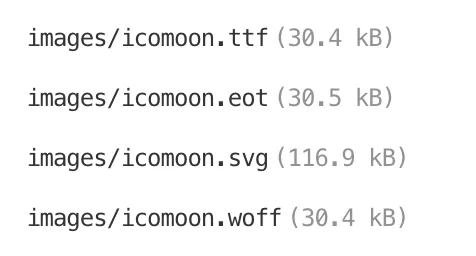
파일 업로드 탭으로 가서 icomoon 폴더 ➜ Fonts ➜ icomoon 폰트 파일 4가지 전부를 업로드시켜주세요.

CSS 적용 방법
마지막으로 CSS에 생성한 아이콘 폰트를 적용해주기만 하면 됩니다.
아이콘을 사용하기 위해서는 ::before / ::after 가상 요소 선택자를 사용하면 됩니다.
만약, class명이 icon이라면 css에서는 .icon:before 또는 .icon:after이 되겠네요!
<html>
<body>
<div class="icon"></div>
</body>
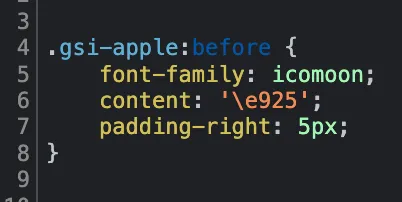
</html>.icon::before {
font-family: icomoon;
content: '\e928'
}아까 나왔던 CSS 아이콘 코드를 content 안에 넣어주시면 됩니다.

아이콘 수직 중앙 정렬
만약, 아이콘이 텍스트와 수직 중앙 정렬이 되어있지 않고, 아이콘만 위에 위치해 있다면 다음과 같이 코드를 추가해볼 수 있습니다.
.icon::before {
font-family: icomoon;
content: '\e928';
display: inline-block;
vertical-align: middle;
}display: inline-block;과 vertical-align: middle; 를 사용하면 수직중앙 정렬이 되면서 아이콘과 텍스트의 위치가 같아집니다.
결과 확인

이렇게 하면 성공입니다!
한 가지 중요한 것이 있는데 생성한 Icomoon 폴더는 백업해두시는 것을 추천드립니다. Icomoon 폴더 안에 demo.html 에는 만들었던 아이콘의 코드가 들어있으며, selection.json 파일은 Icomoon 홈페이지에서 Import 하면 새로운 아이콘을 추가할 때 이 전에 만들었던 아이콘을 쉽게 불러올 수 있습니다.
'TIP > CSS & Tistory' 카테고리의 다른 글
| [CSS] hover Media query (2) | 2022.10.07 |
|---|---|
| [JS] 티스토리 카테고리 괄호 제거 방법 (2) | 2022.09.12 |
| (티스토리) 날짜를 현재 중심적 시간표시 하는 방법 (며칠 전, 몇 개월전..) (6) | 2022.06.28 |
| (티스토리) 게시글에 공개 ➜ 비공개 버튼 만드는 방법 (6) | 2022.06.11 |
| (티스토리)블로그에 깃허브 댓글을 달아보자 - utterances (9) | 2022.06.11 |
















 한국어 (기본)
한국어 (기본)
 English
English
 Русский
Русский
 日本語
日本語
