
이번에는 Stack / ScrollView / Link 를 사용하여 간단하게 아래와 같은 화면을 구성해보겠습니다.
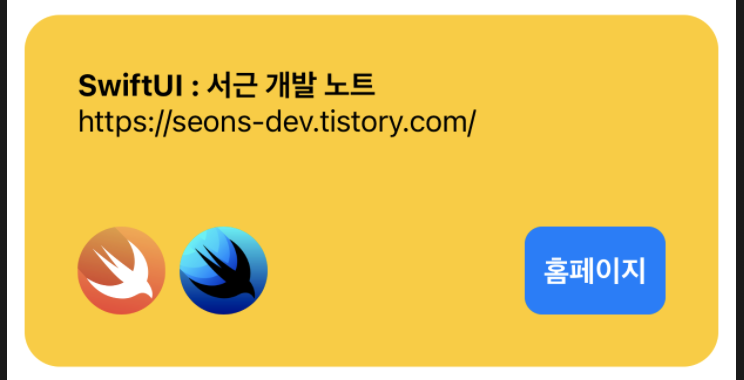
#1 웹사이트 Link 카드
우선 Asset에 원하는 이미지를 넣고 아래와 같이 스택을 쌓아주겠습니다.
//ProjectCard
struct ProjectCard: View {
var body: some View {
VStack(alignment: .leading){
Text("SwiftUI : 서근 개발 노트 ")
.fontWeight(.bold)
Text("https://seons-dev.tistory.com/")
Spacer().frame(height: 50)
HStack {
Image("Swift")
.resizable()
.frame(width: 50, height: 50)
.clipShape(Circle())
Image("SwiftUI")
.resizable()
.frame(width: 50, height: 50)
.clipShape(Circle())
}
}
.padding(30)
.frame(height: 200)
.background(Color.yellow)
.cornerRadius(20)
.padding(.horizontal, 10)
}
}

자 이제 아이콘 옆에 Link 버튼을 만들고 버튼을 클릭시 서근개발노트 홈페이지로 가도록 만들어 주겠습니다.
//ProjectCard
HStack {
Image("Swift")
.resizable()
.frame(width: 50, height: 50)
.clipShape(Circle())
Image("SwiftUI")
.resizable()
.frame(width: 50, height: 50)
.clipShape(Circle())
Link(destination: URL(string: "https://seons-dev.tistory.com/")!) {
Text("홈페이지")
.font(.system(size: 17))
.foregroundColor(.white)
.fontWeight(.bold)
.frame(width: 80, height: 50)
.background(Color.blue)
.cornerRadius(10)
}
화면을 보면 아이콘과 홈페이지 버튼 사이가 너무 좁고 background 쪽도 너무 좁습니다.
이럴때는 이미지와 버튼 사이에 Spacer().frame(height: 50) 를 추가해주면 됩니다.

ProjectCard 전체코드
//ProjectCard
struct ProjectCard: View {
var body: some View {
VStack(alignment: .leading){
Text("SwiftUI : 서근 개발 노트 ")
.fontWeight(.bold)
Text("https://seons-dev.tistory.com/")
Spacer().frame(height: 50)
HStack {
Image("Swift")
.resizable()
.frame(width: 50, height: 50)
.clipShape(Circle())
Image("SwiftUI")
.resizable()
.frame(width: 50, height: 50)
.clipShape(Circle())
Spacer().frame(height: 50)
Link(destination: URL(string: "https://seons-dev.tistory.com/")!) {
Text("홈페이지")
.font(.system(size: 17))
.foregroundColor(.white)
.fontWeight(.bold)
.frame(width: 80, height: 50)
.background(Color.blue)
.cornerRadius(10)
}
}
}
.padding(30)
.frame(height: 200)
.background(Color.yellow)
.cornerRadius(20)
.padding(.horizontal, 10)
}
}
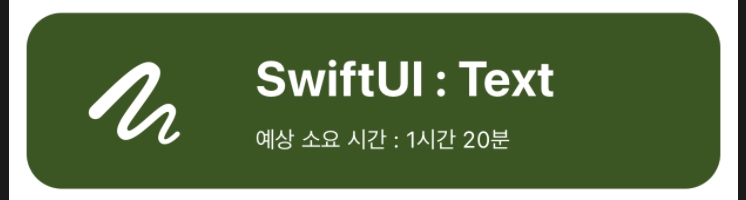
#2 카드뷰 만들기
cardView를 만들어주려고 하는데 재사용하기 쉽도록 변수를 아래와같이 만들어줍니다.
//MyCard
truct MyCard: View {
var MyImage: String
var MyText: String
var Houre: Int
var Min: Int
var BgColor: Color
var body: some View {
}이제 카드를 만들어 주겠습니다.
//MyCard
var body: some View {
HStack {
Image(systemName: "\(MyImage)")
.font(.system(size: 50))
.foregroundColor(.white)
.frame(width: 90)
.padding()
VStack(alignment: .leading, spacing: 0){
Divider().opacity(0)
Text("\(MyText)")
.font(.title)
.fontWeight(.bold)
.foregroundColor(.white)
.padding(.bottom, 10)
.lineLimit(1)
Text("예상 소요 시간 : \(Houre)시간 \(Min)분")
.font(.footnote)
.foregroundColor(.white)
}
}
.frame(height: 100, alignment: .center)
.background(BgColor)
.cornerRadius(20)
}
}
위에 뷰를 보면, 카드와 화면이 너무 붙어있죠? .padding(.horizontal, 10) 를 background쪽 아래에 추가해줍니다.

MyCardView 전체코드
//MyCard
struct MyCard: View {
var MyImage: String
var MyText: String
var Houre: Int
var Min: Int
var BgColor: Color
var body: some View {
HStack {
Image(systemName: "\(MyImage)")
.font(.system(size: 50))
.foregroundColor(.white)
.frame(width: 90)
.padding()
VStack(alignment: .leading, spacing: 0){
Divider().opacity(0)
Text("\(MyText)")
.font(.title)
.fontWeight(.bold)
.foregroundColor(.white)
.padding(.bottom, 10)
.lineLimit(1)
Text("예상 소요 시간 : \(Houre)시간 \(Min)분")
.font(.footnote)
.foregroundColor(.white)
}
}
.frame(height: 100, alignment: .center)
.background(BgColor)
.cornerRadius(20)
.padding(.horizontal, 10)
}
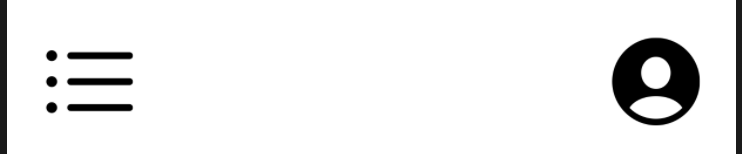
}#3 ContentView 상단에 메뉴바 만들고, 위 카드 호출
이제 만들어놨던 View를 호출해주려고 하는데, 추가하기 전에 상단에 사이드 메뉴바와 계정 아이콘을 버튼식으로 만들어서 추가해주겠습니다.
VStack {
HStack {
Button(action: {
print("메뉴를 선택했습니다.")
}) {
Image(systemName: "list.bullet")
.font(.system(size: 50))
.foregroundColor(.black)
.padding()
}
Spacer()
Button(action: {
print("계정을 선택했습니다.")
}) {
Image(systemName: "person.crop.circle.fill")
.font(.system(size: 50))
.foregroundColor(.black)
.padding()
}
}
}
아래 코드를 보면 Color쪽은 비워놨습니다. 원하는 색상을 Color(Literal()) 를 작성하여 색상을 선택 해주세요.

VStack {
HStack { ... }
ProjectCard()
.padding(.bottom, 2)
MyCard(MyImage: "scribble.variable", MyText: "SwiftUI : Text", Houre: 1, Min: 20 , BgColor: Color())
MyCard(MyImage: "arrowshape.turn.up.forward.circle", MyText: "Image", Houre: 1, Min: 10, BgColor: Color())
MyCard(MyImage: "server.rack", MyText: "Stack", Houre: 4, Min: 10, BgColor: Color())
MyCard(MyImage: "doc.text.below.ecg.fill", MyText: "View layout", Houre: 1, Min: 10, BgColor: Color())
MyCard(MyImage: "books.vertical.fill", MyText: "MVVM", Houre: 8, Min: 10, BgColor: Color())
}
#4 ScrollView 만들기
최상단에 ScrollView{} 를 추가하여 전체 스텍을 감싸줍니다.
contentView 전체 코드
//ContentView
struct ContentView: View {
var body: some View {
ScrollView {
VStack {
HStack {
Button(action: {
print("메뉴를 선택했습니다.")
}) {
Image(systemName: "list.bullet")
.font(.system(size: 50))
.foregroundColor(.black)
.padding()
}
Spacer()
Button(action: {
print("계정을 선택했습니다.")
}) {
Image(systemName: "person.crop.circle.fill")
.font(.system(size: 50))
.foregroundColor(.black)
.padding()
}
}
ProjectCard()
.padding(.bottom, 2)
MyCard()
MyCard()
MyCard()
MyCard()
}
}
}
}
색상을 포함한 전체 코드는 GitHub에 올려놓았습니다.

읽어주셔서 감사합니다🤟
본 게시글의 전체코드 GitHub 👇🏻
Seogun95/SwiftUI_Stack_ScrollView
SwiftUI에서 Stack과 ScrollView 사용해보기. Contribute to Seogun95/SwiftUI_Stack_ScrollView development by creating an account on GitHub.
github.com
참고하면 좋은 게시글👇🏻
SwiftUI : Link
본 게시물은 애플공식문서를 참고하여 작성되었습니다. Developer Apple Apple Developer Documentation developer.apple.com Link에 대해 알아보도록 합시다. Declaration (선언) struct Link where Label : V..
seons-dev.tistory.com
SwiftUI : ScrollView
List / form으로 스크롤되는 데이터 테이블을 만드는 방법도 있지만, 임의 날짜를 스크롤하려는 경우에는 SwiftUI ScrollView 로 전환해야 합니다. 예시로 1부터 100까지 나오는 스크롤뷰를 만들어 봅시
seons-dev.tistory.com
'PROJECT > Simple' 카테고리의 다른 글
| SwiftUI Project9 : CustomTabView (geometryReader) (0) | 2021.03.26 |
|---|---|
| SwiftUI Project8 : WebView and Image (0) | 2021.03.21 |
| SwiftUI Project6 : Use Views From Other Frameworks (0) | 2021.03.08 |
| SwiftUI Project5 : 날씨앱 'SwiftUI 기초 배우기' (0) | 2021.03.06 |
| SwiftUI Project4 : Lottie 애니메이션으로 카드만들기 (0) | 2021.02.10 |
















 한국어 (기본)
한국어 (기본)
 English
English
 Русский
Русский
 日本語
日本語
