
Markups과 Documentation
Xcode에 코드를 작성하면서 코드를 Markup 하는 방법에 대해 알아보려고 합니다. 실제로 다른 개발자 혹은 자신을 위해서 코드에 섹션이나 메모를 하고 팀에서 일할 때 정말 좋은 Documentation을 만들 수 있습니다.
우선 아주 간단하게 뷰를 구성해주도록 하겠습니다.
import SwiftUI
struct DocumentationView: View {
@State var data: [String] = [
"Text", "Slider", "Environment"
]
@State var showAlert: Bool = false
var body: some View {
NavigationView {
ScrollView {
Text("서근개발블로그")
Text("서근개발블로그")
Text("서근개발블로그")
Text("서근개발블로그")
}
.navigationBarTitle("서근 개발 블로그")
.navigationBarItems(trailing:
Button(action: {
showAlert.toggle()
}) {
Image(systemName: "star.circle.fill")
.imageScale(.large)
}
)
.alert(isPresented: $showAlert, content: {
getAlert(text: "구독 부탁드립니다.")
})
}
}
func getAlert(text: String) -> Alert {
return Alert(title: Text(text))
}
}
struct DocumentationView_Previews: PreviewProvider {
static var previews: some View {
DocumentationView()
}
}
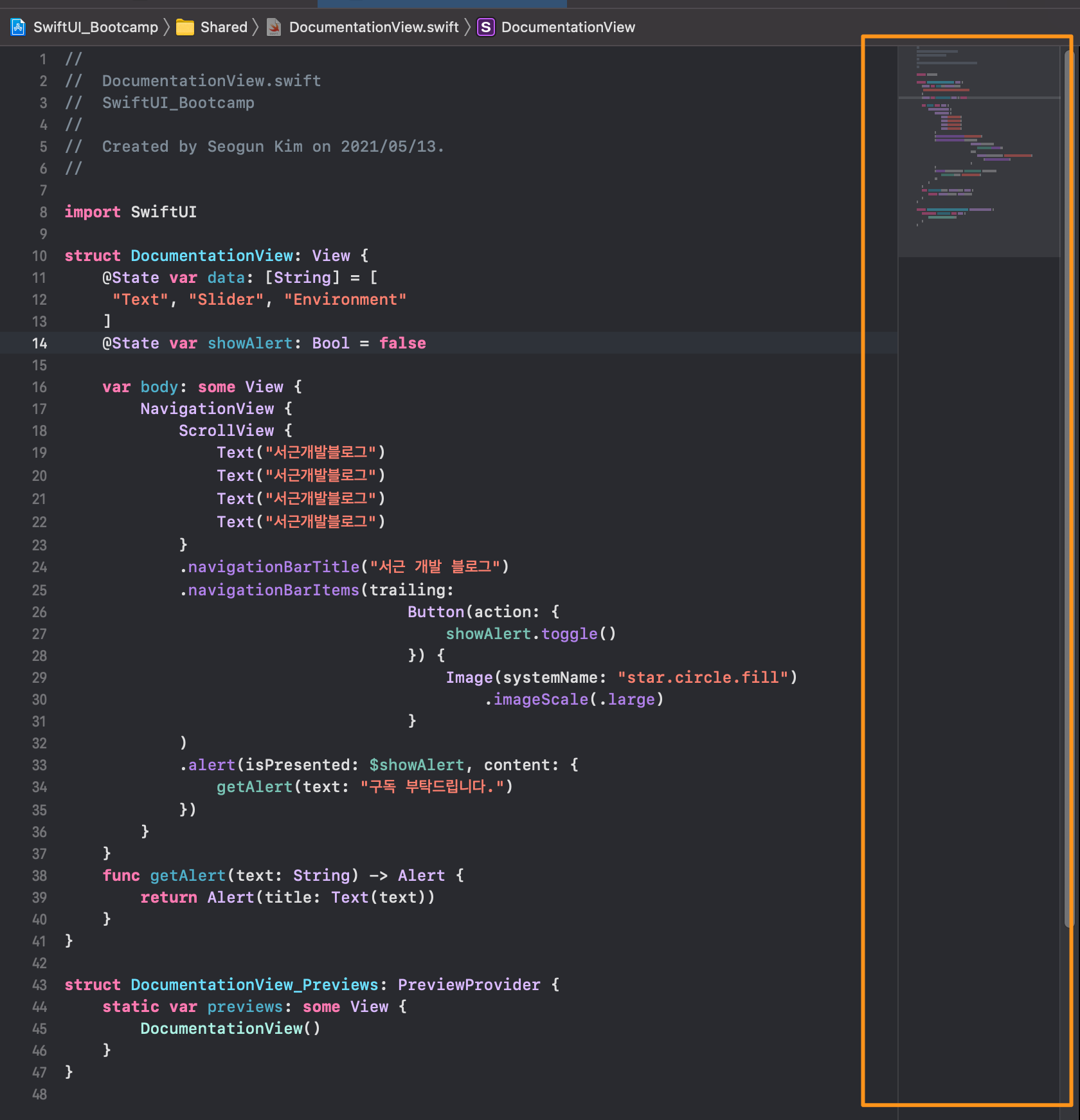
코드를 살펴보면 Body가 최상단에 있고 그 아래에 Function 함수구 그아래에 Previews가 있습니다. 이것을 주석을 달아서 메모를 하거나 위치를 알기 쉽게 만드는 것이죠. 많은 언어에는 각자의 언어에 맞는 주석처리 방법이 있습니다.
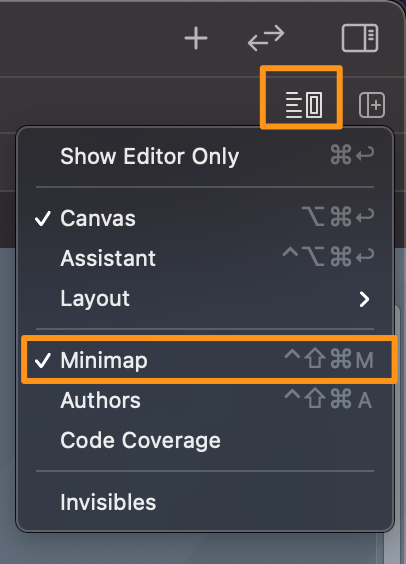
Xcode에서는 바로 // 입니다. 우선 Xcode의 미니맵을 활성화해주겠습니다. 단축키로는 ⌘ + ⌃ + ⇧ + M 을 눌러서 활성화하거나 아래 경로처럼 직접 선택해 활성화할 수 있습니다.


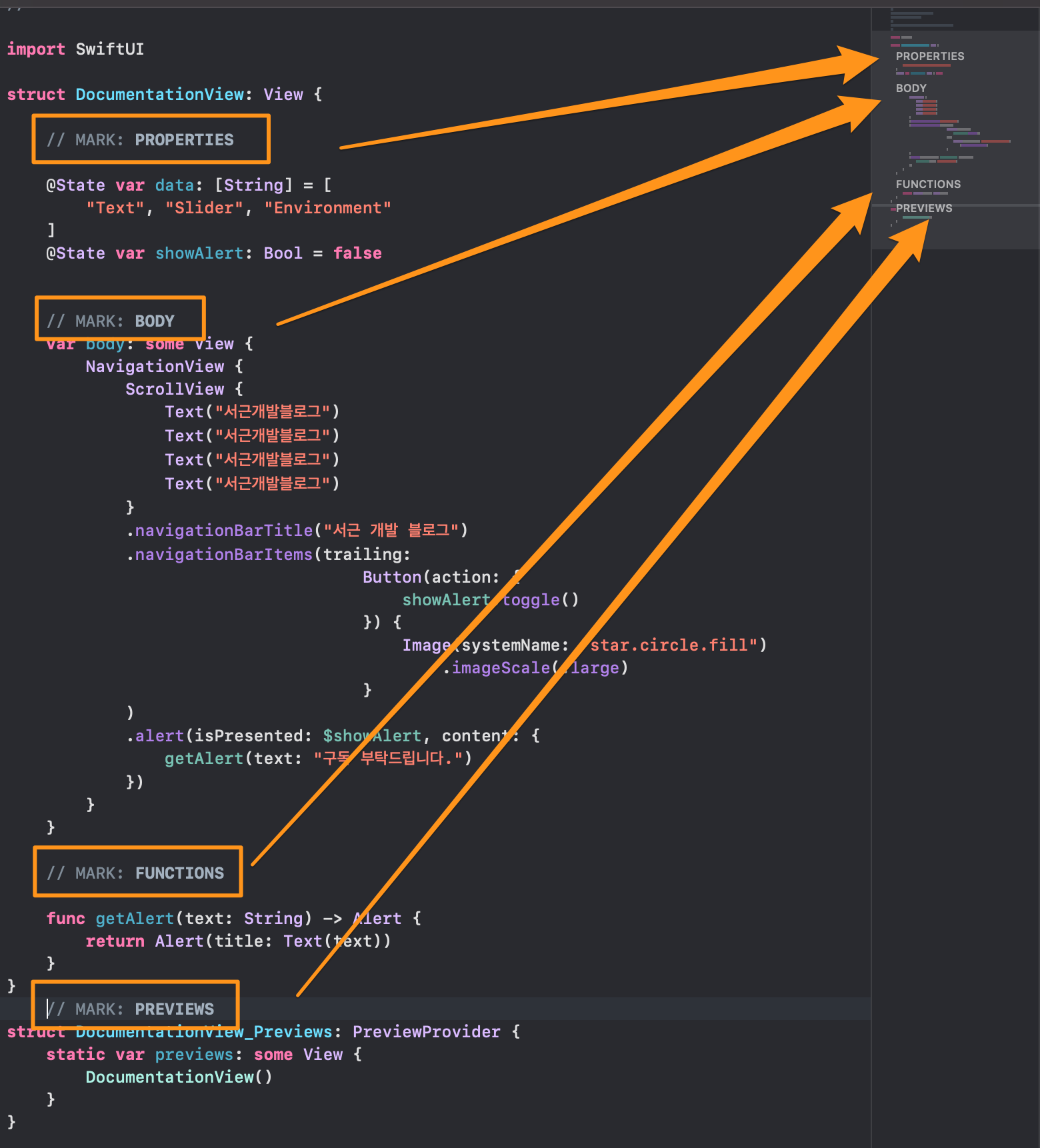
섹션을 나눠서 주석으로 텍스트를 넣어줄때 개발자에 따라 다르지만 보통은 // MARK: some text 이런 식으로 소문자 또는 대문자를 사용하여 메모합니다.

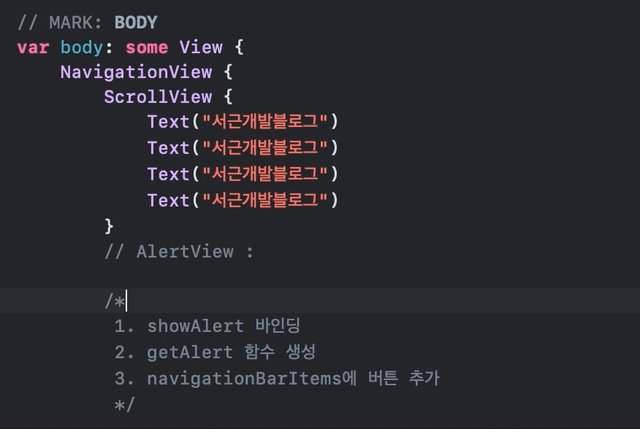
또 한줄을 주석 처리할 때는 // 을 사용할 수 있지만 만약 여러 줄을 주석처리해야 한다고 하면 /* */ 을 사용하여 여러 줄의 텍스트를 작성할 수 있습니다.
// MARK: BODY
var body: some View {
NavigationView {
ScrollView {
Text("서근개발블로그")
Text("서근개발블로그")
Text("서근개발블로그")
Text("서근개발블로그")
}
// AlertView :
/*
1. showAlert 바인딩
2. getAlert 함수 생성
3. navigationBarItems에 버튼 추가
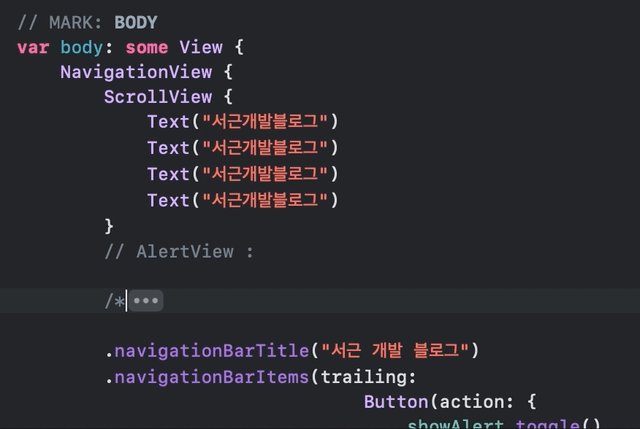
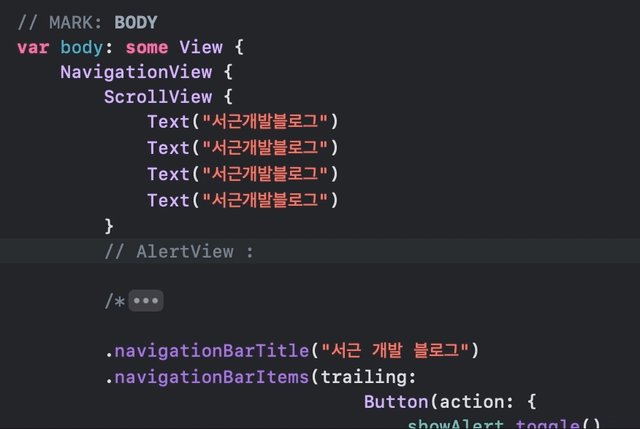
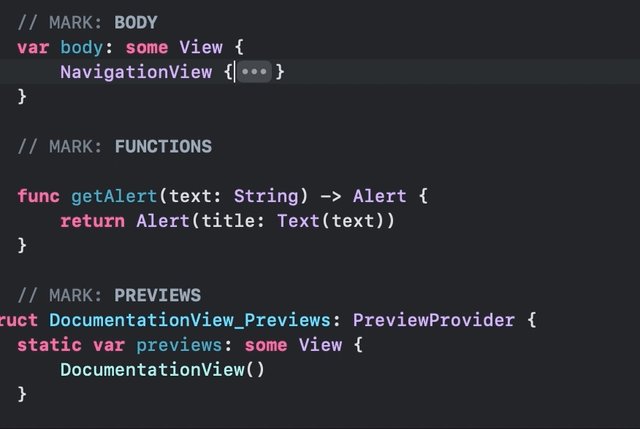
*/한 가지 유용한 것이 있는데 바로 fold 처리 즉 코드 또는 주석 처리한 텍스트를 숨길 수 있습니다. 단축키는 ⌥+⌘+⬅︎(왼쪽 방향키)입니다. 원하는 부분에 커서를 가져다 놓고 fold를 하게 되면 아래와 같은 결과를 볼 수 있습니다.

다음은 아래와 같이 background 섹션과 foregroundLayer 섹션이 있다고 가정해볼게요.
import SwiftUI
struct DocumentationView: View {
// MARK: PROPERTIES
@State var data: [String] = [
"Text", "Slider", "Environment"
]
@State var showAlert: Bool = false
// MARK: BODY
var body: some View {
NavigationView {
ZStack {
// background View
Color.yellow
.ignoresSafeArea()
// foreground
ScrollView {
ForEach(data, id: \.self) { index in
Text(index)
.font(.headline)
.foregroundColor(.primary)
}
}
.navigationBarTitle("서근 개발 블로그")
.navigationBarItems(trailing:
Button(action: {
showAlert.toggle()
}) {
Image(systemName: "star.circle.fill")
.imageScale(.large)
}
)
.alert(isPresented: $showAlert, content: {
getAlert(text: "구독 부탁드립니다.")
})
}
}
}
// MARK: FUNCTIONS
func getAlert(text: String) -> Alert {
return Alert(title: Text(text))
}
}
// MARK: PREVIEWS
struct DocumentationView_Previews: PreviewProvider {
static var previews: some View {
DocumentationView()
}
}
Body 쪽이 조금 지저분하기 때문에 foregroundLayer라는 개인 변수를 만들어서 코드를 정리하겠습니다.
// MARK: BODY
var body: some View {
NavigationView {
ZStack {
// background View
Color.yellow
.ignoresSafeArea()
// foreground
foregroundLayer
.navigationBarTitle("서근 개발 블로그")
.navigationBarItems(trailing:
Button(action: {
showAlert.toggle()
}) {
Image(systemName: "star.circle.fill")
.imageScale(.large)
}
)
.alert(isPresented: $showAlert, content: {
getAlert(text: "구독 부탁드립니다.")
})
}
}
}
var foregroundLayer: some View {
ScrollView {
ForEach(data, id: \.self) { index in
Text(index)
.font(.headline)
.foregroundColor(.primary)
}
}
}
// MARK: FUNCTIONS
func getAlert(text: String) -> Alert {
return Alert(title: Text(text))
}
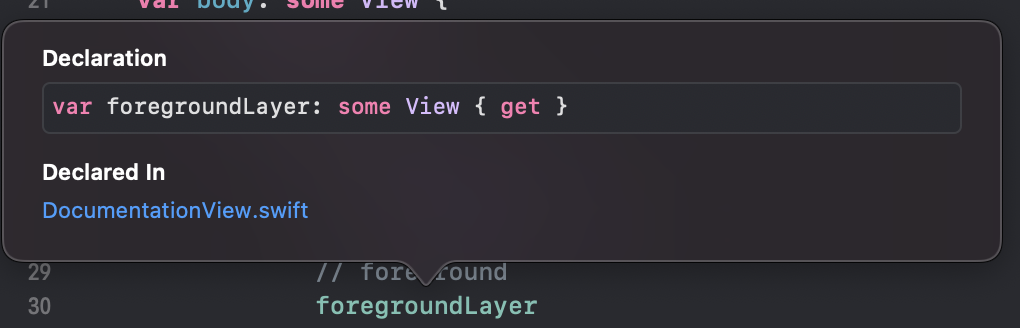
}body의 foregroundLayer에 ⌥ + 클릭 을해서 documentation을 한번 확인해볼게요.

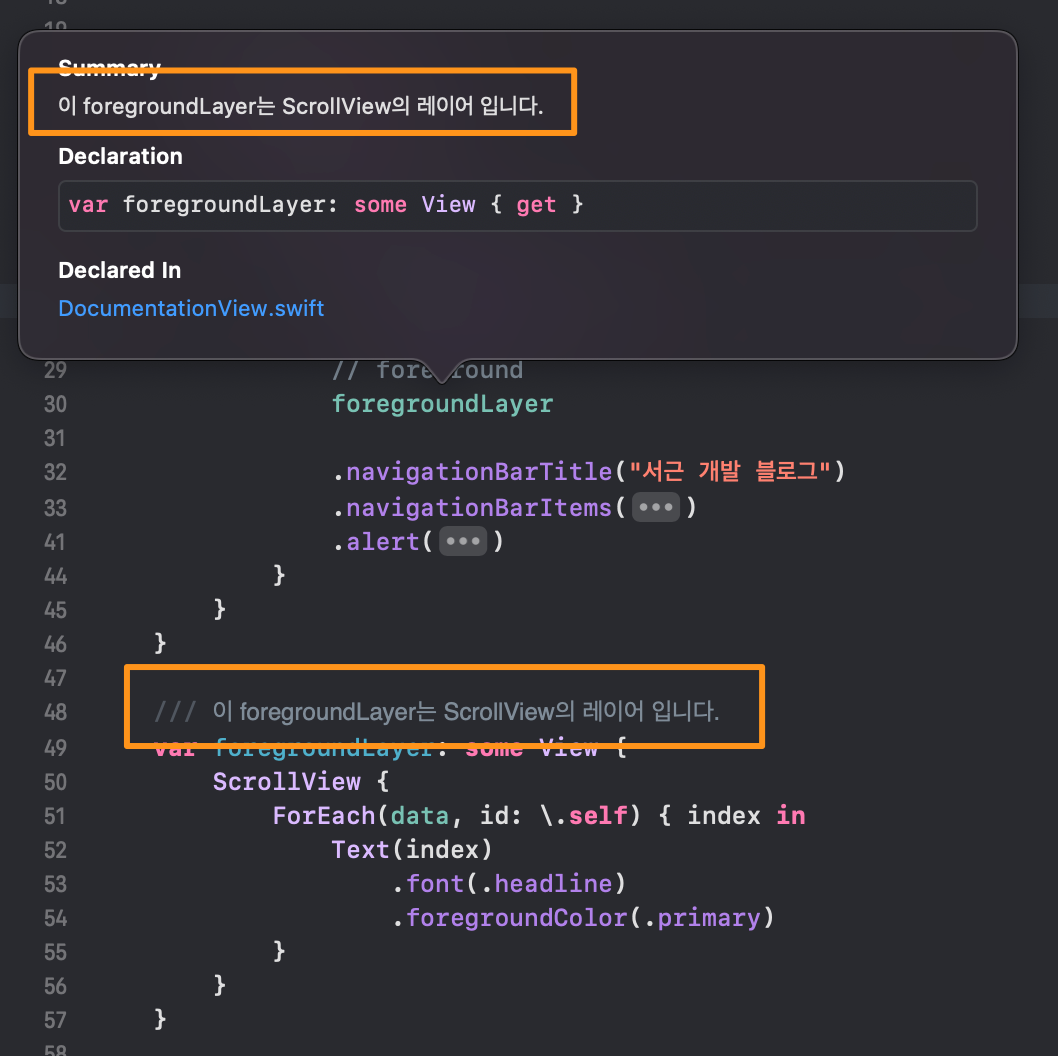
보시는 것처럼 아무런 정보가 나와있지 않기 때문에 협업을 할 때 좋지 않습니다. 이럴 때는 개발자가 수동으로 이것이 무슨 뷰 인지 정의해줄 수 있습니다. 바로 Back Slash 세 개를 넣어주는 것이죠.

또 다른 방법으로는 Add documentation을 사용하는 것입니다. 정보를 입력하고 싶은 코드에 ⌘+클릭해서 Add Documatation을 눌러줍니다.

이곳에 알맞은 정보를 입력해주면 되겠죠?

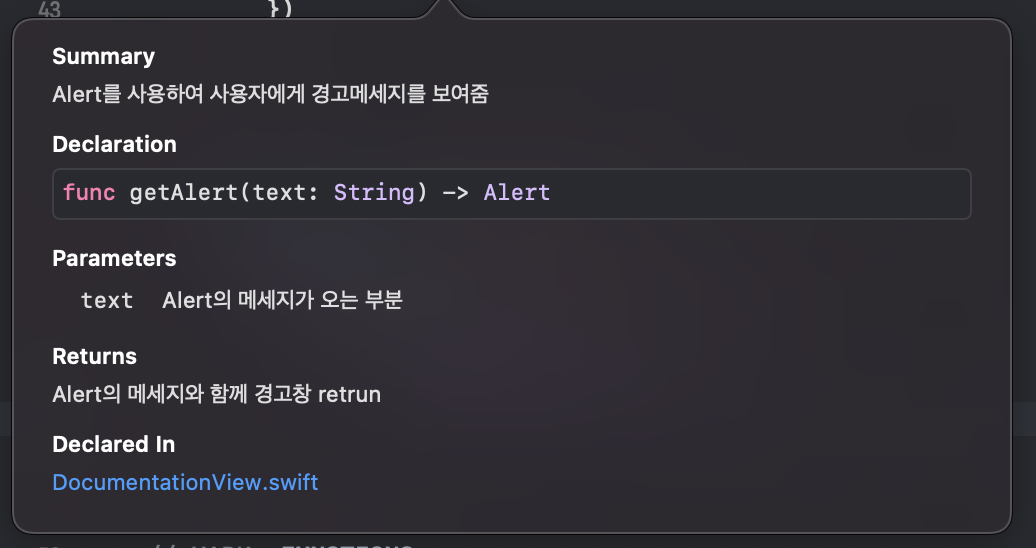
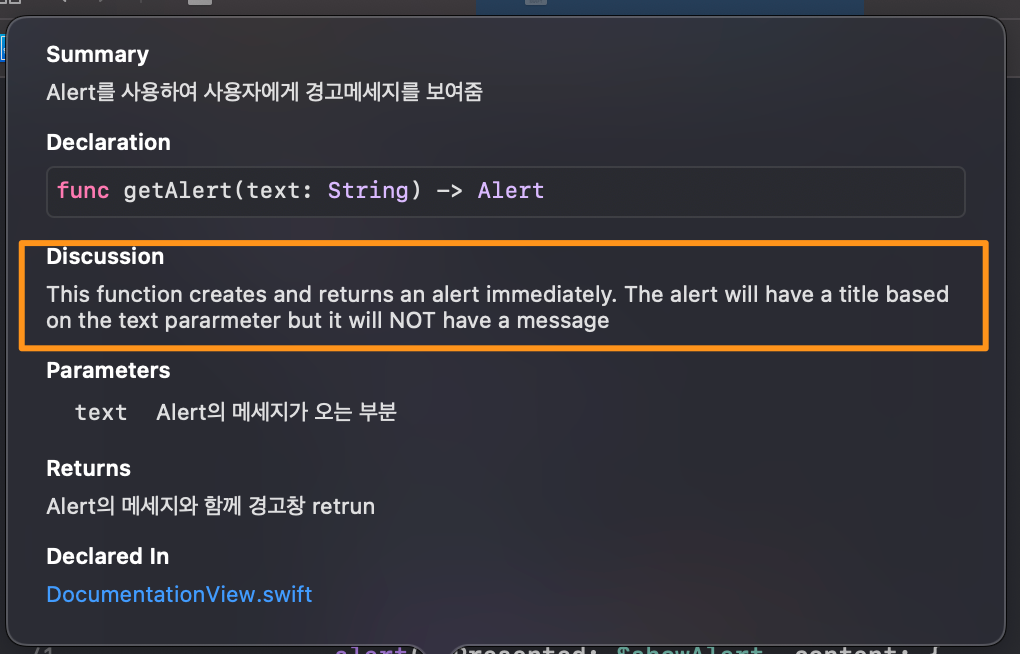
자 이렇게 Documentation을 작성해놓고 body의 alert로 가서 ⌥+클릭을 해보겠습니다.

추가로 메시지를 작성할 수 도 있습니다. Description과 Parameters 사이의 간격을 주고 가운데에 원하는 정보를 기입하면 됩니다.
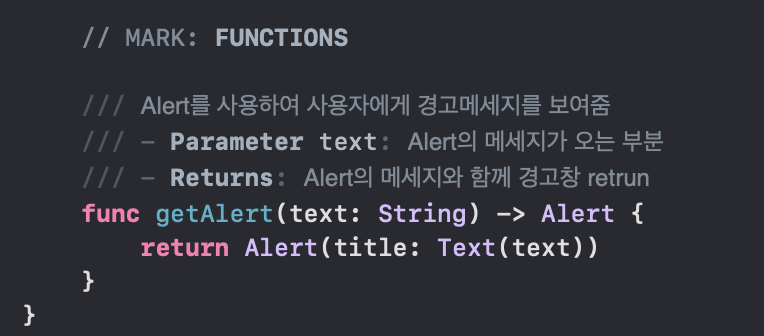
/// Alert를 사용하여 사용자에게 경고메세지를 보여줌
///
/// <--- 이곳에 작성
///
/// - Parameter text: Alert의 메세지가 오는 부분
/// - Returns: Alert의 메세지와 함께 경고창 retrun // MARK: FUNCTIONS
/// Alert를 사용하여 사용자에게 경고메세지를 보여줌
///
/// This function creates and returns an alert immediately. The alert will have a title based on the text pararmeter but it will NOT have a message
///
/// - Parameter text: Alert의 메세지가 오는 부분
/// - Returns: Alert의 메세지와 함께 경고창 retrun
func getAlert(text: String) -> Alert {
return Alert(title: Text(text))
}
}
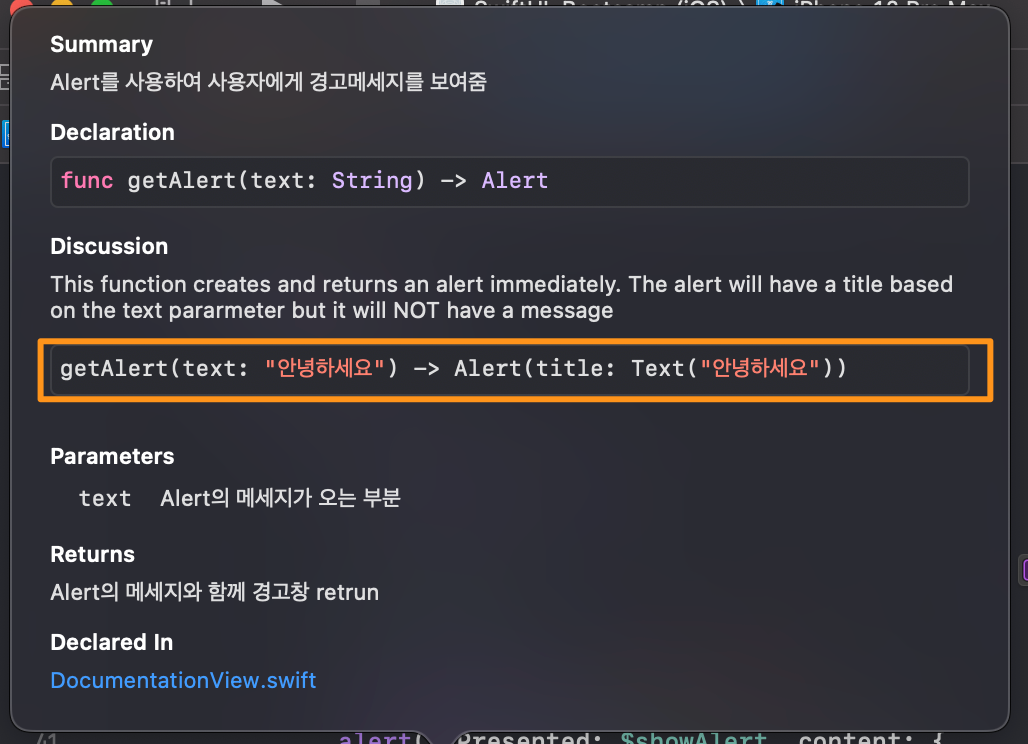
다음으로는 예시 코드를 넣어줄 수 있습니다. Discussion 아래에 ``` 와 ``` 사이에 코드를 작성하면 됩니다.
// MARK: FUNCTIONS
/// Alert를 사용하여 사용자에게 경고메세지를 보여줌
///
/// This function creates and returns an alert immediately. The alert will have a title based on the text pararmeter but it will NOT have a message
/// ```
/// getAlert(text: "안녕하세요") -> Alert(title: Text("안녕하세요"))
/// ```
///
/// - Parameter text: Alert의 메세지가 오는 부분
/// - Returns: Alert의 메세지와 함께 경고창 retrun
func getAlert(text: String) -> Alert {
return Alert(title: Text(text))
}
}
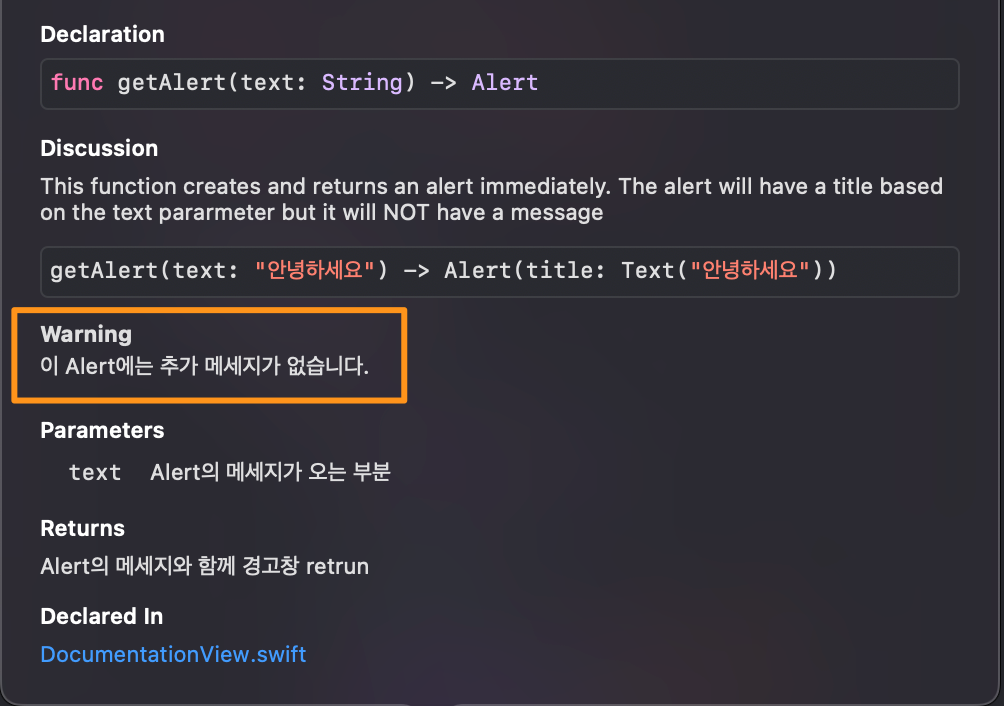
경고 메시지를 추가할 수 도 있습니다.
/// Alert를 사용하여 사용자에게 경고메세지를 보여줌
///
/// This function creates and returns an alert immediately. The alert will have a title based on the text pararmeter but it will NOT have a message
/// ```
/// getAlert(text: "안녕하세요") -> Alert(title: Text("안녕하세요"))
/// ```
///
/// - Warning: 이 Alert에는 추가 메세지가 없습니다.
/// - Parameter text: Alert의 메세지가 오는 부분
/// - Returns: Alert의 메세지와 함께 경고창 retrun
읽어주셔서 감사합니다🤟
'SWIFTUI > Others' 카테고리의 다른 글
| SwiftUI : Mask (3) | 2021.05.30 |
|---|---|
| SwiftUI : Gesture (0) | 2021.05.29 |
| SwiftUI : ActionSheet (0) | 2021.05.12 |
| SwiftUI : Sheet & FullScreenCover & Transition & Animation 비교 (0) | 2021.05.11 |
| SwiftUI : 애니메이션과 비슷한 Transitions (0) | 2021.05.10 |
















 한국어 (기본)
한국어 (기본)
 English
English
 Русский
Русский
 日本語
日本語
