
Font Awesome 5 Pro (v1.15.4)
제 블로그에서 다양한 곳에 많이 사용된 폰트 라이브러리 중에 하나인 Font Awesome 5 Pro 버전에 대한 다운로드 방법과 사용방법에 대해 알아보려고 합니다.
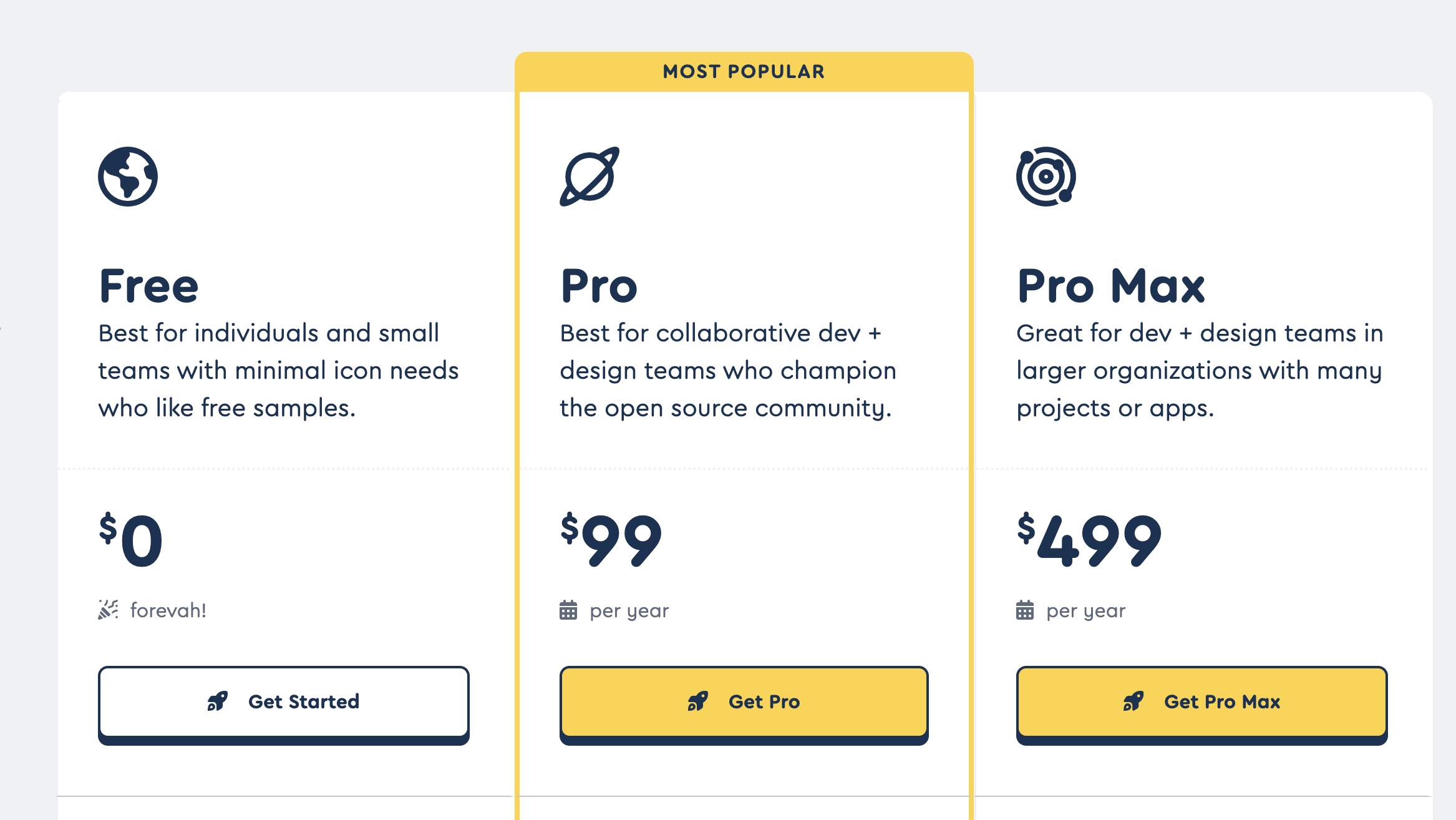
현재 Font Awesome Pro 는 Font Awesome 6.0 버전까지 나왔으며, 아래와 같이 연 $99 달러를 지불해야 사용이 가능합니다.

Font Awesome 5 Pro와 Font Awesome 6 Pro의 차이가 크지 않은 점을 고려해서 Font Awesome 5 Pro도 충분하게 사용 가능하다고 생각이 됩니다.
Font Awesome 5 Pro와 Font Awesome Free 버전의 차이점이라면, Free 버전은 Solid 형식의 하나의 폰트만 사용 가능한 반면에 Pro 버전은 다양한 폰트를 지원 함과 동시에 4가지의 추가 폰트도 제공하고 있습니다.

Font Awesome 5 Pro 설치
우선 티스토리에 적용하기 위해 간단한 스킨 편집 방법에 대해 알아야 하는데 아래 링크에서 확인할 수 있습니다.
(티스토리) 스킨 편집 기초 상식
안녕하세요. 제 블로그에는 티스토리에서 스킨을 적용하기 위해 다양한 포스팅이 존재합니다. 이번에는 티스토리에서 어떻게 스킨을 어떻게 편집하는지 아주 간단하게 알아보려고 합니다. 스
seons-dev.tistory.com
편집에 기초 지식이 있다면 바로 적용해보도록 하죠!
우선 아래 코드를 티스토리 HTML에 붙여넣어 주면 됩니다.
<!--==========FONT Awesome PRO 5==========-->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/hung1001/font-awesome-pro@4cac1a6/css/all.css" />
저는 위 코드를 </head> 바로 위에 넣어줬습니다.
<head>
...
<!--==========FONT Awesome PRO 5==========-->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/hung1001/font-awesome-pro@4cac1a6/css/all.css" />
</head>이렇게 하면 티스토리 블로그에 Font Awesome 5 Pro v1.15.4가 설치 되며, 일단 HTML 작업은 끝입니다.
FontAwesome 아이콘 검색
이제 Font Awesome 홈페이지로 이동해 원하는 아이콘을 찾아줘야 합니다.
Font Awesome
The world’s most popular and easiest to use icon set just got an upgrade. More icons. More styles. More Options.
fontawesome.com
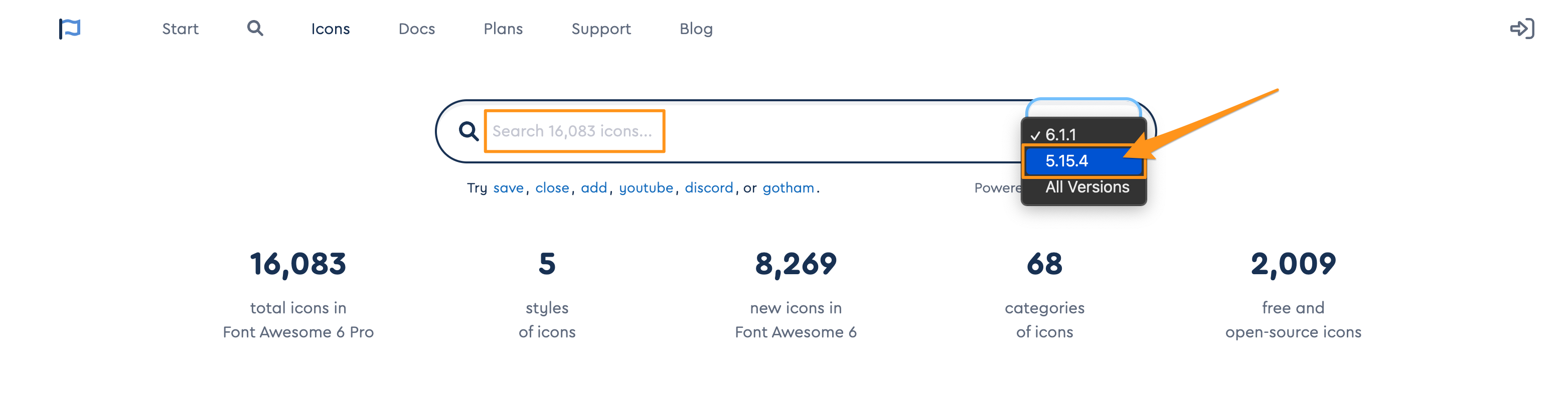
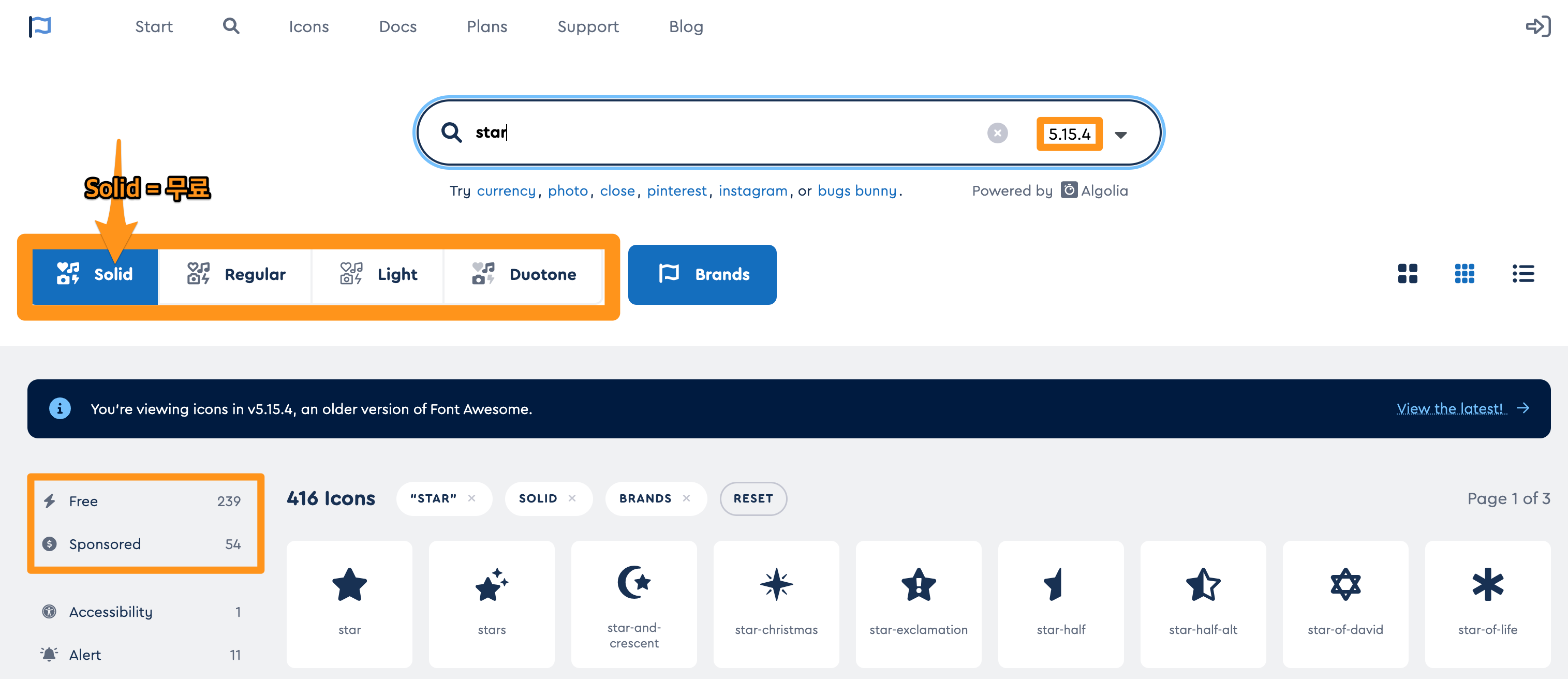
홈페이지에 들어갔다면, 검색창 부분 오른쪽 화살표를 드롭 다운해 5.15.4를 선택한 후, 원하는 아이콘명을 영문으로 검색해줍니다.

solid는 무료 버전이니 참고해주세요!

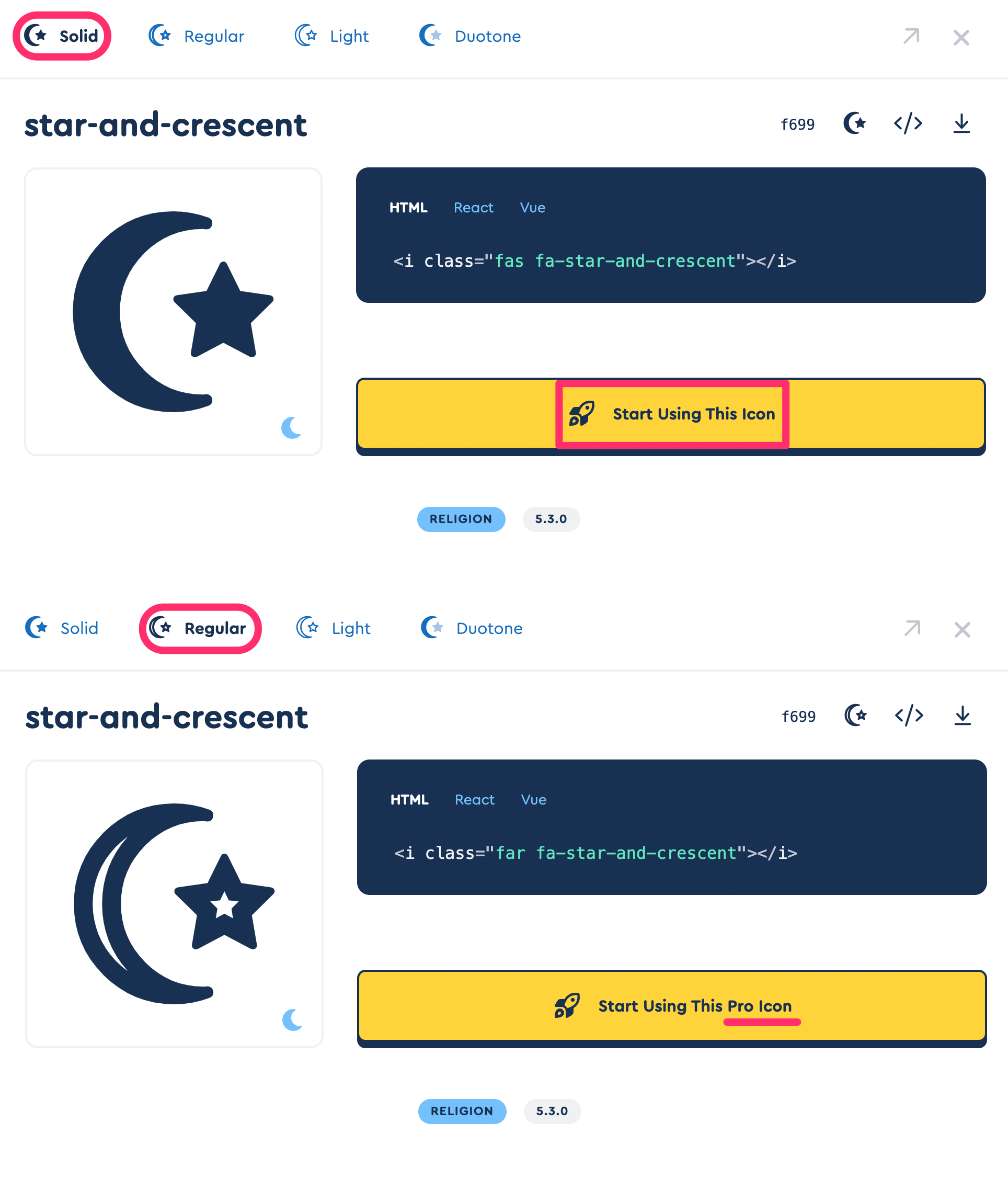
아이콘을 눌러보면 아이콘 아래에
Start Using This Icon 버튼이 있으면 무료 버전,
Start Using This Icon Pro Icon 버튼이 있으면 Pro 버전 입니다.

Font Awesome 5 Pro 사용방법
Font Awesome 5 Pro사용법이 크게 두 가지가 있는데 아래와 같습니다.
- 하나는
<i>태그를HTML에 직접 태그 해서 사용 하는 방법 - 다른 하나는
CSS에before/After요소에content로 넣는 방법
이번 포스팅에서는 간단하게 CSS로만 적용하는 방법에 대해 알아볼까 합니다.
CSS에 적용
Font Awesome 홈페이지에서 아이콘을 누르면 나오는 화면 오른편에 보면 f 숫자로 이뤄진 코드를 사용하면 되는데, CSS의 before/After 가상 선택자의 content 속성을 사용하면 됩니다.
예를 들어 test라는 클래스가 HTML에 존재한다고 할 때, 아래와 같이 CSS를 설정하면 됩니다.
<div class="test"></div>test::before {
font-family: 'Font Awesome 5 Pro'; /* Font Awesome 글꼴*/
content: '\f699'; /* 폰트아이콘 코드 */
font-size: 13px; /* 아이콘 크기 */
font-weight: 400; /* 아이콘 굵기 */
}CSS에서 아이콘의 Solid / Regular / Light를 설정하려면 font-weight의 수치를 조정해주기만 하면 됩니다.
| Style | Font-weight | Availablity |
| Solid | 900 | Free |
| Regular | 400 | Pro |
| Light | 300 | Pro |
더 다양한 기능
Font Awesome에는 애니메이션, 컬러, 회전 등 다양한 기능을 제공하고 있는데 더 자세히 알아보시려면 아래 공식 홈페이지 링크를 통해 확인해보실 수 있습니다.

Styling with Font Awesome
Font Awesome 6 brings loads of new icons and features to the most popular icon set in the world.
fontawesome.com
오늘은 이렇게 폰트 라이브러리 Font Awesome 5 Pro 버전 다운로드 방법과 사용방법에 대해 알아보았습니다.
읽어주셔서 감사합니다 🤟
'TIP > Etc Tip' 카테고리의 다른 글
| 폰트 용량 경량화 방법 및 TTF to WOFF 확장자 변경 (9) | 2022.06.30 |
|---|---|
| 사파리에서 SVG가 나타나지 않을때 해결방법 (3) | 2022.06.28 |
| 프론트 앤드 개발자를 위한 크롬 확장 추천 기능! (12) | 2022.03.23 |
| Tweets of the day : 오늘의 트윗 (0) | 2021.03.14 |
| 개발시 필수! 구글링 하는법 (1) | 2021.02.06 |
















 한국어 (기본)
한국어 (기본)
 English
English
 Русский
Русский
 日本語
日本語
