
세계 인구 중 약 65%가 크롬을 사용하는 것으로 알려져 있는데, 그만큼 개발들도 크롬을 선택해서 사용한다는 의미이기도 합니다. 그래서 오늘은 크롬을 많이 사용하는 개발자들이 유용하게 쓸 만한 크롬 확장 기능에 대해 소개해볼까 합니다. 참고로 크롬 확장 기능은 네이버 웨일 에서도 사용 가능합니다.
개발자를 위한 크롬 확장 추천 기능
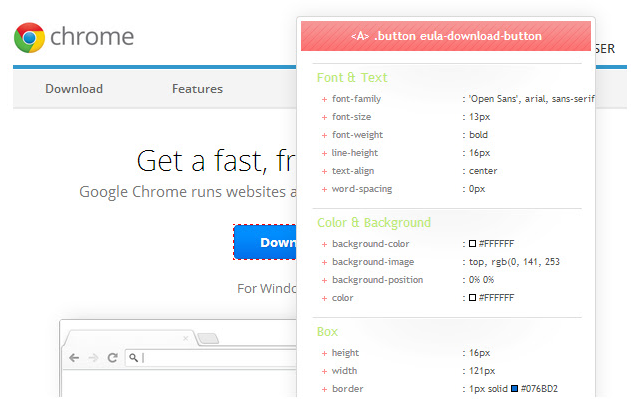
CSSViewer (CSS 뷰어)
이 확장자는 커서로 마우스를 움직인 요소와 관련된 모든 CSS 스타일 속성을 보여줍니다. 글꼴, 색상, 포지셔닝 등 디테일이 모두 들어가있는 플로팅 패널입니다. 또, CSS를 쉽게 복사할 수 있도록 도와주는 크롬 확장 기능입니다.
내부 오픈소스는 GitHub https://github.com/miled/cssviewer 에서 확인할 수 있습니다.
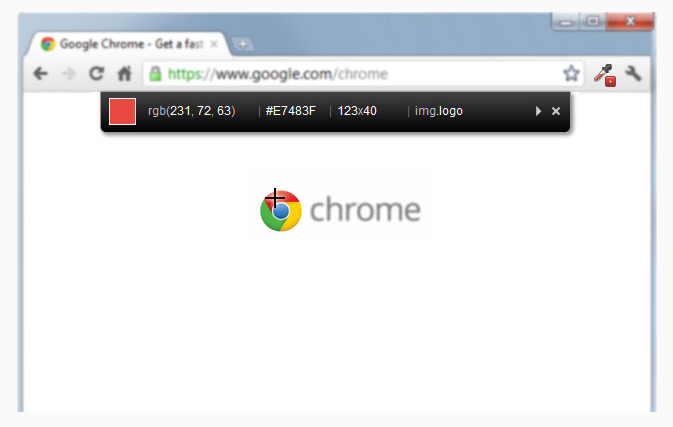
Colorzilla (컬러질라)
Colorzilla는 기본적으로 색상 선택 위젯을 제공하는 크롬 확장 기능입니다. 그라데이션 생성기, 웹 페이지 코드 분석기 및 페이지의 색상을 처리하는데 필요한 모든 것이 포함되어 있습니다. 또한 파이어폭스에서도 사용 가능합니다.
Clear Cache
Clear Cache는 캐시 데이터 및 기타 브라우저에 저장된 정보를 지울 수 있는 크롬 확장 기능입니다. 이 확장 기능은 클릭 한 번으로 모든 데이터를 지울 수 있습니다.
JSONVIEW
JSONView는 application/json 유형의 응답을 보기 좋게 프린트 출력해주는 크롬 확장 기능입니다. 트리 뷰에 표시되지 않는 JSON은 읽고 이해하기가 어려운데, 이때 JSONView 확장자를 사용하면 쉽게 이해 가능합니다.
Ember Inspector
Ember Inspector는 Ember 애플리케이션 디버깅에 사용할 수 있는 크롬 확장 기능입니다. Ember 애플리케이션에 있는 경로, 모델, 구성 요소 및 기타 모든 ember 요소를 보여줍니다. 또한 모든 엠버 스토어 데이터를 로드하여 쉽게 볼 수 있습니다.
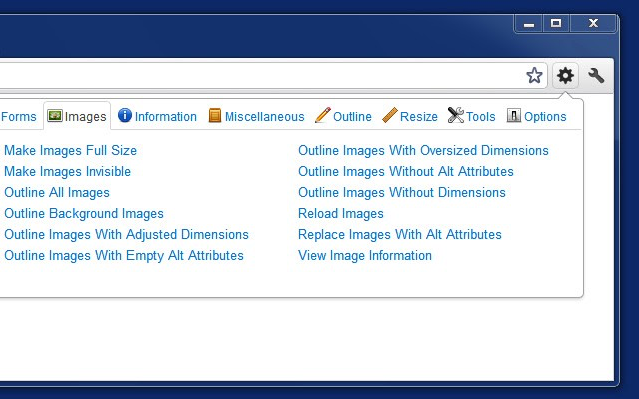
Web Developer
Web Developer는 브라우저 DevTools에서 필요한 다른 많은 기능을 제공함으로써 프로그래머나 디자이너의 시간을 절약시켜주는 크롬 확장 기능입니다. 이미지 조작, 페이지 레이아웃 변경, 눈금자 표시, 존재하는 요소 개요 등을 포함하는 많은 기능이 있습니다.
Meta SEO Inspector
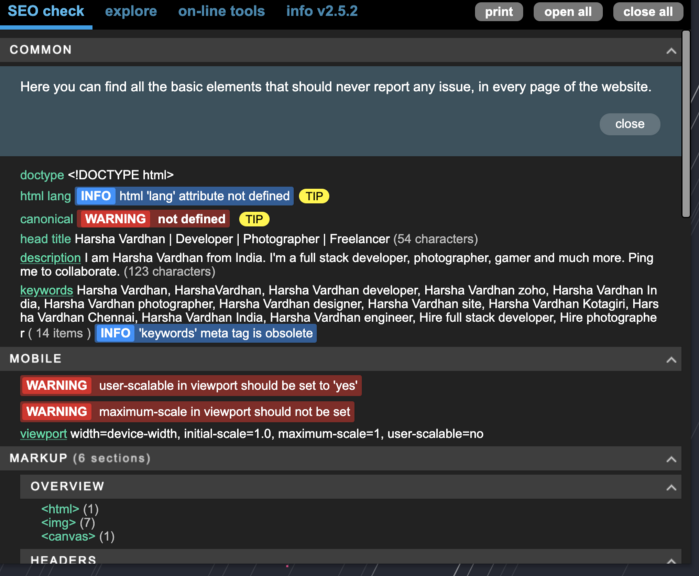
Meta SEO Inspector는 일반적으로 탐색하는 동안 사용할 수 없는 페이지 내부에 있는 메타데이터를 찾는 데 사용되는 크롬 확장 기능입니다. 메타데이터는 일반적인 HTML 메타 태그가 아니라 XFN 태그, 다양한 마이크로포맷, 최근 도입된 표준 속성, 팔로우하지 않는 링크 등이 있습니다.
오늘은 이렇게 프론트 앤드 개발자를 위한 크롬 확장 추천 기능에 대해 알아보았습니다. 이 외에 혹시 추천해주실 수 있는 크롬 확장 기능이 있다면 댓글 남겨주세요.
읽어주셔서 감사합니다🤟
'TIP > Etc Tip' 카테고리의 다른 글
| 폰트 용량 경량화 방법 및 TTF to WOFF 확장자 변경 (9) | 2022.06.30 |
|---|---|
| 사파리에서 SVG가 나타나지 않을때 해결방법 (3) | 2022.06.28 |
| Font Awesome 5 Pro 사용 방법 및 다운로드 (6) | 2022.06.17 |
| Tweets of the day : 오늘의 트윗 (0) | 2021.03.14 |
| 개발시 필수! 구글링 하는법 (1) | 2021.02.06 |
























 한국어 (기본)
한국어 (기본)
 English
English
 Русский
Русский
 日本語
日本語
