반응형

이 방법은 최신 브라우저가 아니면 적용이 되지 않을 수 있고 브라우저 설정에 따라 액션이 달라질 수 있으므로 아직은 완전한 방법이 될 수 없습니다. 그래도 간단히 적용하고 싶으신 분들은 하셔도 괜찮습니다. 참고로 CCZ스킨은 이 방법을 이용하였습니다.
스크롤 시 부드럽게 이동
CSS
우선 방법은 아주 간단합니다. HTML편집기로 들어가서 CSS에디터를 선택하여 아래 코드를 넣어줍니다.
/*부드러운 스크롤 효과*/
html {
scroll-behavior: smooth;
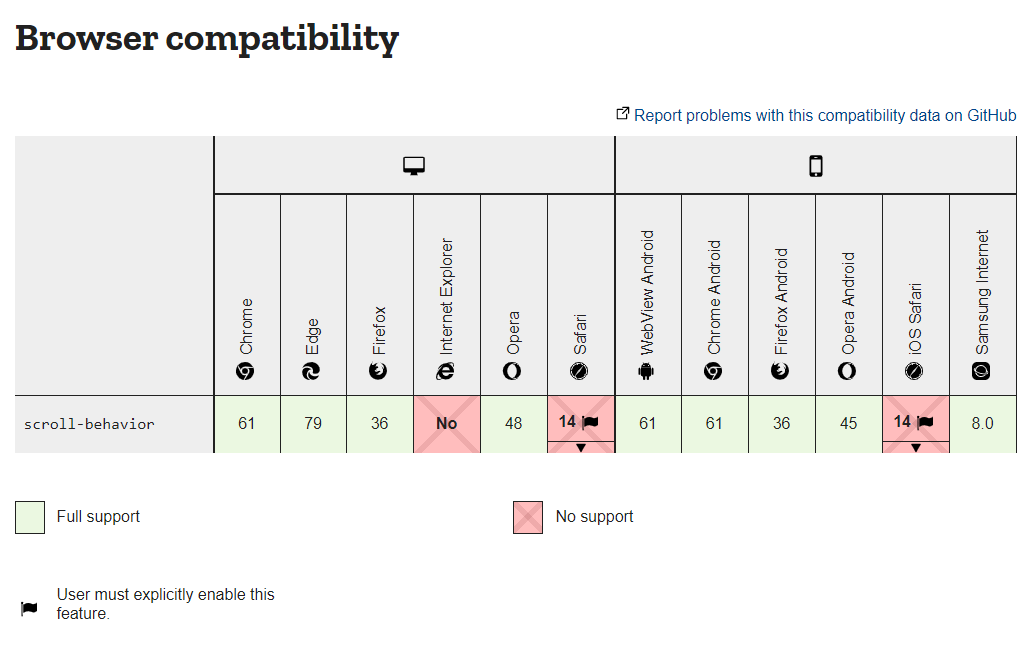
}브라우저별 호환성 표

jQuery
티스토리 스킨은 대부분 jQuery를 사용하고 있기 때문에 바로 사용할 수 있습니다.
관리 페이지 > 꾸미기 > 스킨 편집 > html 편집 > HTML 에디터 에 들어갑니다.
그리고 body태그 안쪽 바로 위에 script태그 후 붙여넣기 하시면 됩니다.
<!--부드러운 스크롤 효과-->
<script>
function smoothScroll() {
$('a').click(function () {
var regExp = /[\{\}\[\]\/?.,;:|\)*~`!^\-_+<>@\#$%&\\\=\(\'\"]/gi;
var aHref = $.attr(this, 'href');
if(aHref.length > 1 && aHref.indexOf('#') > -1) {
var windowTop = $(window).scrollTop();
var offsetTop = $('#' + aHref.substr(1).replace(regExp,"\\$&")).offset().top;
var distance = Math.abs(windowTop - offsetTop);
var calcSpeed = 400*distance/2000;
var speed = calcSpeed<300?300:(calcSpeed>800?800:calcSpeed);
$('html, body').animate({
scrollTop: offsetTop
}, speed, 'swing');
return false;
}
});
}
$(document).ready(function() {
smoothScroll();
}
</script>TIP
jQuery사용 전에 CSS코드만 적용 후 실행해 보시는걸 추천드립니다. 만약 정상적으로 실행이 되지 않을 때 jQuery를 사용해주세요.
결과 확인
사용 전

사용 후

읽어주셔서 감사합니다🤟
'FRONT-END > CSS' 카테고리의 다른 글
| (티스토리) 본문에 형광펜 효과 주는 방법 (3) | 2021.04.15 |
|---|---|
| (HTML/CSS/Javascript) 코드 정리해주는 사이트 모음 (0) | 2021.04.15 |
| (티스토리) 본문에 TOC 목차 넣기 (2) | 2021.04.14 |
| (티스토리) 마우스 오버시 썸네일이 움직이는 애니메이션효과 (0) | 2021.04.14 |
| (티스토리) 사용자 테마에 따라 다크모드 적용하기 (9) | 2021.04.14 |
















 한국어 (기본)
한국어 (기본)
 English
English
 Русский
Русский
 日本語
日本語
