
이번에는 사용자가 다크모드인지 라이트모드인지에 따라 티스토리 블로그의 스킨을 변경해보려고 합니다.
우선 제가 꾸민 화면부터 보여드릴께요 :)
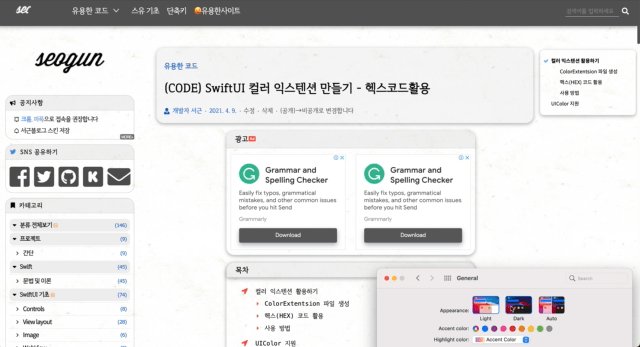
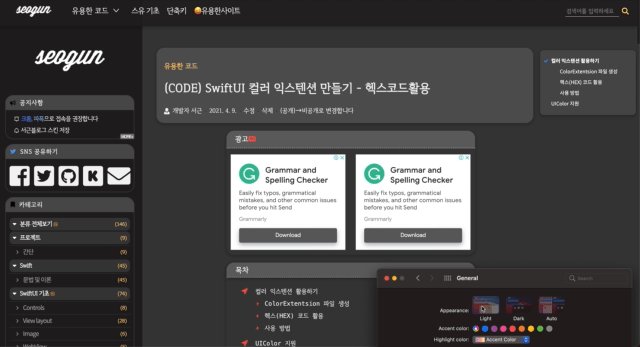
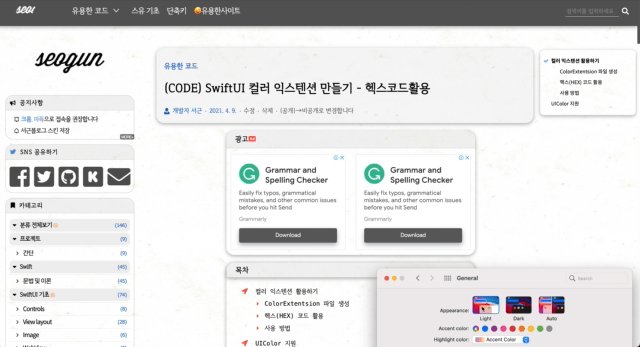
라이트모드

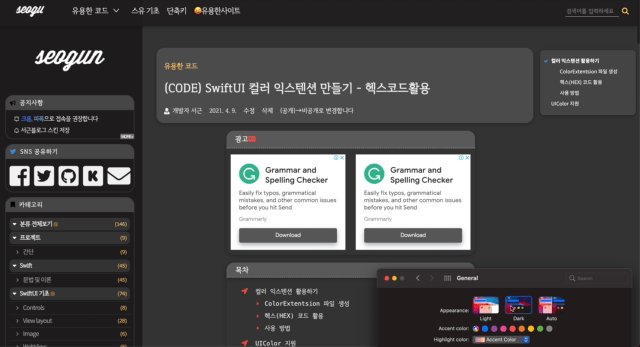
다크모드

다크모드로 지정하면 라이트와는 다르게 색이 다르게 보이게 됩니다 :) 저는 맥에서 낮에는 라이트모드, 밤에는 다크모드로 자동으로 설정되게 해놨는데 블로그도 이방법을 사용하면 자동으로 스킨이 변경되는 방식입니다. 이것을 적용하려면 CSS 를 이해하고 계셔야 합니다.
사용 방법
/* 다크 모드 */
@media (prefers-color-scheme: dark) {
#main { background-color: #555; }
...
}위 코드는 CSS에서 운영체제가 선호하는 색상 테마가 다크모드인지 감지해 다크모드 일때만 해당 코드를 실행하는 구조입니다. 이렇게 main색상을 #555의 회색 계열로 설정해주고 나머지 글씨들의 색상도 하나하나 바꿔주면 됩니다. 하지만 많은 노가다가 필요합니다. 사용자가 원하는 부분을 직접 찾아 색을 바꿔줘야 하기 때문이죠 😭
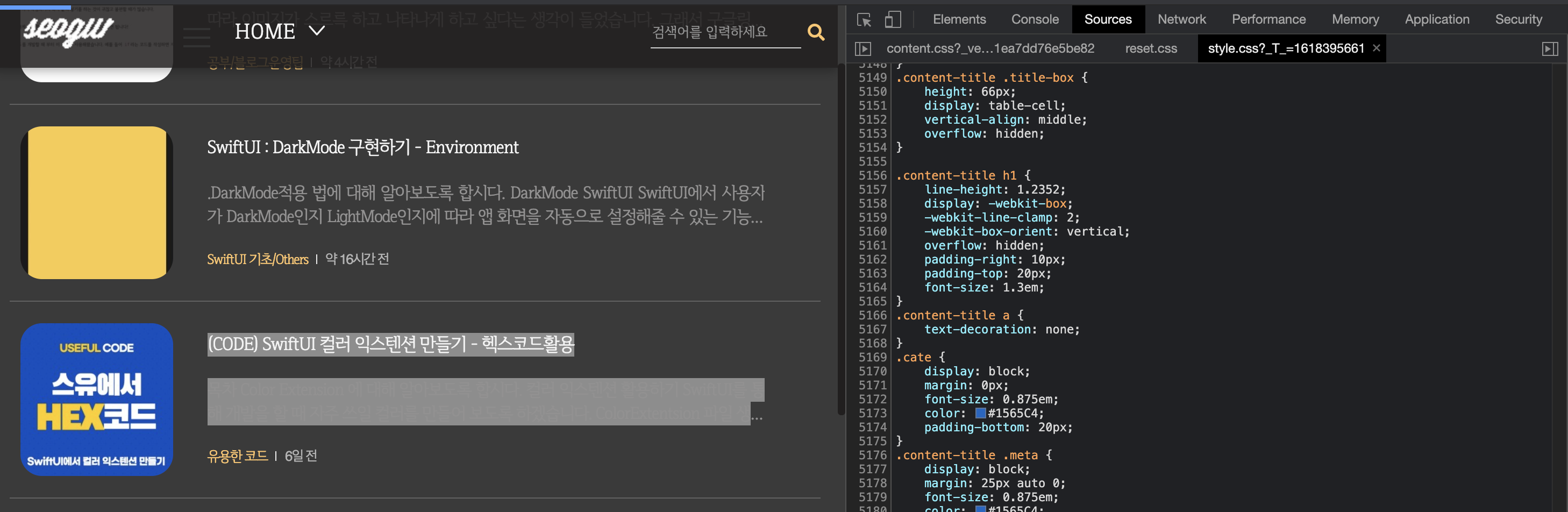
크롬에서 검사(inspect)를 통해 해당 컴포넌트가 어떤 코드인지 어떤 클래스인지를 찾아서 CSS 코드를 작성하고 블로그에 적용이 잘 되어있는지 확인하면 됩니다.


결과 확인

읽어주셔서 감사합니다🤟
'FRONT-END > CSS' 카테고리의 다른 글
| (HTML/CSS/Javascript) 코드 정리해주는 사이트 모음 (0) | 2021.04.15 |
|---|---|
| (티스토리) 스크롤시 부드럽게 이동하기 (4) | 2021.04.14 |
| (티스토리) 본문에 TOC 목차 넣기 (2) | 2021.04.14 |
| (티스토리) 마우스 오버시 썸네일이 움직이는 애니메이션효과 (0) | 2021.04.14 |
| (티스토리) 페이지 스크롤시 이미지 Fade In 효과주기 (3) | 2021.04.14 |
















 한국어 (기본)
한국어 (기본)
 English
English
 Русский
Русский
 日本語
日本語
