
Toc
toc 란 toc는 table of contents를 의미하고, markdown으로 작성한 글의 header를 모아서 보여주는 용도로 사용됩니다.
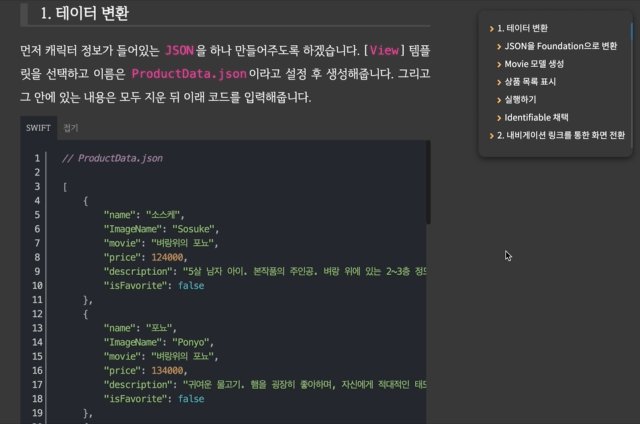
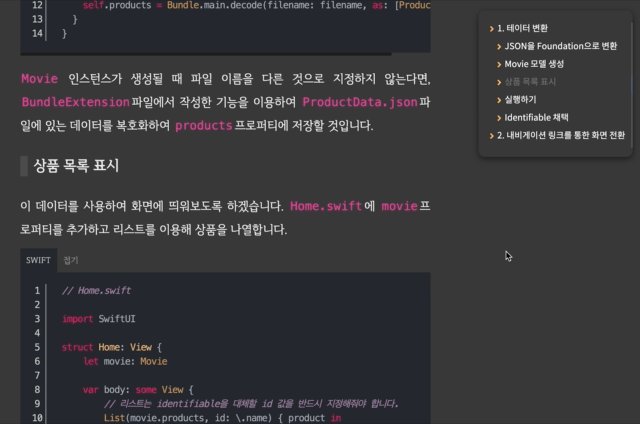
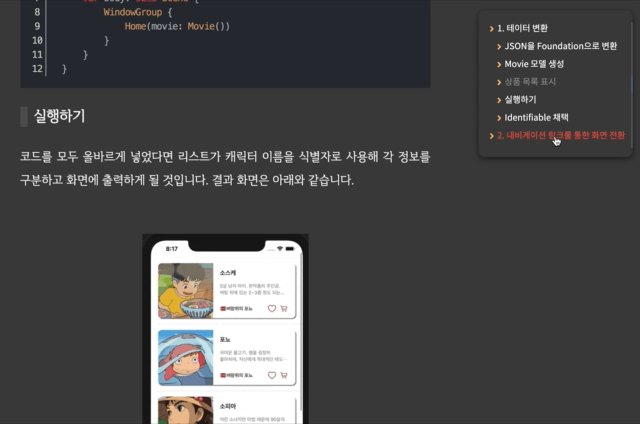
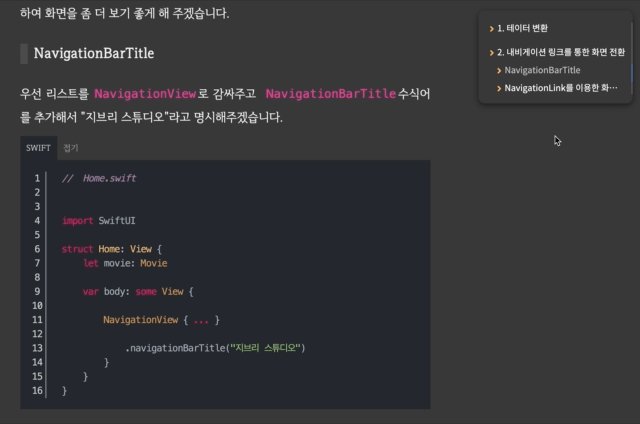
제가 적용한 toc는 tocbot이고, 기본 스타일도 깔끔하지만 제 블로그 스킨에 맞게 CSS를 건드려 봤습니다.
toc code 적용 방법 당연히 tistory skin을 html로 수정을 해야하기 때문에 약간의 html, javascript개발에 대한 지식이 필요합니다.
아래 각 부분을 위치에 맞게만 넣고, javascript 부분만 조금 수정을 하면 크게 문제 없이 적용 가능할 것 같습니다. 이 외에도 toc에 제목을 넣어주기 위해 tistory 기본 스킨 부분을 수정한 것도 있고, 브라우저 개발자 도구로 하나씩 찾아가면서 뜯어 고친 부분도 몇 있습니다.
적용 하기
우선 아래 첨부파일을 다운받고 티스토리 스킨편집에 해당 파일을 업로드 해주세요.
Header 부분
그 후에 <header> 와 </header> 사이에 아래 코드를 넣어줍니다.
<!-- toc 목차 관련 1 -->
<script src="./images/toc.js"></script>
<link rel="stylesheet" href="./images/toc.css">Body 부분
그리고 본문이 시작되는 부분에 아래 코드를 입력해주겠습니다. 제 스킨 같은 경우에는 <div class="content-title"><div class="inner"> 쪽 아래네요.
<!-- toc 목차 관련 2 -->
<div class='toc hidden-xs hidden-sm'></div> 모바일이나 태블릿에서 TOC목차를 숨기려면 class 에 hidden-xs 및 hidden-sm을 넣어주면 됩니다.
Javascript 부분
를 검색하신 후 바로 위에 아래 코드를 넣어줍니다.
저는 h1, h2, h3까지만 나타나게 해주고 싶기 때문에 tocbot.init의 headingSelectior부분에 h1~h3 까지만 입력해줬습니다.
<!-- toc 목차 관련 3 -->
<script>
var content = document.querySelector('.tt_article_useless_p_margin')
var headings = content.querySelectorAll('h1, h2, h3, h4, h5, h6, h7')
var headingMap = {}
Array.prototype.forEach.call(headings, function (heading) {
var id = heading.id ? heading.id : heading.textContent.trim().toLowerCase()
.split(' ').join('-').replace(/[\!\@\#\$\%\^\&\*\(\):]/ig, '')
headingMap[id] = !isNaN(headingMap[id]) ? ++headingMap[id] : 0
if (headingMap[id]) {
heading.id = id + '-' + headingMap[id]
} else {
heading.id = id
}
})
tocbot.init({
tocSelector: '.toc',
contentSelector: '.tt_article_useless_p_margin',
headingSelector:'h1, h2, h3',
hasInnerContainers: false
});
$(document).ready(function(){
$('.toc').addClass('toc-absolute');
var toc_top = $('.toc').offset().top - 10;
$(window).scroll(function() {
if ($(this).scrollTop() >= toc_top) {
$('.toc').addClass('toc-fixed');
$('.toc').removeClass('toc-absolute');
} else {
$('.toc').addClass('toc-absolute');
$('.toc').removeClass('toc-fixed');
}
});
});
</script>CSS 부분
기본적으로 toc 파일에 CSS부분을 작성해줬는데 티스토리의 CSS 에도 약간의 수정이 필요합니다.
/*반자동 목차 관련*/
.toc {
position: fixed;
top: 12%;
right: 1.1%;
width: 250px;
padding: 10px 0px 15px 6px;
border-radius: 10px;
box-sizing: border-box;
box-shadow: 0px 3px 10px rgb(0 0 0 / 55%);
background: #59595900;
}
.toc-list {
margin-top: 10px !important;
font-size: 14px;
padding-right: 8px;
font-family: "NotoSansKR";
color:#fff;
text-overflow:ellipsis;
}
.toc > .toc-list li {
margin-bottom: 10px;
}
.toc > .toc-list li:last-child {
margin-bottom: 0;
overflow:hidden;
text-overflow:ellipsis;
white-space:nowrap;
}
.toc > .toc-list li a {
text-decoration: none;
}우선 적용하신 뒤에 원하는 부분을 사용자 스킨에 맞게 수정하시면 됩니다.
결과 확인

읽어주셔서 감사합니다🤟
'FRONT-END > CSS' 카테고리의 다른 글
| (HTML/CSS/Javascript) 코드 정리해주는 사이트 모음 (0) | 2021.04.15 |
|---|---|
| (티스토리) 스크롤시 부드럽게 이동하기 (4) | 2021.04.14 |
| (티스토리) 마우스 오버시 썸네일이 움직이는 애니메이션효과 (0) | 2021.04.14 |
| (티스토리) 사용자 테마에 따라 다크모드 적용하기 (9) | 2021.04.14 |
| (티스토리) 페이지 스크롤시 이미지 Fade In 효과주기 (3) | 2021.04.14 |
















 한국어 (기본)
한국어 (기본)
 English
English
 Русский
Русский
 日本語
日本語
