
CSS에서 유용하게 사용되는 결합자(combinators)에 대해 알아보도록 하겠습니다.
Combinators
CSS에서 선택자를 결합하는 방법에는 여러 가지가 존재하고 사용하는 결합자에 따라 결과도 다르게 보입니다.
자손 결합자 (Descendant Selector)
부모 그리고 자식 관계
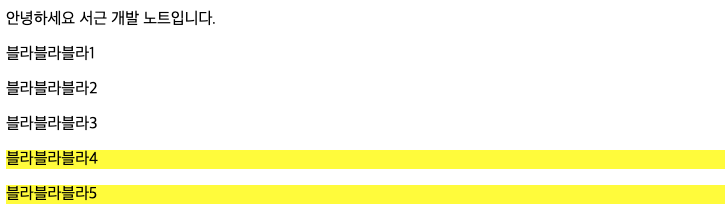
"" 공백 결합자는 첫 번째 요소의 자손인 노드를 선택합니다. 자손 선택은 지정된 요소의 자손인 모든 요소와 일치합니다.
<p>안녕하세요 서근 개발 노트입니다.</p>
<div>
<p>블라블라블라1</p>
<p>블라블라블라2</p>
<section><p>블라블라블라3</p></section>
</div>
<p>블라블라블라4</p>
<p>블라블라블라5</p>div p {
background-color: yellow;
}
자식 결합자(Child Selector)
부모 + 자식 관계
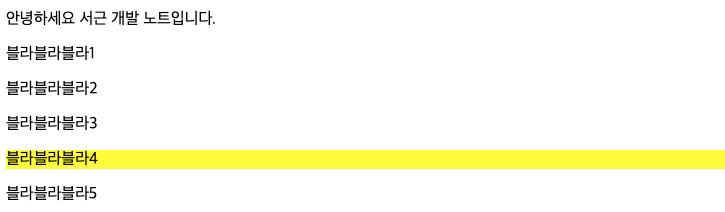
> 결합자라고도 칭합니다. 자식 결합자는 첫 번째 요소의 바로 아래 자식인 노드를 선택합니다.
자식 선택은 지정된 요소의 직접적인 자식인 모든 요소를 선택합니다.
<p>안녕하세요 서근 개발 노트입니다.</p>
<div>
<p>블라블라블라1</p>
<p>블라블라블라2</p>
<section><p>블라블라블라3</p></section>
</div>
<p>블라블라블라4</p>
<p>블라블라블라5</p>div > p {
background-color: yellow;
}
결과처럼 부모 요소 <div>의 <section>의 자식 요소가 <p> 여도 <div> 요소의 직접적인 자식의 요소가 아니므로 적용이 되지 않는 것을 확인할 수 있습니다.
형제 결합자 (General Sibling Selector)
형제 + 형제 관계
~ 결합자라고도 칭합니다. 형제 결합자는 형제, 즉 첫 번째 요소를 뒤따르면서 같은 부모를 공유하는 두 번째 요소를 선택합니다.
형제 결합자는 지정된 요소의 형제인 모든 요소를 선택합니다.
<p>안녕하세요 서근 개발 노트입니다.</p>
<div>
<p>블라블라블라1</p>
<p>블라블라블라2</p>
<section><p>블라블라블라3</p></section>
</div>
<p>블라블라블라4</p>
<p>블라블라블라5</p>div ~ p {
background-color: yellow;
}쉽게 말해서 <div>인 요소의 자식 요소가 아닌 그 외에 있는 형제 요소인 <p>에 적용이 된다는 의미입니다. (바로 뒤에 올 필요가 없다.)

인접 형제 결합자 (Adjacent Sibling Selector)
형제 + 바로 뒤에 오는 형제의 관계
+ 결합자라고도 칭한다. 인접 형제 결합자는 형제, 즉 첫 번째 요소의 바로 뒤에 위치하면서 같은 부모를 공유하는 두 번째 요소를 선택합니다.
<p>안녕하세요 서근 개발 노트입니다.</p>
<div>
<p>블라블라블라1</p>
<p>블라블라블라2</p>
<section><p>블라블라블라3</p></section>
</div>
<p>블라블라블라4</p>
<p>블라블라블라5</p>div + p {
background-color: yellow;
}쉽게 말해서 <div> 안에 있는 <p>를 찾는 게 아니라, 다음으로 오는 <p>를 찾는다는 의미입니다.

오늘은 이렇게 결합자(combinators)에 대해 알아보았습니다.
읽어주셔서 감사합니다🤟
CSS 선택자 - CSS: Cascading Style Sheets | MDN
CSS 선택자는 CSS 규칙을 적용할 요소를 정의합니다.
developer.mozilla.org
'FRONT-END > CSS' 카테고리의 다른 글
| [CSS] Pseudo-elements (placeholder, selection, first-letter) (1) | 2022.10.06 |
|---|---|
| [CSS] Collapsing-Margin (마진 겹침 현상) (0) | 2022.10.06 |
| [CSS] 적용 우선 순위 (1) | 2022.09.05 |
| (CSS) display: flex에 여러 요소가 있을때 좌우 정렬 하는 방법 (30) | 2022.07.07 |
| 이미지 드래그 & 오른쪽 마우스 막는 방법 (38) | 2022.07.05 |
















 한국어 (기본)
한국어 (기본)
 English
English
 Русский
Русский
 日本語
日本語
