
구글에서 애드센스를 사용할 수 있는 모든 사용자에게 기본으로 애드블럭 광고 차단 해제 기능을 제공 하고 있습니다. 바로 광고 차단 회복이라는 기능인데, 이것을 적용하는 방법에 대해 알아보겠습니다.
애드블록
애드블록은 웹사이트에 있는 광고를 모두 차단해주는 플러그인입니다. 크로미움 브라우저에서 많은 분들이 사용하고 있는 대표 플러그인이죠. 하지만 애드센스 광고를 통해 수익을 얻고 있는 블로거 또는 웹 페이지 운영자들에게는 좋지 않은 기능입니다. 왜냐하면 그 때문에 수익이 발생하지 않기 때문이죠.
애드센스 광고 차단 회복
사실 애드블록을 막는 스크립트는 이미 많은 웹사이트에서 소개가 되어있고, 적용하신 분들도 많이 있었습니다. 복잡한 스크립트를 통해 직접 디자인을 하시는 분들도 있구요.
하지만, 구글에서도 애드센스 사용 승인이 나신 모든 분들께 기본적으로 제공하는 애드블록 차단 기능인 '광고 차단 회복'은 접근성도 좋고 무엇보다 구글에서 만든 것이기 때문에 더욱 정확합니다.
광고 차단 회복 적용 방법
광고 차단 회복 적용방법은 아주 간단합니다.
- 애드센스 페이지에 접속한다.
- 왼쪽 사이드바에 개인정보 보호 및 메시지를 클릭한다.
- 개인정보 보호 및 메시지 탭에서 광고 차단 회복 박스를 클릭한다.
- 광고 차단 회복 탭에서 새로운 메시지를 클릭해 준다.
여기까지 하면 90프로는 성공했습니다.
이제 직접 메시지를 바꿔주거나 로고를 넣고 CSS 스타일 등을 손봐주기만 하면 됩니다.
광고 차단 회복 메시지 스타일링
광고 차단 회복 탭에서 새로운 메시지를 눌렀다면 아래와 같은 화면을 볼 수 있는데, 간단하게 설명해드리겠습니다.

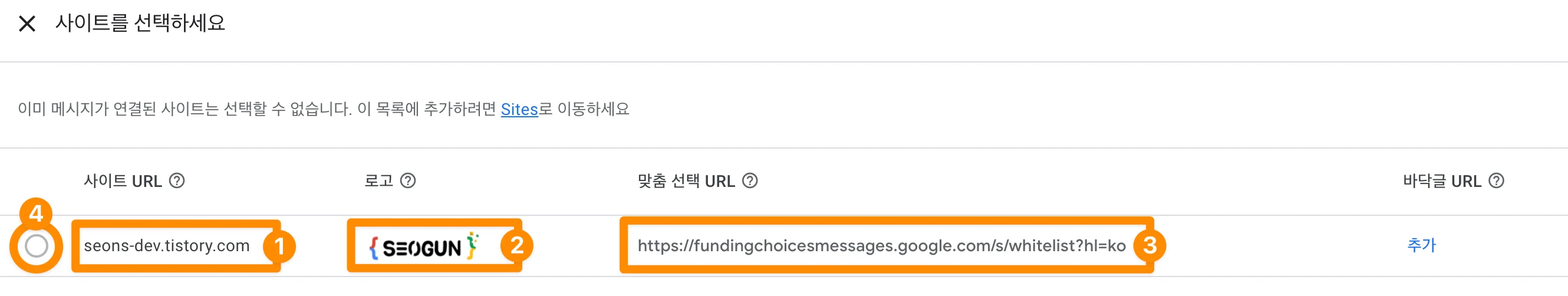
첫 번째, 사이트 추가
사이트 추가 박스에 사이트 추가 버튼을 누르면 사용자의 웹사이트 및 로고를 등록할 수 있습니다.
- 먼저, 사이트 URL에 애드센스에 승인이 난 웹 사이트
URL을 넣어준다. - 그리고, 본인의 웹사이트의 로고를
png파일의 형태로 등록해준다. - 맞춤 선택
URL부분에, 아래 링크를 복사해 그대로 넣어준다. 이것에 대해서는 아래에서 설명드리겠습니다.
https://fundingchoicesmessages.google.com/s/whitelist?hl=ko
두 번째, 언어 선택
언어 선택은 보통 한국어를 기본어로 하고 보조 언어를 영어로 추가해주겠습니다. 그리고 하단 부에 계속 버튼을 눌러줍니다.
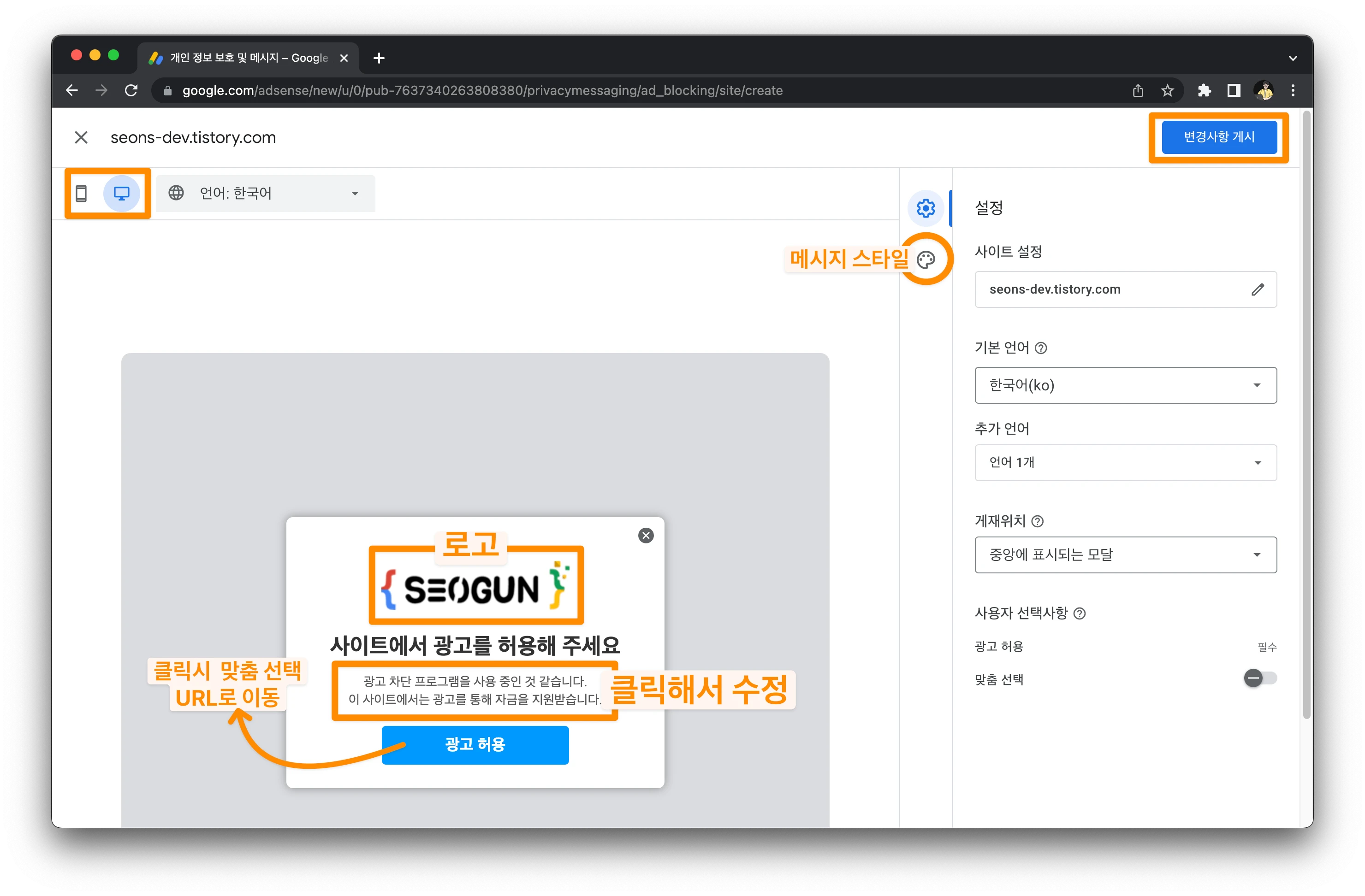
세 번째, 사용자화
이제, 사용자의 입맛에 맞게 직접 커스텀을 해주면 됩니다.

위 광고 허용 버튼은 아까 전에 등록해준 맞춤 선택 URL로 이동하게끔 해주는 버튼인데, 저 버튼을 누르면 다음과 같은 메시지가 나타나게 됩니다.

한 가지 꼭 설정해줘야 할 것이 있는데, 오른쪽 사이드바의 게재 위치 부분입니다.
게재 위치의 옵션의 의미는 다음과 같습니다. 사용자에 받게 선택해주시면 됩니다.
- 중앙에 표시되는 모달 : 닫기 버튼이 생성되며, 닫기 버튼을 클릭 시 페이지
View가능 - 중앙에 표시되는 모달(닫기 옵션 없음) : 메시지에 닫기 버튼이 생성되지 않으므로, 애드블록을 해제하기 전까지 페이지
View불가 - 하단 고정 : 메시지가 웹의 중앙이 아닌 하단 부에 등장함


광고 차단 회복 메시지 스크립트 등록
마지막으로 우리가 만든 광고 차단 회복 메시지를 웹 사이트에 등록해주기만 하면 됩니다.
애드센스의 개인 정보 보호 및 메시지 탭에 보면 태그 하기 탭이 있습니다. 그곳으로 이동한 뒤에, 광고 차단 회복 스크립트와 선택사항 스크립트를 복사해서 웹 사이트의 HTML <head> 안쪽에 붙여 넣어 주겠습니다.
<html>
<head>
<!--이곳에 추가-->
</head>
</html>
결과 확인
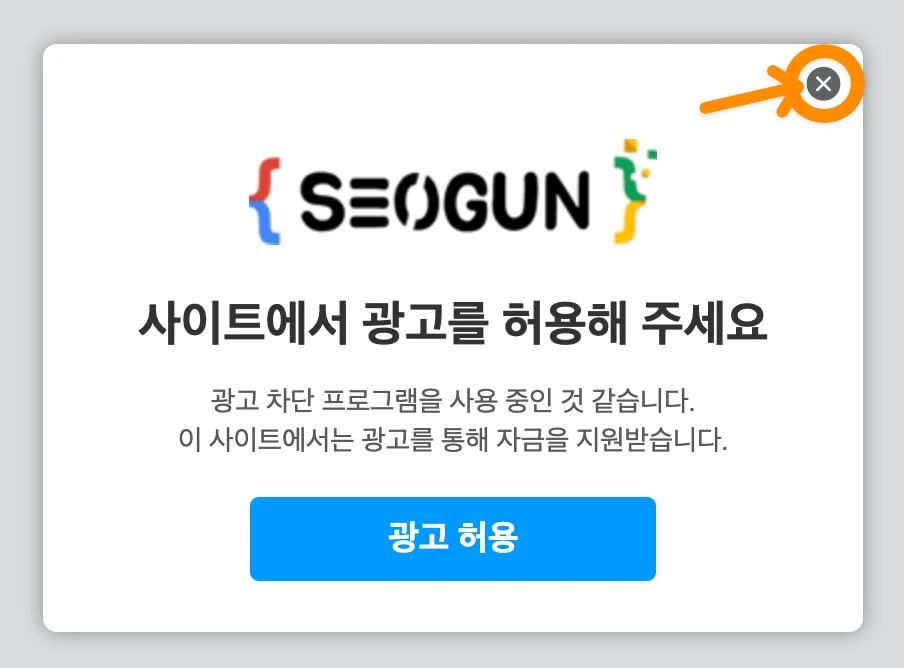
스크립트를 정확히 등록을 했다면, 이제 애드블록을 사용했을 때 설정했던 문구가 표시되게 됩니다. 이 스크립트는 애드블록이 활성화되어있지 않다면 웹사이트 html 태그에 나타나지 않습니다.
H1 텍스트 값 변경 방법
추가로 H1 타이틀인 '사이트에서 광고를 허용해주세요' 문구를 JS를 사용해서 변경해 줄 수 있습니다.
광고 차단 회복 메시지 스크립트 위에 아래 코드를 HTML에 추가해주면 됩니다.
<script type="text/javascript">
window.onload = function() {
document.querySelector('.fc-dialog-container h2').innerHTML = "애드블록이 감지 되었습니다"
}
</script>.fc-dialog-container는 광고 차단 회복 메시지의 박스 클래스 명이고 그 안에 h2의 값을 가져와서 .innerHTML 메서드를 통해 속성 값을 변경해준것입니다. 만약 적용이 되지 않는다면 직접 콘솔로고를 켜고 광고 차단 회복 메시지 박스 클래스명을 확인 후 변경해주시면 됩니다.
참고로 스크립트를 통해 광고 차단 회복 메시지가 웹사이트 로딩 후에 추가된 것이기 때문에 위 코드를 사용해도 최초 DOM에 있지 않기 때문에 0.N 초 후에 '애드블록이 감지 되었습니다' 로 변경됩니다. 이점 참고 바랍니다.
만약 텍스트에 컬러를 넣어주고 싶다면 아래와 같이 사용해보세요.
<script type="text/javascript">
window.onload = function() {
document.querySelector('.fc-dialog-container h2').innerHTML = `<span style="color:red !important;">애드블록</span>이 감지 되었습니다`
}
</script>오늘은 이렇게 구글에서 기본으로 제공하고 있는 애드블록 광고 차단 해제 기능(광고 차단 회복)을 적용하는 방법에 대해 알아보았습니다.
읽어주셔서 감사합니다🤟
'TIP > Etc Tip' 카테고리의 다른 글
| [맥북] 패러렐즈 한영전환 및 맥 키보드와 동일하게 설정 (4) | 2022.09.17 |
|---|---|
| 애드센스 광고 안 뜰 때 영역 없애는 방법 (1) | 2022.09.12 |
| 해외 유튜브 영어 자막 해결하는 방법 Language Reactor 확장 프로그램 (4) | 2022.08.09 |
| 폰트 용량 경량화 방법 및 TTF to WOFF 확장자 변경 (9) | 2022.06.30 |
| 사파리에서 SVG가 나타나지 않을때 해결방법 (3) | 2022.06.28 |
















 한국어 (기본)
한국어 (기본)
 English
English
 Русский
Русский
 日本語
日本語
