Auto Layout


오토 레이아웃 사용법
main stroyboard에서 앱 화면을 구성하고 난 후, 아이폰 8 또는 아이폰 미니 등으로 기기를 변경해보면 각 화면마다 디자인이 다르게 설정된 것을 알 수 있다. 이것을 해결하기 위한 방법이 오토 레이아웃임!
오토 레아 아웃을 사용하기 위해서는 Constraints를 활용해야 한다.

Add New Constraints의 선이 빨간색이 되도록 선택 -> 하단 Add 4 Constraints 클릭


가로모드 시 배경화면이 잘리는 현상을 오토 레이아웃을 통해 해결해볼까 한다.

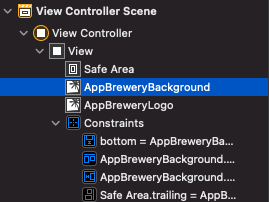
View Controller Scene
Background 선택 -> Add New Constraints의 선이 빨간색이 되도록 선택 -> 하단 Add 4 Constraints 클릭
View Controller Scene > Constraints의 Top / Bottom / Trailing / Leading 중 하나를 클릭 > 오른쪽 inspector의 Constraint 메뉴로 들어감 > Safe Area.Trailing을 Superview로 변경 > Constant를 0으로 수정 > 4개의 Constraints 반복 적용




Alignment and Pinning
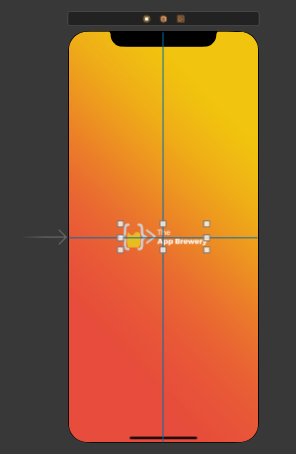
Alignment > Horizontally in ContainerAlignment > Vertically in Container
이제 Logo를 맞춰봐야 한다! 로고 같은 경우에는 Constraints으로 몇 포인트 몇 포인트로 정확하게 값을 주면 아이폰 기기에 해상도가 전부 다르기 때문에 개발자가 원하는 정확한 위치(예를 들어 가운데)에 맞출 수 없다. 그렇기 때문에 Add New Alignment Constraints를 사용해요 Horizontally와 Vertically를 체크해서 정확히 화면의 중앙으로 로고가 올 수 있도록 해주는 것이 베스트!



Working with Containers and Subviews
방금 했던 거보다 조금 더 복잡한 오토 레이아웃을 잡아보자!


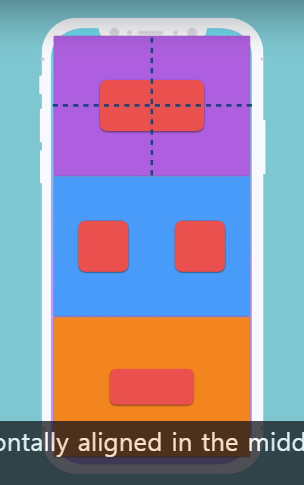
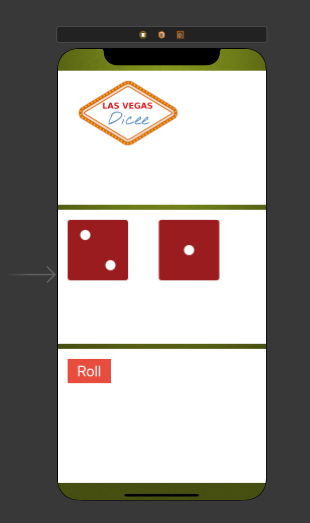
왼쪽 Dice View를 보면 오른쪽과 같이 세 개의 뷰로 나눠볼 수 있다.
View
1. 로고
2. 다이스
3. 버튼
로고, 다이스, 버튼을 하나씩 선택하고 이 element를 view에 embed in 해야 한다.
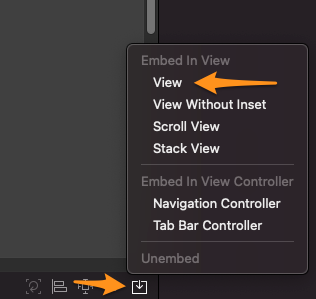
embed in 하는 방법 ( 세 가지 )
첫 번째. Label > uiview 검색 > 빈 view 추가
두 번째. element 클릭 > 상단 메뉴 Editor > Embed in > View
세 번째. element 클릭 > 하단 Embed In View > View

Stack
수직이나 수평하게 요소들을 정렬할 때 사용
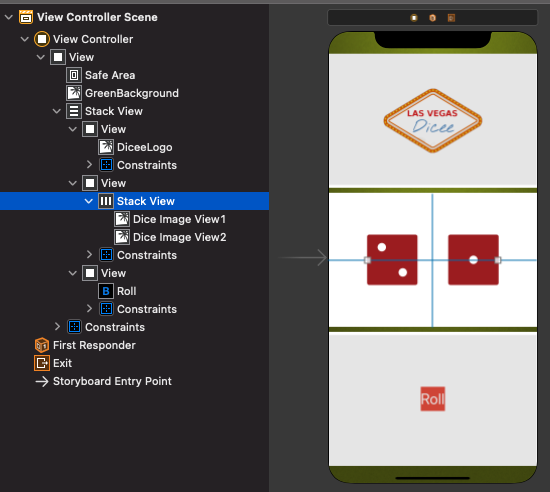
세 개의 subviews를 모두 선택 > embed in view클릭 후, Stack View를 선택 > Stack Views를 superview에 대해 constraints를 준다.
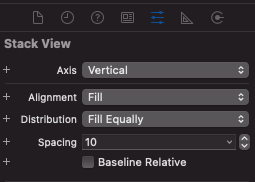
Inspector의 Stack View 메뉴의 Alignment와 Distribution을 설정해서 모든 view의 크기를 동일하게 설정해줄 수 있다.


Containers
이제 View안의 element들을 가운데로 설정해주기 편해짐! contraints설정을 위에 했던 것처럼 지정해준다.
그런데 Dice쪽은 이미지가 두 개 이기 때문에 이 image를 모두 잡은 뒤에 embed in Stack view로 한 번 더 잡아준다.

Height / Width 최소 프레임 지정
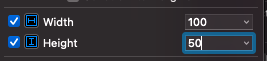
한 가지 문제는 버튼 쪽의 텍스트인데 우선 이 버튼의 width와 height를 잡아준다.

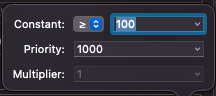
이제 width의 최솟값을 100으로 설정한다.
오른쪽 inspector > Horizontal 섹션 > width Edit

이렇게 하면 width는 100으로 고정되어있기 때문에 100 프레임 이하로는 줄어들지 않게 된다.
마지막으로 view의 배경화면을 Default로 설정하면 끝!

Challenge
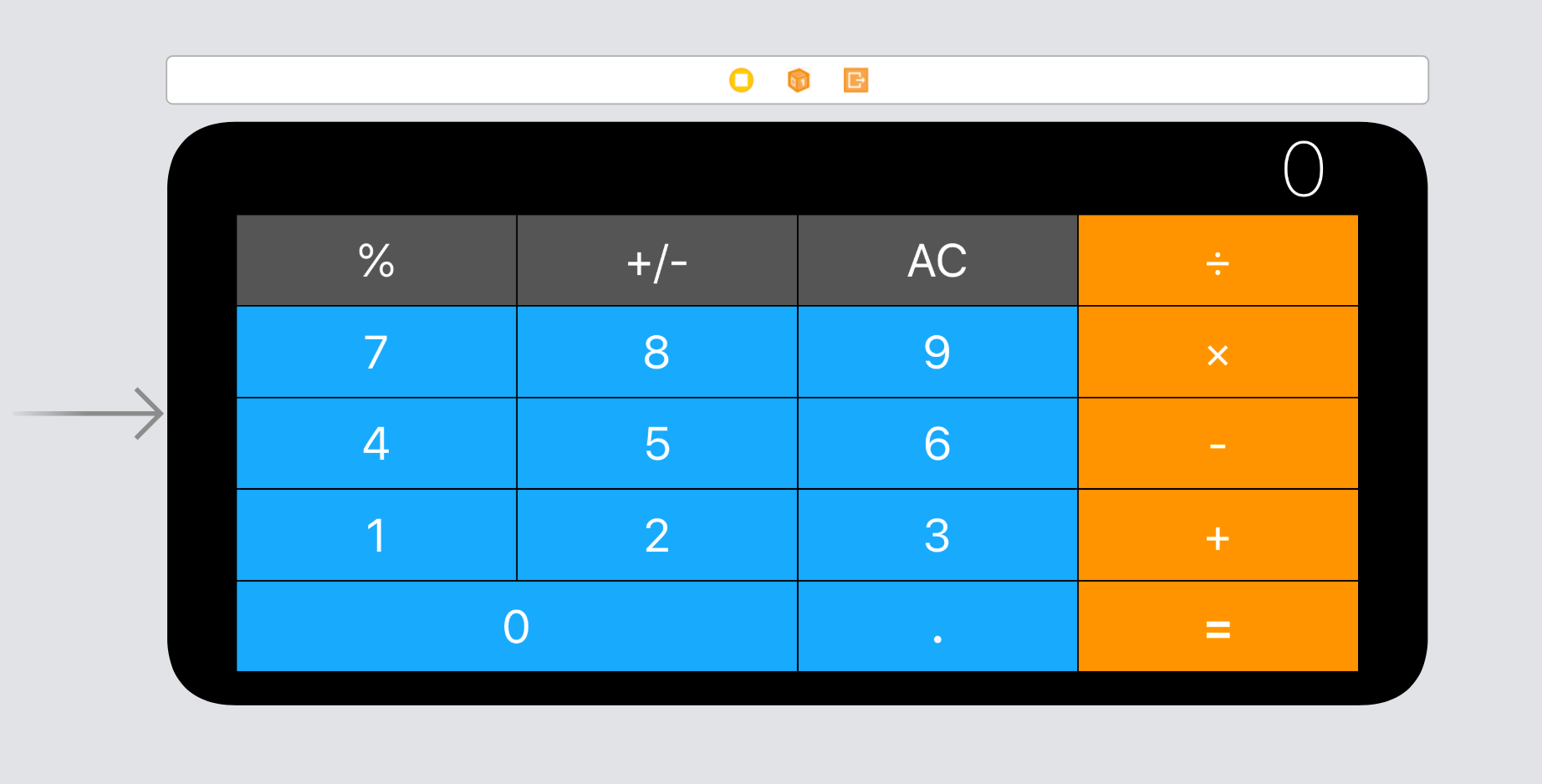
https://github.com/appbrewery/Calculator-Layout-iOS13
GitHub - appbrewery/Calculator-Layout-iOS13: Learn to Code While Building Apps - The Complete iOS Development Bootcamp
Learn to Code While Building Apps - The Complete iOS Development Bootcamp - GitHub - appbrewery/Calculator-Layout-iOS13: Learn to Code While Building Apps - The Complete iOS Development Bootcamp
github.com


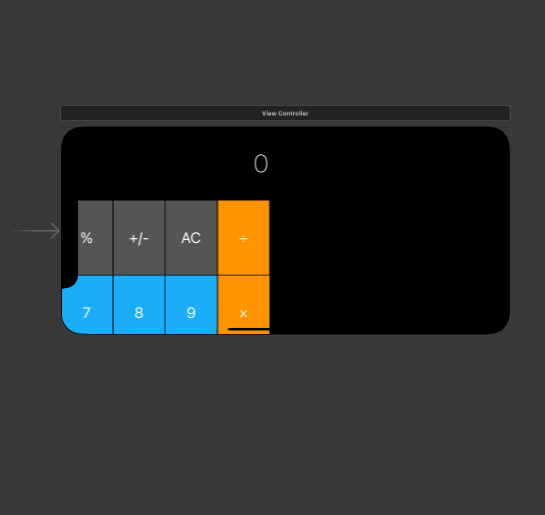
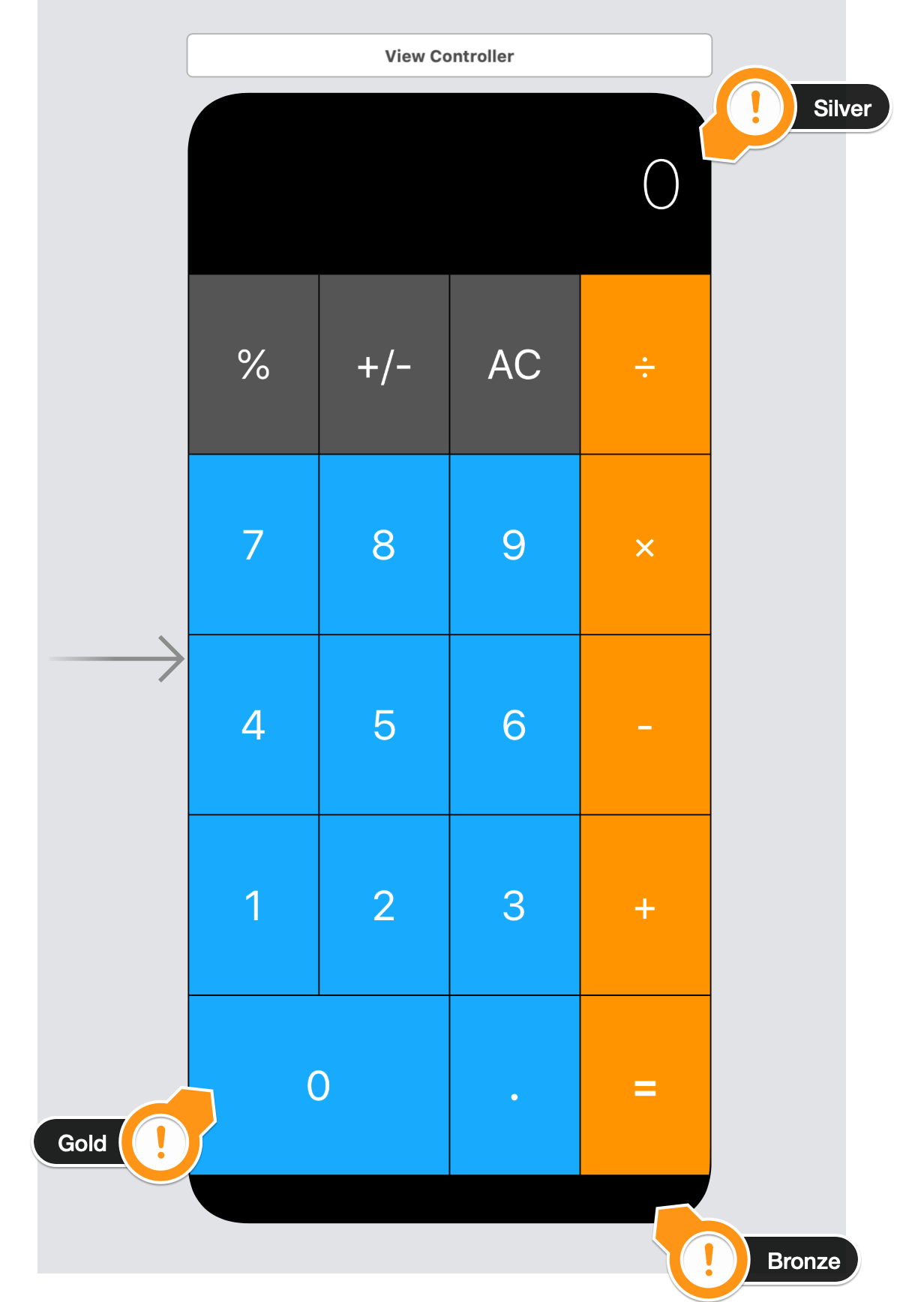
이 레이아웃을 오토레이아웃을 사용해서 정확한 뷰가 나올 수 있도록 연습!
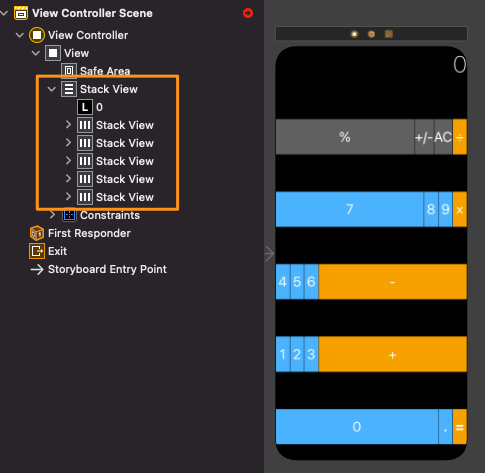
각 줄의 elements 모두 잡음 > Stack View로 묶음 > 0을 포함한 Stack View를 또 다른 Stack View로 묶는다.

부모 뷰인 Stack View의 spacing을 1로 설정 > 자식 뷰인 모든 Stack View를 잡음 > Distribution를 Fill Equally로 설정

최 하단 0, . , = 중 '.' 과 '=' 를 잡아 또 다른 Stack View로 embed in 함 > Distribution를 Fill Equally로 설정

최상단 '0' element 선택 > View로 embed in 함 > 배경화면 Default > 0의 constraints 좌,우 를 20으로 지정


완성!


개발 용어 정리
Portrait : 세로
Landscape : 가로

'SWIFT > Udemy iOS' 카테고리의 다른 글
| [Udemy] 섹션9: MVC 패턴, Struct, mutating ( 퀴즈 앱 ) (0) | 2021.08.02 |
|---|---|
| [Udemy] 섹션8: Egg Timer / ProgressView ( Control Flow and Optionals ) (0) | 2021.07.31 |
| [Udemy] 섹션7: Play Sound 및 Bundle - 실로폰 만들기 (0) | 2021.07.30 |
| [Udemy] 섹션 4: Swift 프로그래밍 - IBOutlet, IBAction (2) | 2021.07.29 |
| [Udemy] 섹션 2: Xcode 스토리보드 및 인터페이스 빌더 (0) | 2021.07.29 |
















 한국어 (기본)
한국어 (기본)
 English
English
 Русский
Русский
 日本語
日本語
