
trim 에 대해 알아보도록 합시다.
Trim
SwiftUI에서는 trim() 수정자를 사용하여 모양에 대한 획 또는 채우기의 일부만 그릴 수 있습니다.
이 수정자는 시작 값(from)과 끝 값(to), 둘 다 CGFloat 0 과 1 사이로 저장되는 두 매개 변수를 사용합니다 .
.trim(from: 0, to: 0)예를들어, 반원을 원한다면 아래와 같이 코드를 작성 할 수 있습니다.
Circle()
.trim(from: 0, to: 0.5)
.frame(width: 150, height: 150)
시간이 지날수록 도형이 채워지게 하는 방법
첫번째
화면을 실행 하면 자동으로 timer가 네트워크 요청 또는 기타 사용자 인터페이스와 같이 해당 값을 실제로 변경할 수 있는 방법이 필요합니다. 예를들어 몇 초 동안 도형이 화면을 채워 줄 수 있게 할 수 있습니다. timer코드를 추가해주겠습니다.
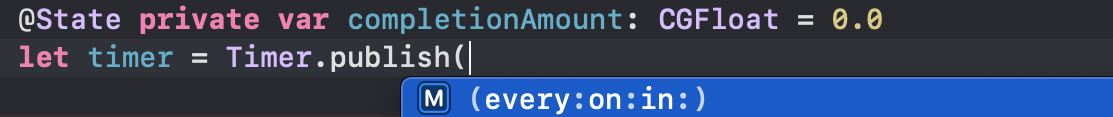
Timer 뒤에 publish 까지 작성하면 자동으로 코드가 생성됩니다.

@State private var completionAmount: CGFloat = 0.0
//타이머 설정
let timer = Timer.publish(every: 1, on: .main, in: .common).autoconnect()두 번째
원하는 도형을 만들어서 그 안에 timer 및 trim 수정자를 넣어 코드를 작성해주겠습니다.
Circle()
.trim(from: 0, to: completionAmount)
//선모양 그라데이션
.stroke(AngularGradient(gradient: Gradient(colors: [.red, .yellow, .green, .blue, .purple, .red]), center: .center),lineWidth: 20)
.frame(width: 200, height: 200)
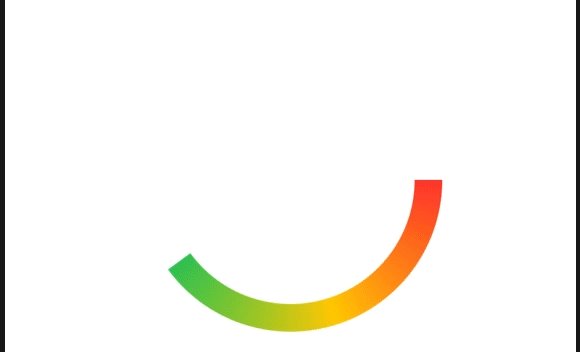
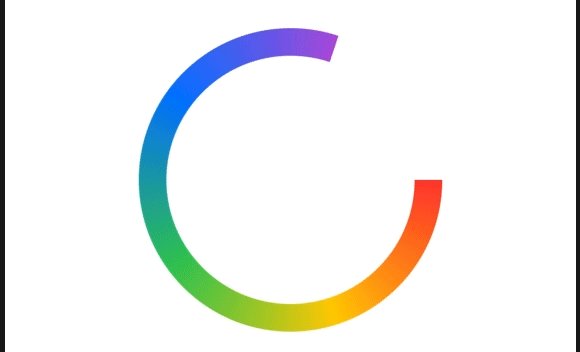
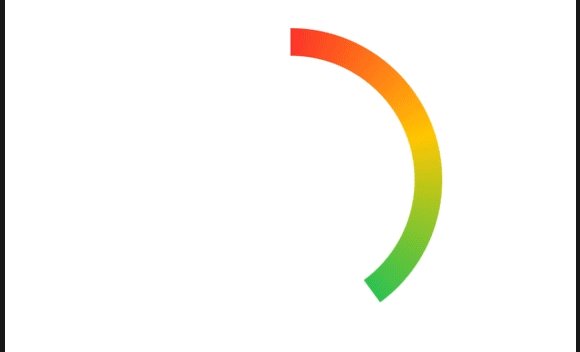
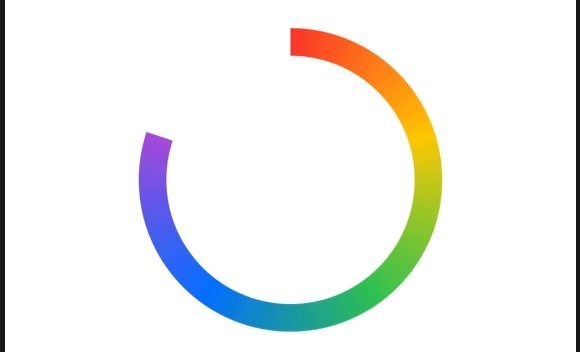
현재 trim은 CGFloat = 0.0으로 시작돼서 타이머가 지날수록 숫자가 높아지게 됩니다. 그렇기 때문에 자동으로 도형이 점점 채워지는 방식이 되겠죠? :)
세 번째
타이머를 사용하기 위해서는 위에서 변수를 만들어 줬으니 .onReceive를 사용하여 데이터를 탐지하고 액션을 취할 수 있도록 추가해줘야 합니다.
onRecevie란? 데이터를 탐지하고 액션을 취하며 event를 내보낼 때 작업을 트리거하는 view 입니다.
.onReceive(timer) { _ in
withAnimation {
//만약 completionAmount가 1이라면 0으로 변경, 그게 아니라면 + 0.2씩 증가
if completionAmount == 1 {
completionAmount = 0
} else {
completionAmount += 0.2자, 이렇게 하고 캔버스를 실행 해보도록 하겠습니다.

시작하는 방향이 오른쪽 중앙부터 시작됩니다. 하지만 만약 12시 방향에서부터 시작하고 싶다면 아래와 같은 코드를 추가할 수 있습니다. (외관상 onRecevie 위에 코드를 작성해주겠습니다)
//시계방향으로 돌아갈수 있도록
.rotationEffect(.degrees(-90))
전체 코드
<hide/>
struct ContentView: View {
@State private var completionAmount: CGFloat = 0.0
//타이머 설정
let timer = Timer.publish(every: 1, on: .main, in: .common).autoconnect()
var body: some View {
Circle()
.trim(from: 0, to: completionAmount)
.stroke(AngularGradient(gradient: Gradient(colors: [.red, .yellow, .green, .blue, .purple, .red]), center: .center),lineWidth: 20)
.frame(width: 200, height: 200)
//시계방향으로 돌아갈수 있도록
.rotationEffect(.degrees(-90))
//타이머를 표현할때 onReceive는 필수이다.
.onReceive(timer) { _ in
withAnimation {
if completionAmount == 1 {
completionAmount = 0
} else {
completionAmount += 0.2
}
}
}
}
}
읽어주셔서 감사합니다🤟
본 게시글의 전체코드 GitHub 👇🏻
Seogun95/SwiftUI_TimerWithTrim_TUT
Tirm을 사용하여 Timer을 만들어보겠습니다. Contribute to Seogun95/SwiftUI_TimerWithTrim_TUT development by creating an account on GitHub.
github.com
'SWIFTUI > Image' 카테고리의 다른 글
| SwiftUI : AspectRatio / GeometryReader / GeometryProxy (3) | 2021.04.04 |
|---|---|
| SwiftUI : ContainerRelativeShape (위젯에서만 사용가능) (0) | 2021.03.13 |
| SwiftUI : Shape (Rectangle, Circle, Capsule...) (0) | 2021.01.22 |
| SwiftUI : Colors and Gradient (0) | 2021.01.22 |
| SwiftUI : Image (0) | 2021.01.21 |
















 한국어 (기본)
한국어 (기본)
 English
English
 Русский
Русский
 日本語
日本語
