
Color / Gradient 에 대해 알아보도록 합시다.
Color
ZStack Color
ZStack 바로 뒤에 Color.색 을 주게 되면 전체에 배경화면이 써집니다. (Stack에 대해서는 View layout 에서 자세히 다루도록 하겠습니다.) 또, Color.red.frames(width: , height: ) 를 주게 된다면 아래와 같은 결과를 생성할 수 있습니다.
import SwiftUI
struct ContentView: View {
var body: some View {
ZStack {
Color.red.frame(width: 200, height: 200)
VStack {
Text("안녕")
Text("잘가")
}
}
}
}
Color(Literal())
iOS 13.0 버전 부터 더 이상 사용되지 않음
Color(Literal())을 사용하여 색상을 선택할 수 있습니다.
background(Color(Literal())

ignoresSafeArea(_:edges:)
하지만, ZStack 에서 Color 값을 주면 SafeArea 부분이 하얀색으로 되고 나머지 부분만 배경화면이 적용되는 것을 확인할 수 있습니다. 이럴 때는 Color.red.IgnoringSafeArea(.all) 코드를 할당해 줄 수 있습니다.
ZStack {
Color.yellow.ignoresSafeArea(.all)
VStack {
Text("안녕")
Text("잘가")
}
}ignoringSafeArea 에 all / top / bottom 을 넣을 때마다 바뀌는 레이아웃은 아래와 같습니다.

iOS 13.0부터 edgesIgnoringSafeArea가 더 이상 사용되지 않음
UIColor 지원
Color타입에서 기본 제공하는 색은 UIColor달라서 UIColor타입에서 제공해 주는 색을 이용하고 싶은 경우가 종종 생깁니다. 예를 들어 UIColor는 cyan을 기본 제공하는데 반해 Color타입(SwiftUI) 에선 그렇지 않습니다. SwiftUI에서 UIColor를 시용하는 방법은 매우 간단합니다.
Color(UIColor.cyan)
아주 쉽죠? 이것을 이용해 앱에서 배경색으로 이용할 systemGray2 를추가해 줄 수도 있습니다.
systemGray
이 색은 iOS13에서 추가된 것으로 라이트 모드에서는 연한 회색, 다크 모크에서는 검은색에 가까워지게 됩니다.
systemGray 색상 종류 (6가지)

Gradient
SwiftUI에서는 배경색을 그라데이션으로 지정해 줄 수 있습니다.
LinearGradient
LinearGradient(gradient: Gradient(colors: [.white, .black]), startPoint: .top, endPoint: .bottm) 
ZStack {
LinearGradient(gradient: Gradient(colors: [Color.white, Color.black]),
startPoint: .top, endPoint: .bottom)
}
.edgesIgnoringSafeArea(.all)
}
}
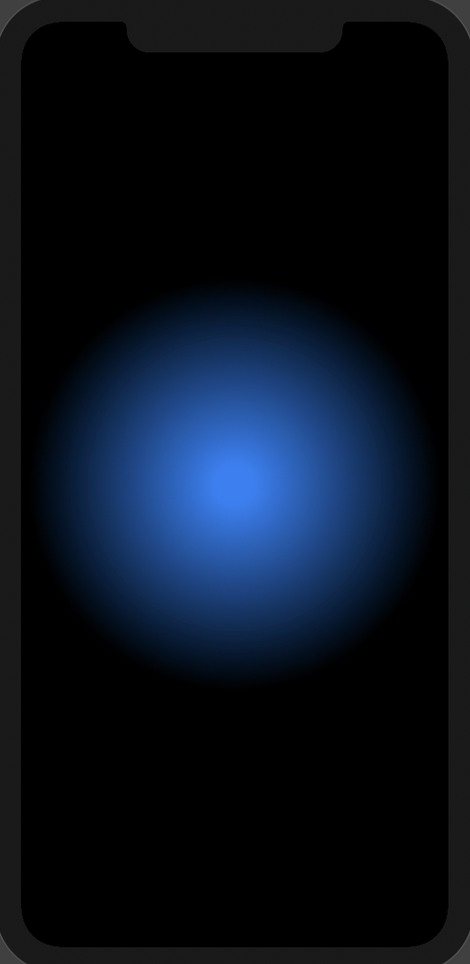
RadialGradient원형 그라데이션
RadialGradient(gradient: Gradient(colors: [.blue, .black])
, center: .center, startRadius: 20, endRadius: 200)

ZStack {
RadialGradient(gradient: Gradient(colors: [Color.blue, Color.black]),
center: .center, startRadius: 20, endRadius: 200)
}
.edgesIgnoringSafeArea(.all)
}
}
Angular Gradient
AngularGradient(gradient: Gradient(colors: [.red, .orange, .yellow, .green, .blue, .purple, .red]), center: .center) 
ZStack {
AngularGradient(gradient: Gradient(colors: [.red, .orange, .yellow, .green, .blue, .purple, .red]), center: .center)
}
.edgesIgnoringSafeArea(.all)
}
}
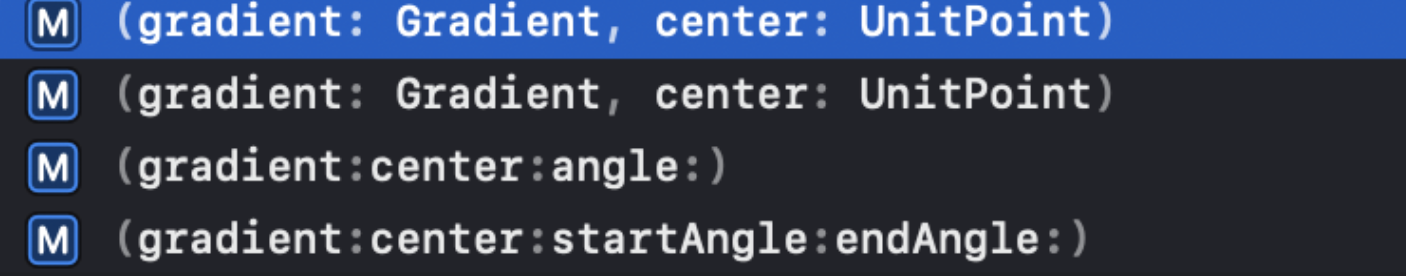
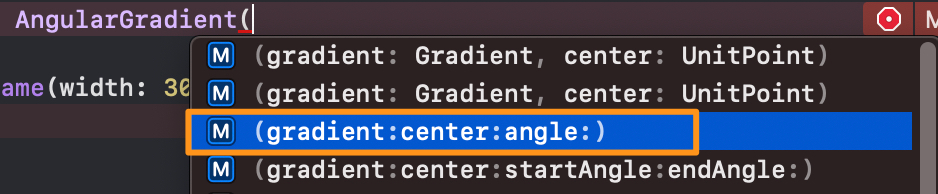
AngularGradient에는 angle을 사용할 수 있습니다. 아래 코드를 적용시켜 보겠습니다.

RoundedRectangle(cornerRadius: 20)
.fill(
AngularGradient(gradient: Gradient(colors: [Color("Peach"), Color.blue]),
center: .center,
angle: .degrees(90))
)
.frame(width: 300, height: 200)
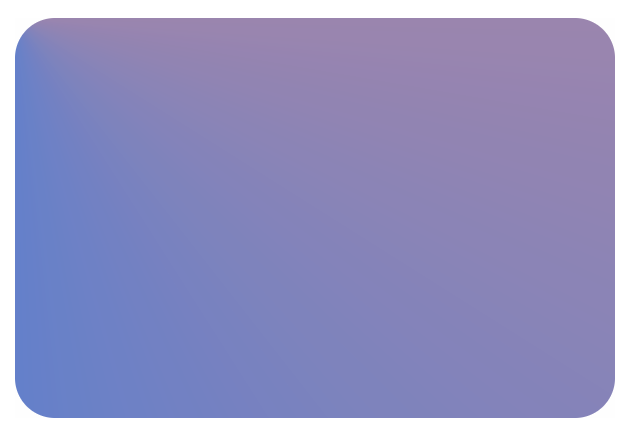
만약 중간에 선을 없애고 싶다면 아래와 같이 angle을 조절하고 center부분을 수정해주시면 됩니다.
RoundedRectangle(cornerRadius: 20)
.fill(
AngularGradient(gradient: Gradient(colors: [Color("Peach"), Color.blue]),
center: .topLeading,
angle: .degrees(180 + 45))
)
.frame(width: 300, height: 200)
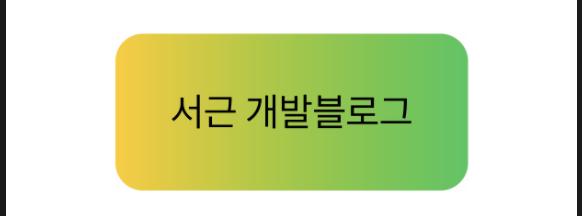
Text 배경에 적용
Text 뒷 배경을 그러데이션으로 지정해보도록 하겠습니다.
Text("서근 개발블로그")
.padding(40)
.font(.title)
.background(
LinearGradient(gradient: Gradient(colors: [Color.yellow, Color.green]), startPoint: .leading, endPoint: .trailing)
)
.cornerRadius(20)
도형 안에 그라데이션 채우기 .fill( )
도형을 그려주고 그 뒤에 그러데이션으로 채워줄 수 있습니다.
Circle()
.fill(
AngularGradient(gradient: Gradient(colors: [.red, .yellow, .green, .blue, .purple, .red]), center: .center)
)
.frame(width: 250, height: 250)

도형 테두리에 그라데이션 채우기 .strokeBorder( )
Circle()
.strokeBorder(
AngularGradient(gradient: Gradient(colors: [.red, .yellow, .green, .blue, .purple, .red]), center: .center)
)
.frame(width: 250, height: 250)
var color1 = Color(Literal())
var color2 = Color(Literal())
var body: some View {
VStack {
RoundedRectangle(cornerRadius: 30)
.fill(LinearGradient(gradient: Gradient(colors: [color1, color2]),
startPoint: .top, endPoint: .bottomTrailing))
.frame(width: 400, height: 250)
.shadow(color: Color.gray, radius: 25, x: -10, y: 10)
}
}
}
읽어주셔서 감사합니다🤟
본 게시글의 전체 코드 GitHub 👇🏻
Seogun95/SwiftUI_Color_Gradient_TUT
Gradient에 대해 알아봅시다. Contribute to Seogun95/SwiftUI_Color_Gradient_TUT development by creating an account on GitHub.
github.com
'SWIFTUI > Image' 카테고리의 다른 글
| SwiftUI : AspectRatio / GeometryReader / GeometryProxy (3) | 2021.04.04 |
|---|---|
| SwiftUI : ContainerRelativeShape (위젯에서만 사용가능) (0) | 2021.03.13 |
| SwiftUI : trim( ) - Shape의 일부 그리기 (Timer) (0) | 2021.03.13 |
| SwiftUI : Shape (Rectangle, Circle, Capsule...) (0) | 2021.01.22 |
| SwiftUI : Image (0) | 2021.01.21 |
















 한국어 (기본)
한국어 (기본)
 English
English
 Русский
Русский
 日本語
日本語
