
오늘은HTML을 통해 특정 페이지로 이동할 수 있도록 하는 사이트를 간단하게 만들어 보도록 하겠습니다.
HTML 게시글 이동
하이퍼링크로 지정된 텍스트를 클릭했을 때, 특정 페이지로 넘어가도록 해주려고 하는데, html 파일을 3개 만들어 놓고 시작하도록 하죠.

여기서 index.html은 메인 페이지가 되겠고, 숫자로 되어있는 .html 파일은 이동 시킬 페이지가 되겠네요.
우선, index.html에 구조를 간단하게 만들어주고 1.html을 <a> 태그 링크와 함께 연결시켜보도록 하겠습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
@font-face {
font-family: 'IBMPlexSansKR-Regular';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_20-07@1.0/IBMPlexSansKR-Regular.woff') format('woff');
font-weight: normal;
font-style: normal;
}
body {
font-family: 'IBMPlexSansKR-Regular';
}
</style>
</head>
<body>
<h1>웹사이트 만들기</h1>
<a href="1.html">첫 번째 페이지로 이동</a>
</body>
</html>이렇게 <body> 태그 안에 '첫 번째 페이지로 이동'을 클릭하면 1.html 페이지로 넘어가게 됩니다.
그럼 리스트를 만들어놓고 다른 페이지도 꾸며보도록 하죠.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
@font-face {
font-family: 'IBMPlexSansKR-Regular';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_20-07@1.0/IBMPlexSansKR-Regular.woff') format('woff');
font-weight: normal;
font-style: normal;
}
body {
font-family: 'IBMPlexSansKR-Regular';
}
</style>
</head>
<body>
<h1>웹사이트 만들기</h1>
<p>HTML을 통해 웹 페이지 구성하기</p>
<ol>
<li><a href="1.html">첫 번째 페이지로 이동</a></li>
<li><a href="2.html">두 번째 페이지로 이동</a></li>
<li><a href="3.html">세 번째 페이지로 이동</a></li>
</ol>
</body>
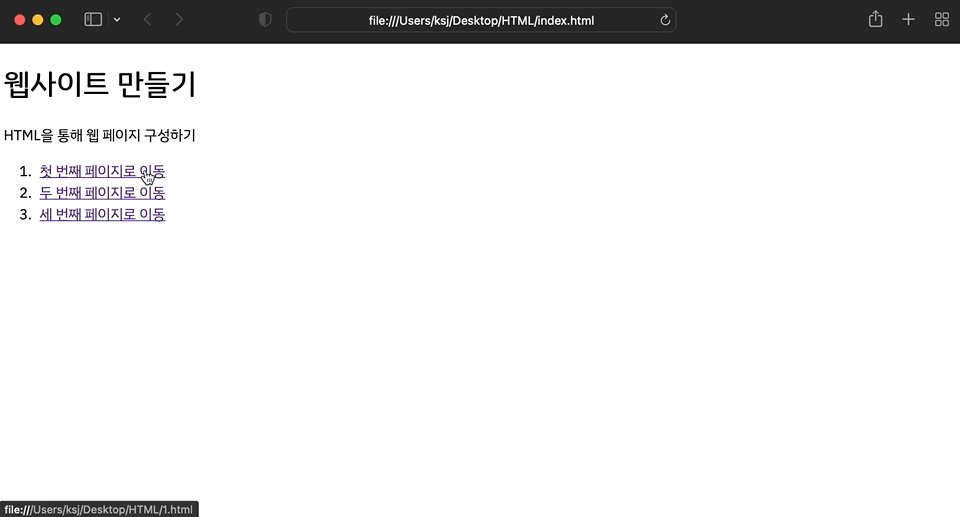
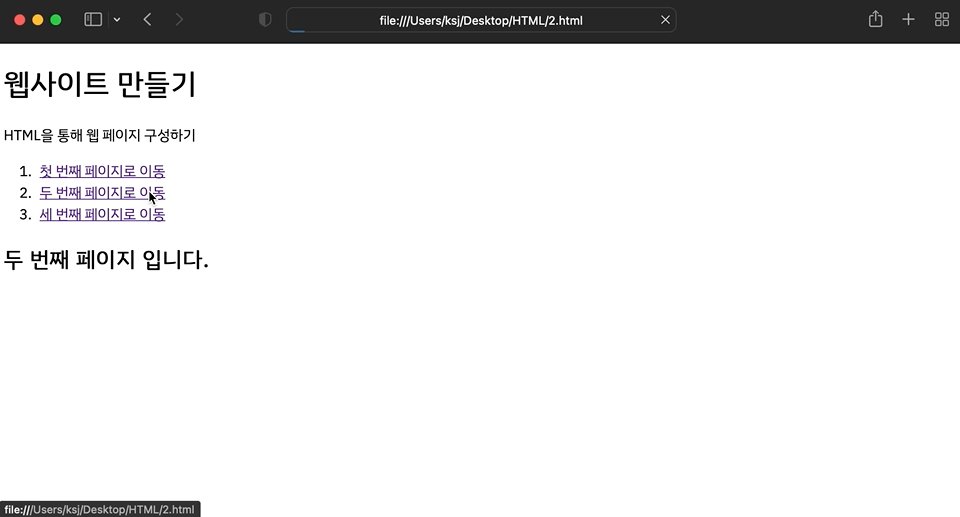
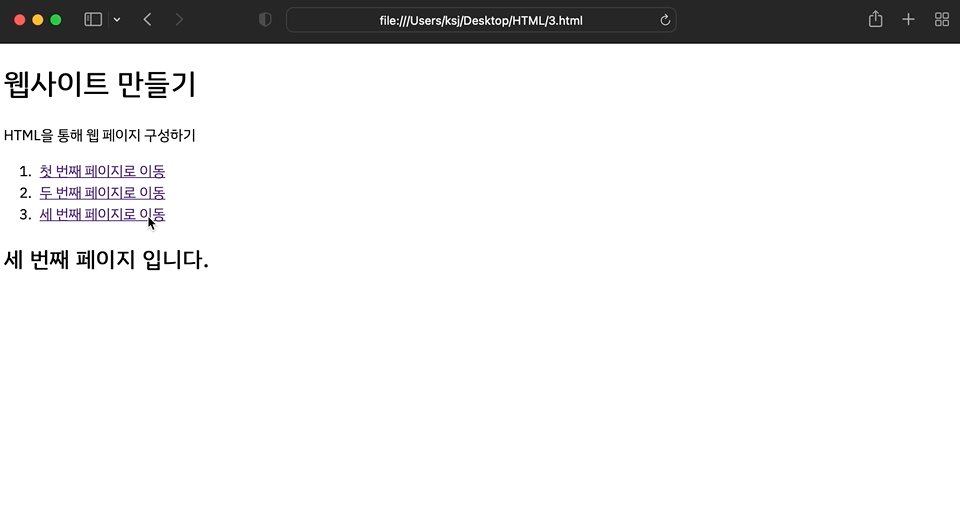
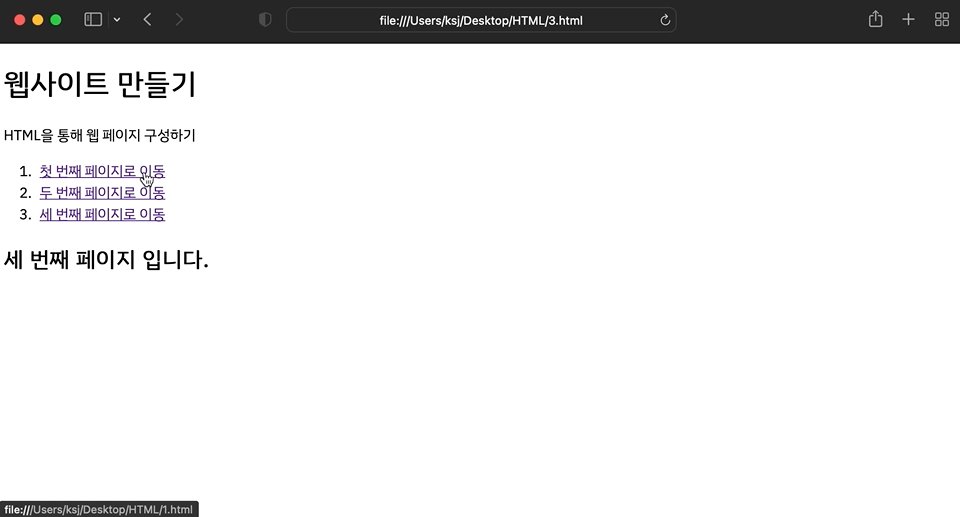
</html> 1.html, 2.html, 3.html에 각각 구성해주고 실행주면 아래와 같은 결과를 얻을 수 있습니다.

오늘은 이렇게 HTML을 통해 특정 페이지로 이동할 수 있도록 하는 사이트를 간단하게 만들어 보았습니다.
읽어주셔서 감사합니다🤟
'FRONT-END > HTML' 카테고리의 다른 글
| [HTML #8] 표 table, tbody, tr, td, thead, caption (2) | 2022.07.24 |
|---|---|
| [HTML #7] 이미지 img (src를 CSS로 대체 하는 방법) (4) | 2022.07.24 |
| [HTML #5] DOCTYPE - !doctype html (1) | 2022.07.24 |
| [HTML #4] 기본구조 head, body 및 폰트 깨짐방지 (0) | 2022.07.24 |
| [HTML #3] 태그 중첩 조합 li, ul, ol (0) | 2022.07.24 |
















 한국어 (기본)
한국어 (기본)
 English
English
 Русский
Русский
 日本語
日本語
