
제 블로그에는 티스토리에서 스킨을 적용하기 위해 다양한 포스팅이 존재합니다. 이번에는 티스토리에서 어떻게 스킨을 어떻게 편집하는지 아주 간단하게 알아보려고 합니다.
스킨 편집 기초 상식
스킨 편집 경로
티스토리에서 스킨을 편집하기 위해서는 관리 페이지로 가야 합니다. 관리 페이지로 가는 방법은 다양한데 아래와 같이 할 수 있습니다.
- https://본인의 티스토리 주소.tistory.com/manage
- 본인의 티스토리에서 단축키 Q
- 블로그 상단 프로필 또는 적용된 스킨에서 '관리' 버튼 클릭
관리 페이지에 오셨다면, 왼쪽 박스에서 꾸미기 ➜ 스킨 편집 ➜ html 편집을 차례로 눌러줍니다.


그러면 HTML / CSS / 파일업로드 탭이 오른쪽에, 왼쪽에는 프리뷰 창이 나오게 됩니다.

HTML
HTML은 블로그를 구성하는 곳입니다. 이곳에 각종 자바스크립트나 요소들을 넣어 블로그의 뷰를 생성할 수 있습니다.
HTML부분에서 자주 사용하고 아셔야 할 태그명은 아래와 같습니다.
<head> <header> <body>
HTML의 구성은 이렇습니다.
<html lang="ko"> <head> </head> <body> <header> </header> </body> </html>
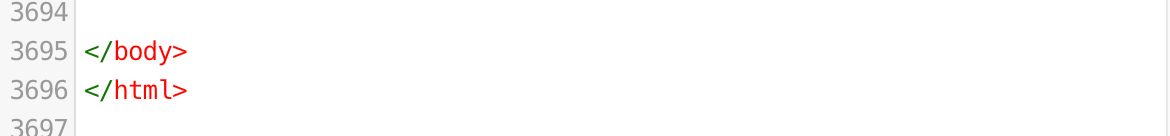
해당화면에서 컨트롤 + F로 아래와 같이 검색할 수 도 있습니다. (반드시 Html화면 아무 부분이나 누른뒤에 찾기를 눌러주세요. 노란색 검색창이 나와야 됩니다. 크롬 찾기는 안됩니다.)


참고로 HTML 내부에서 자바스크립트를 호출하려면 아래와 같이 하시면 됩니다.
<script> ... </script>
CSS
HTML로 요소를 추가했다면, CSS는 그 요소를 꾸미는 시트입니다.
만약 HTML에서 someName이라는 클래스를 추가했다고 가정해보면
<div class="someName"> ... </div>
div요소가 될 수도 p / a / span 등의 요소가 활용될 수 도 있습니다. CSS에서 해당 클래스를 호출해 꾸미려면 아래처럼 불러올 수 있습니다.
//HTML <div class="someDiv"> </div> <span class="someSpan"> </span> <a class="someA"> </a> <p class="someP"> </p> <div id="someID"> </div> //CSS .someDiv { ... } .someSpan { ... } .someA { ... } .someP { ... } #someID { ... }
위에 id는 div에 클래스를 넣지 않고 id 값을 넣어줬습니다. 이럴 경우에는 CSS에서 # 키워드와 함께 네임명을 넣어주면 됩니다.
만약 특정한 요소를 수정하시려면 마찬가지로 Ctrl + F로 찾아서 수정해주시면 됩니다. (반드시 CSS화면 아무 부분이나 누른뒤에 찾기를 눌러주세요. 노란색 검색창이 나와야 됩니다. 크롬 찾기는 안됩니다.)

파일 업로드
만약 HTML / CSS에서 파일을 사용하시려면 이곳에서 업로드하시면 됩니다.
사실 더 다양한 기능과 정보가 많지만 일단 스킨 편집이 처음이신 분들을 위해 간단하게만 알아보았습니다.
티스토리 스킨이 관심이 있으시다면 해당 카테고리를 참고하여 적용시켜볼 수 있습니다.
'TIP/CSS & Tistory' 카테고리의 글 목록
IOS Developer. 새내기 개발자 입니다....
seons-dev.tistory.com
혹시 더 알고 싶으신 내용이 있으시거나 스킨을 꾸미실 때 막히는 부분이 있으시면 언제든 댓글 부탁드립니다.
읽어주셔서 감사합니다 🤟
'TIP > CSS & Tistory' 카테고리의 다른 글
| (티스토리) 스킨 편집 자바스크립트 및 CSS가 많을 때 한 파일로 몰아넣는 방법! (15) | 2022.03.17 |
|---|---|
| (티스토리) 카테고리 새 글 발생 시 나오는 NEW 아이콘 변경하는 방법 - 아이콘 첨부! (73) | 2022.03.16 |
| (티스토리) 사이드바 카테고리 접기/펼치기 버튼 구현하기! (20) | 2022.03.15 |
| [애드센스] 광고 크롤러 오류? 수익 손실 발생! 해결방법 (31) | 2022.03.13 |
| 2022년 구글 상위 노출! SEO(검색 엔진 최적화) 최적화 글쓰기 방법 (14) | 2022.03.10 |
















 한국어 (기본)
한국어 (기본)
 English
English
 Русский
Русский
 日本語
日本語
