
가끔 인터넷에서 원하는 이미지를 발견했는데, 불필요한 사물이나 워터마크 등이 걸릴 때가 있습니다. 이럴 때 단 몇 분 만에 포토샵으로 지우고 자연스럽게 연결시키는 방법에 대해 알아보도록 하겠습니다.
원하는 요소 포토샵으로 완벽하게 지우기
일단, 불필요한 부분을 지우는 데에는 다양한 방법이 존재합니다.
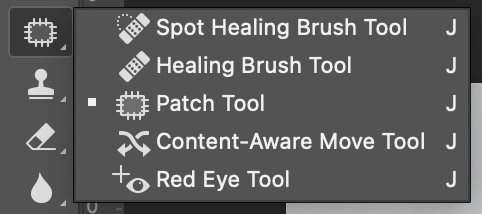
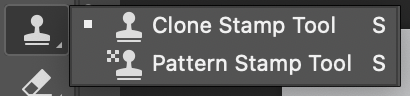
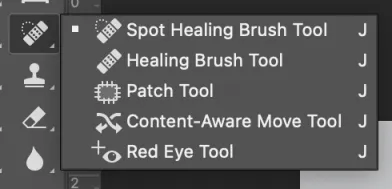
스팟 힐링 브러시툴(Spot Healing Brush Tool) 이나 패치툴(Patch Tool) 또는 스템프툴(Stamp Tool) 등이 있겠죠.


하지만 위에 도구들은 자연스럽게 요소를 지워주지 못하는 것이 대부분입니다. 오늘은 아래 도구들을 사용은 하지만, 다른 방법으로 지우는 법을 알아볼까 합니다.
원하는 요소 지우는 방법
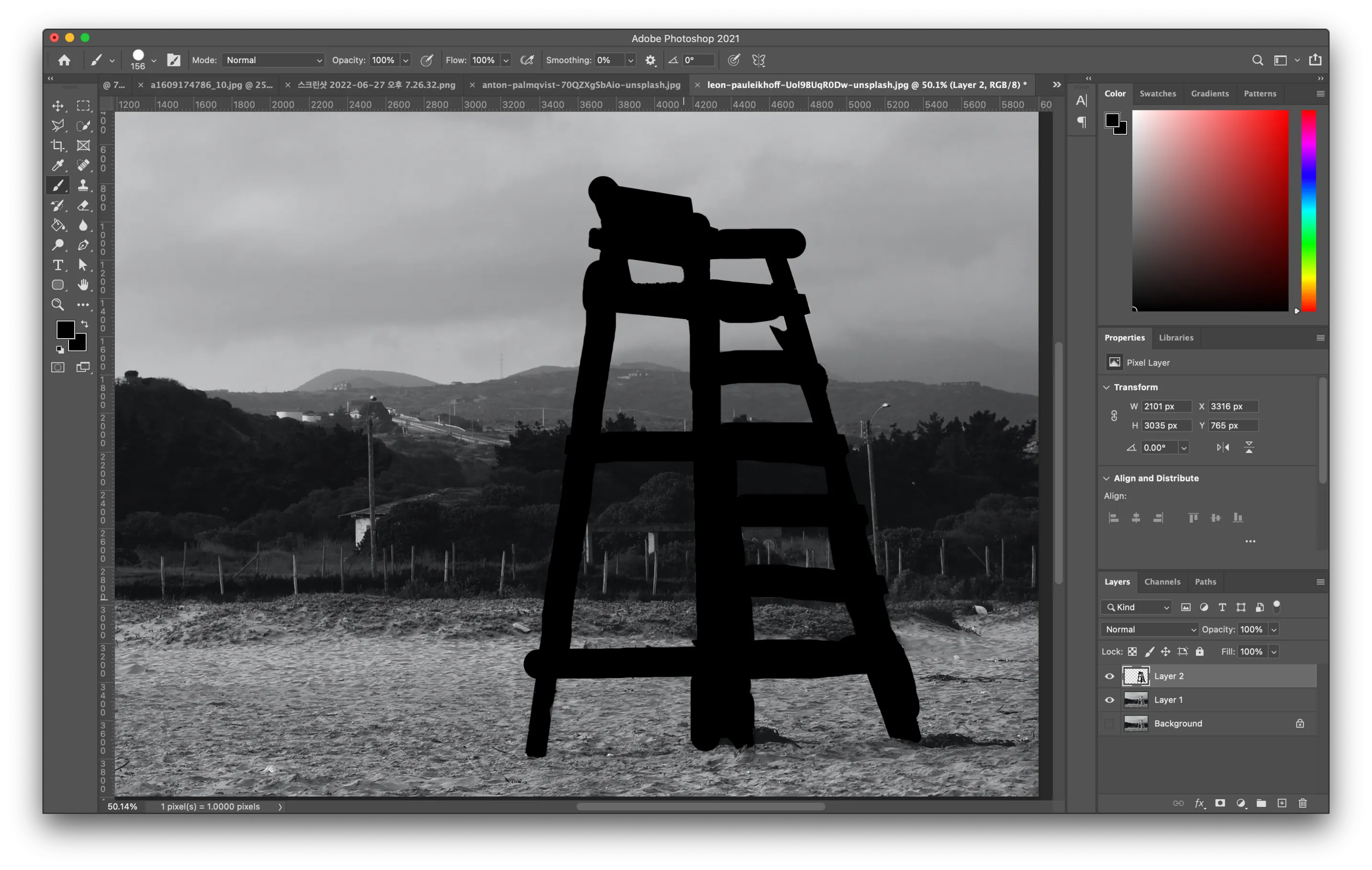
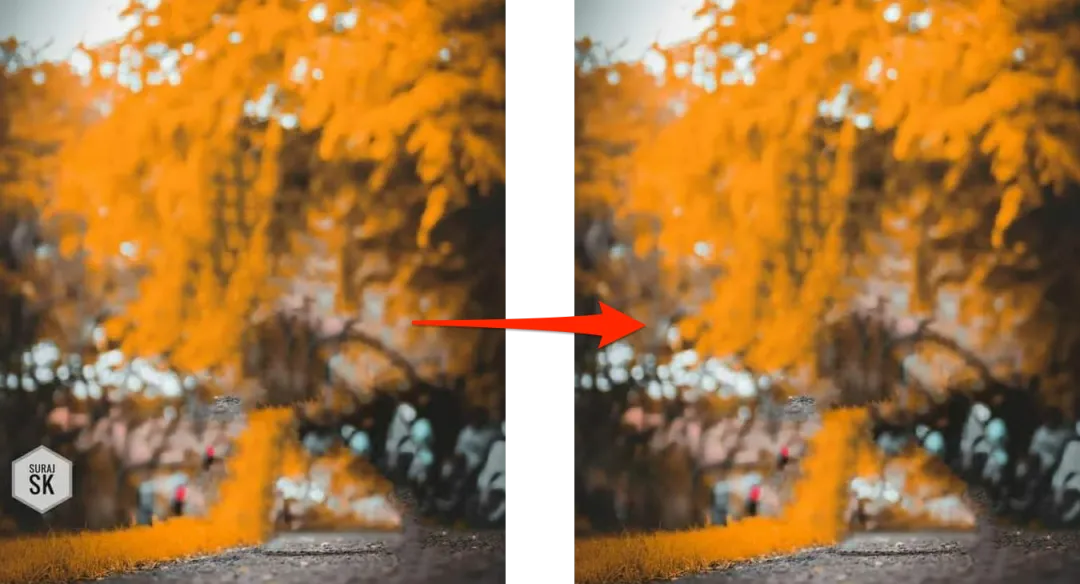
원하는 요소 지우는 방법에 대해 알아보기 앞서, 이번에 사용할 예제 이미지와 결과 화면은 아래와 같습니다.


레이어 복사
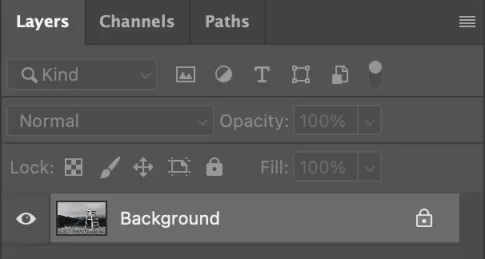
우선 포토샵에 원하는 이미지를 불러와줍니다. 그러면 아래와 같이 이지미가 Background 형식으로 잠겨 있는 레이어를 확인할 수 있습니다.

이 상태 그대로 윈도우 사용자라면 Ctrl + J를, 맥북 사용자라면 Command(⌘) + J를 눌러 레이어를 복제해줍니다. 그리고 Background는 왼쪽 눈 모양 버튼을 눌러 숨겨주세요.
빈 레이어 생성
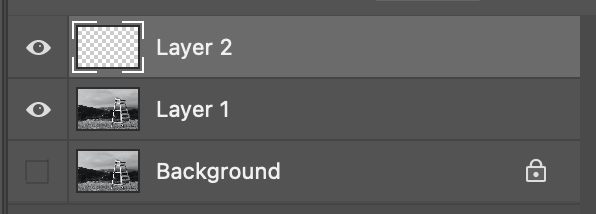
다음은, 빈 레이어를 생성해줘야 합니다. 빈 레이어는 윈도우 사용자라면 Shift + Ctrl + N을, 맥북 사용자라면 Command(⌘) + Shift(⇧) + N을 눌러주세요.

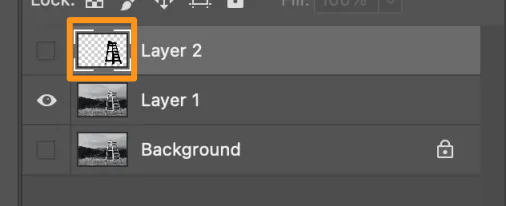
위와 같은 화면이 돼야 합니다.
원하는 부분 표시
이제 빈 레이어에 검은색 브러시로 원하는 부분을 칠해주시면 됩니다.

누끼 따기
원하는 부분을 검은색 브러시로 칠했으면, 왼쪽 빈 레이어(Layer 2)에 마우스를 올려놓고 윈도우라면 Ctrl + 클릭을, 맥북 사용자라면 Command(⌘) + 클릭을 하고, 왼쪽 눈 모양을 눌러 숨겨주세요.


Content-Aware
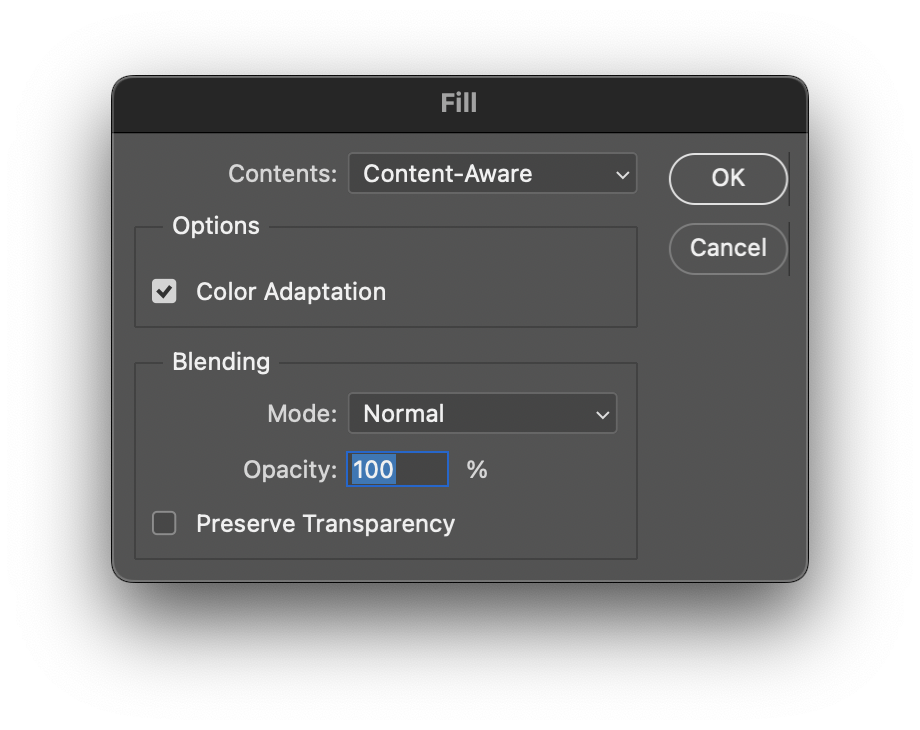
이제 Layer1를 선택해준 상태로 윈도우라면 Shift + backspace(지우기), 맥북 사용자라면 Shift(⇧) + delete를 눌러 Fill 창을 띄워줍니다.

그러고 나서, Contents 부분을 Content-Aware로 선택해 주신 뒤에, OK 버튼을 눌러주세요.

여기까지 하셨으면 아래와 같은 이미지를 확인할 수 있습니다.

Patch Tool
마지막으로 자연스럽지 못한 부분을 패치 툴(Patch Tool)을 사용해서 자연스럽게 이어 주기만 하면 끝입니다.
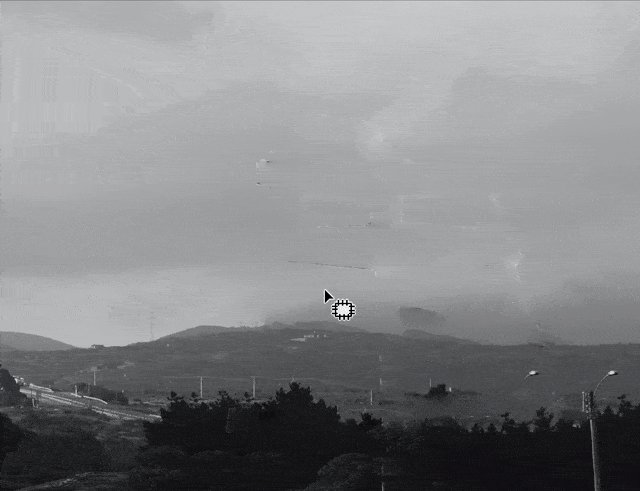
왼쪽 도구 박스에서 Patch Tool을 선택해주세요.

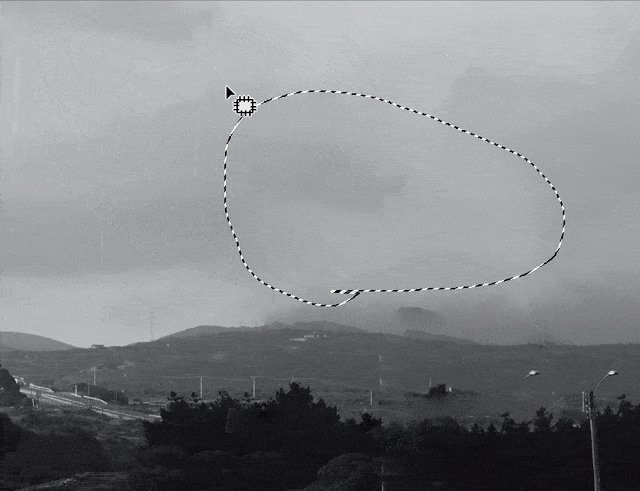
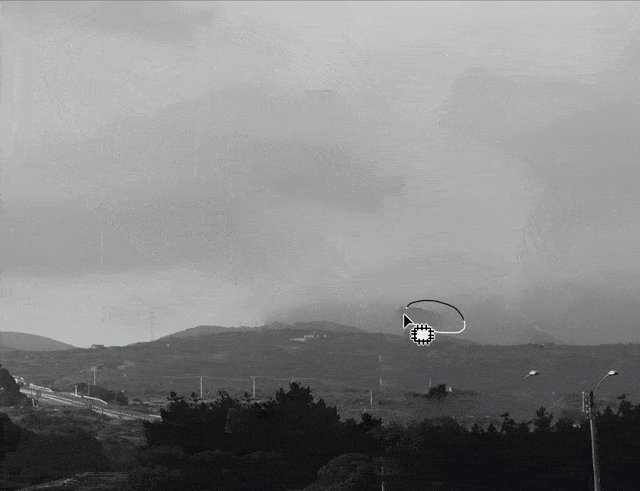
그리고 자연스럽게 못한 부분을 자유로운 형태로 잡아 주신 후에, 바로 옆 부분에 드래그해서 이어주면 됩니다.

이렇게 하면 최종적으로 아래와 같은 결과 화면을 확인할 수 있습니다.

조금 더 노력하면 더욱 자연스럽게 가능하겠죠?
마무리하기 전에 워터마크도 간단하게 지워보죠!

이렇게 오늘은 단 몇 분 만에 포토샵으로 지우고 자연스럽게 연결시키는 방법에 대해 알아보았습니다. 위 방법을 악용하지 않은 선에서 활용하시면 좋을 것 같네요 :)
읽어주셔서 감사합니다. 🤟
'ADOBE > Photoshop' 카테고리의 다른 글
| 누끼 따기 사이트 및 배경지우기 - 하얀색 테두리 삭제하는 방법 (5) | 2022.03.25 |
|---|













 한국어 (기본)
한국어 (기본)
 English
English
 Русский
Русский
 日本語
日本語
