
저번 게시글에서 디스커스 소셜 SNS 댓글을 달아 댓글을 작성할 수 있는 방법에 대해 알아봤었는데, 오늘은 기술 블로그 개발자들이 자주 사용하고 있는 깃허브 댓글 utterances를 적용하는 방법에 대해 알아보도록 하겠습니다.
utterances
utterances는 마크다운 형식을 댓글에서도 지원해주고 있기 때문에 조금 더 자유롭고 광범위하게 소통이 가능하다는 장점을 가지고 있습니다.
적용 방법
깃허브 repository 생성
우선 깃허브 홈페이지에서 로그인 후, 상단바의 + 아이콘을 클릭해 new repository 를 눌러줍니다.


생성창에서 Repository name을 tistoryComments로 정해줬고, Public를 선택 후 하단 Create repository를 클릭해 새로운 repository를 생성해줍니다.
Repository name은 원하시는 이름을 설정하시면 됩니다.
utterance.json 파일 생성
repository를 생성해주면 다음과 같은 화면이 나오는데, 아래 creating a new file를 클릭해줍니다.

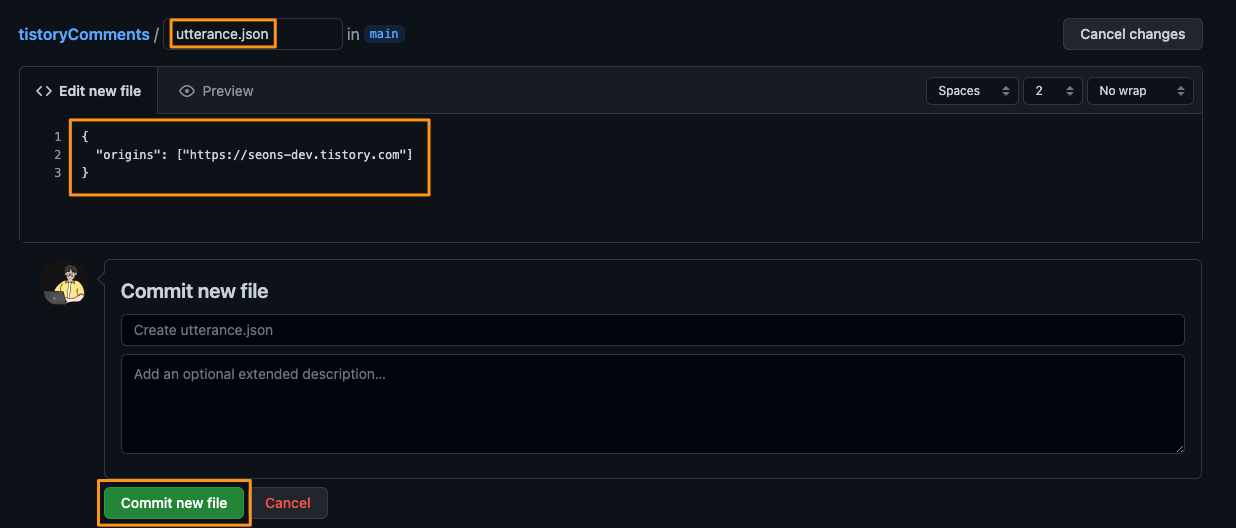
이제 utterance.json 파일이라고 이름을 정해주고, 코드를 자신의 블로그 주소로 수정한 뒤에 다음 사진처럼 동일하게 적용시켜줍니다.
{ "origins": ["https://seons-dev.tistory.com"] }

utterances 설치
다음으로는 생성한 repository에 utterances를 설치해주면 됩니다.
아래 이미지를 클릭하면 설치 페이지로 이동합니다. 그곳에서 설치를 완료해주세요.


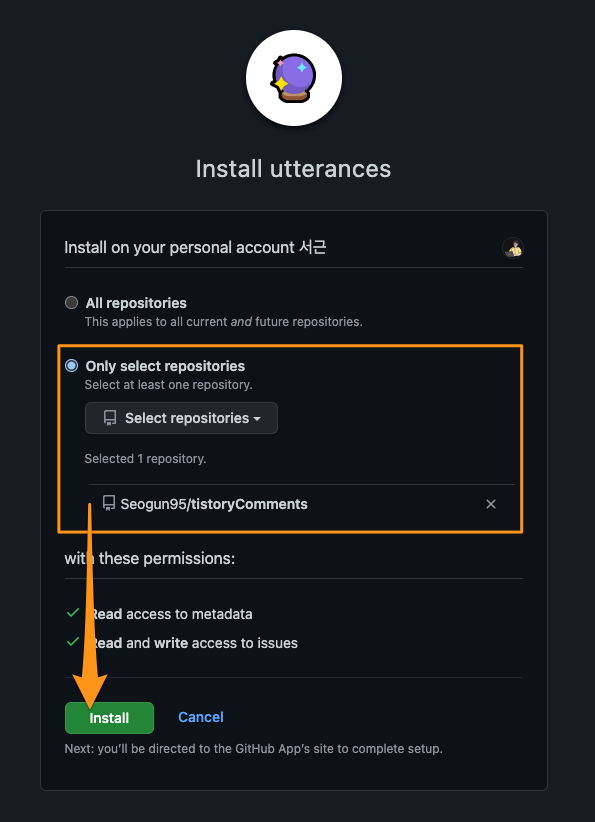
Only select reposotories를 선택하고 앞서 생성했던 repository의 Seogun95/tistoryComments를 선택해주고 Save를 눌러 설치를 완료해줍니다.
utterances script 생성
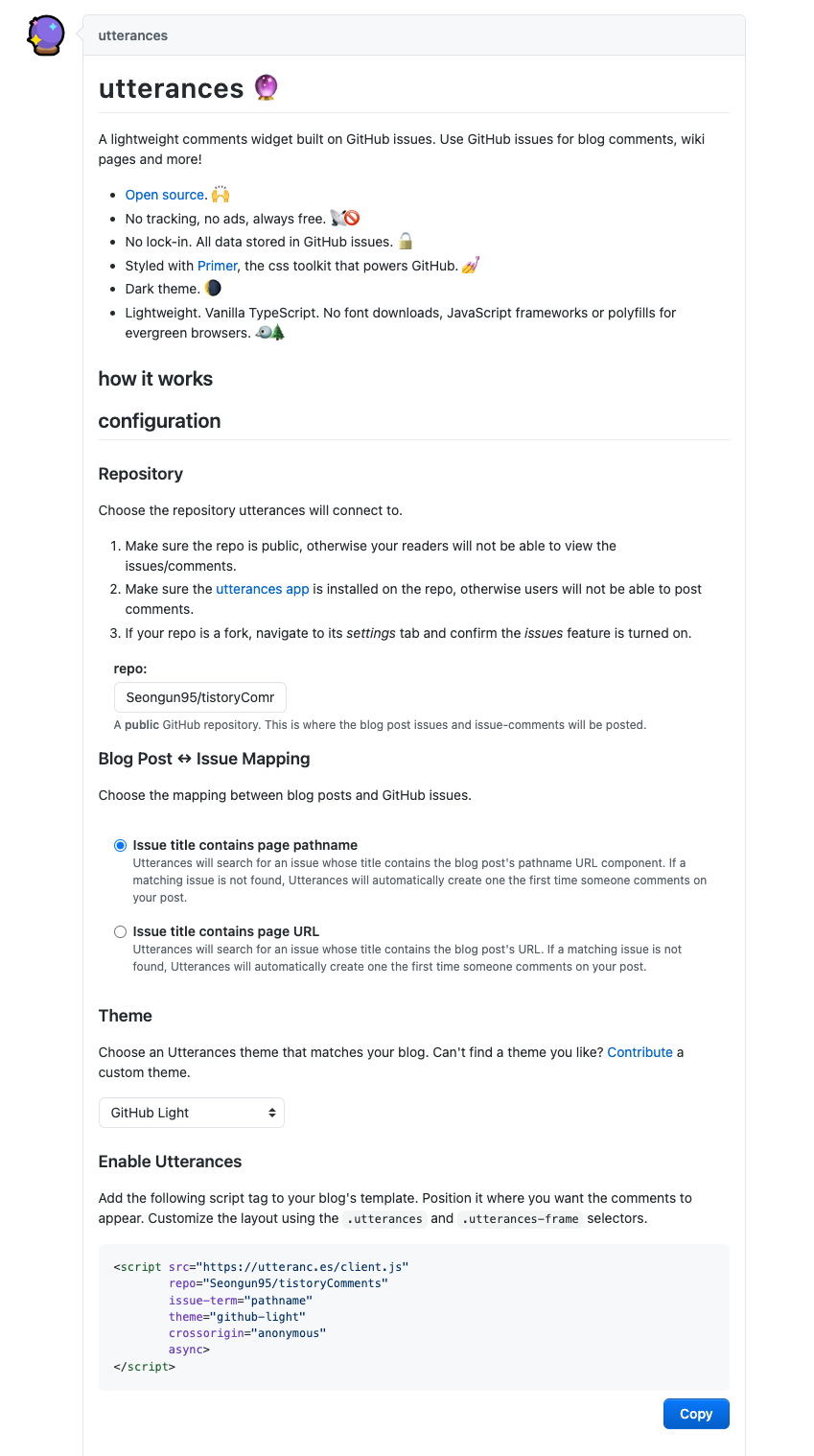
Repository➜repo: ➜Seogun95/tistoryComments이름 기입- Mapping 방식 선택 ➜
Issue title contains page pathname - 사용자 테마 선택
Script복사

이렇게 완성된 코드를 아래와 같이 복사해왔습니다.
<script src="https://utteranc.es/client.js" repo="S0000/tistoryComments" issue-term="pathname" theme="github-dark" crossorigin="anonymous" async> </script>
이걸 티스토리에 적용해주기만 하면 되겠네요!
티스토리에 적용
(티스토리) 스킨 편집 기초 상식
안녕하세요. 제 블로그에는 티스토리에서 스킨을 적용하기 위해 다양한 포스팅이 존재합니다. 이번에는 티스토리에서 어떻게 스킨을 어떻게 편집하는지 아주 간단하게 알아보려고 합니다. 스...
seons-dev.tistory.com
HTML에 적용시키는 방법에 대해서 잘 모르신다면, 위 게시글을 참고해주세요.
utterances script 삽입
comment 부분의 클래스에 복사했던 utterances script를 넣어주기만 하면 되는데, 가운데 정렬과 동시에 css를 아래와 같이 적용시켜줍니다.
<!--==========utteranc 깃허브 댓글==========--> <script src="https://utteranc.es/client.js" repo="Se0000/tistoryComments" issue-term="pathname" theme="github-dark" crossorigin="anonymous" async> </script>
.utterances { max-width: 100% !important; }
utterances의 기본 너비 값은 max-width: 760px 이기 때문에 max-width: 100% !important로 설정해 주도록 하겠습니다.
적용 확인
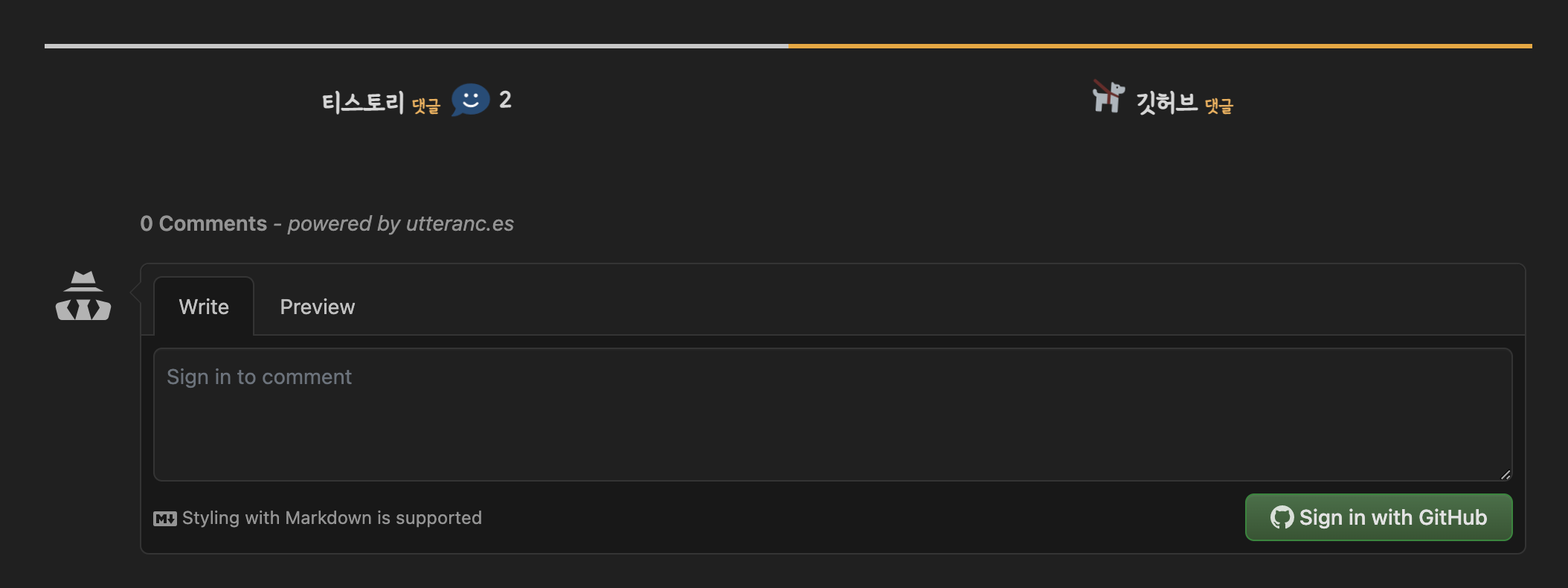
이제 티스토리 댓글 부분을 확인해보면 아래처럼 잘 적용이 된 것을 확인할 수 있습니다.


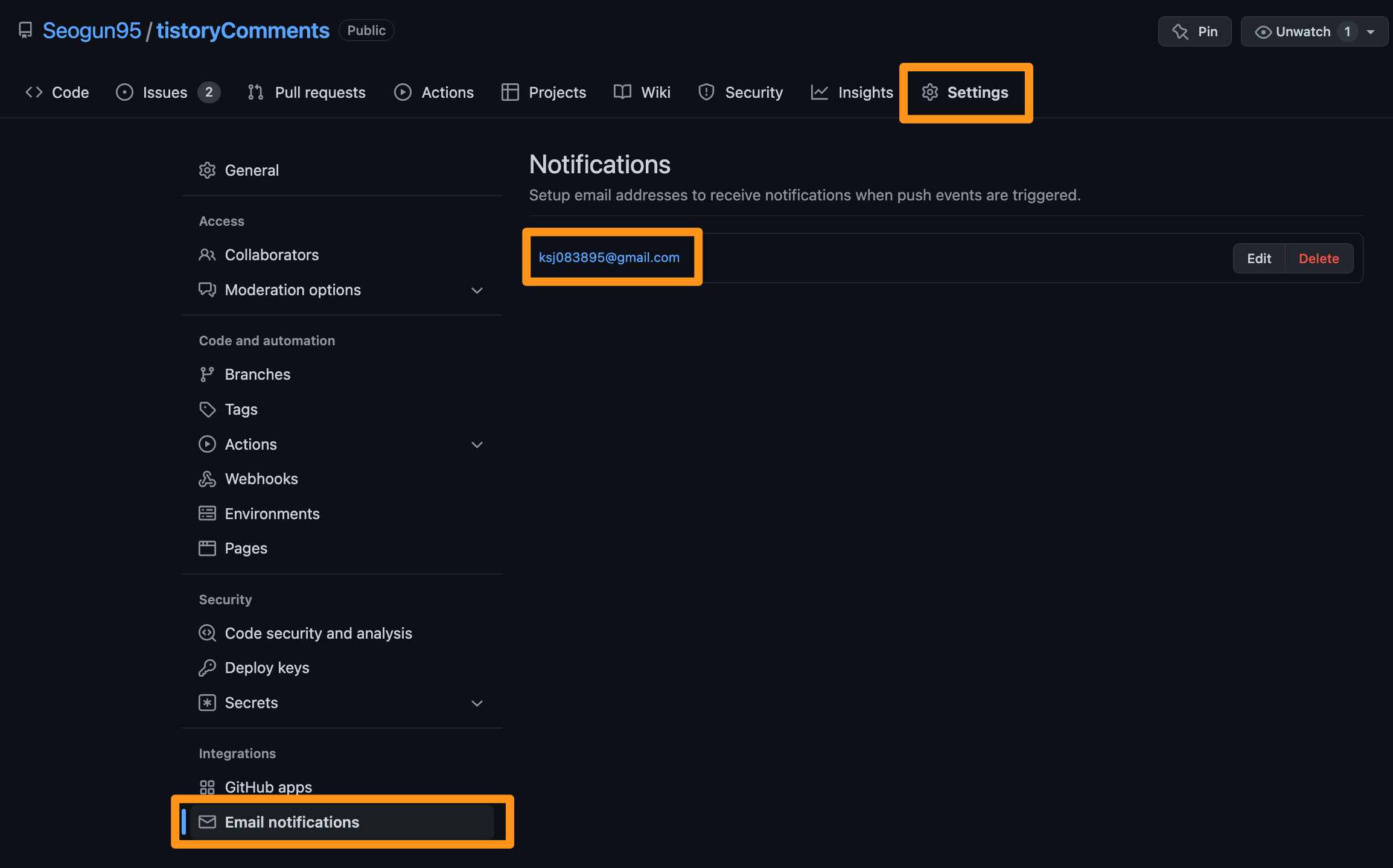
참고로 이메일로 알람을 받으시려면 아래와 같이 이메일을 등록해주시면 됩니다.

오늘은 이렇게 기술 블로그 개발자들이 자주 사용하고 있는 깃허브 댓글 utterances를 적용하는 방법에 대해 알아보았습니다.
읽어주셔서 감사합니다 🤟
'TIP > CSS & Tistory' 카테고리의 다른 글
| (티스토리) 날짜를 현재 중심적 시간표시 하는 방법 (며칠 전, 몇 개월전..) (6) | 2022.06.28 |
|---|---|
| (티스토리) 게시글에 공개 ➜ 비공개 버튼 만드는 방법 (6) | 2022.06.11 |
| (티스토리) 포스팅에 인라인 코드블럭(inline code block) 적용 방법 및 팁! (8) | 2022.03.22 |
| (티스토리)블로그에 소셜 SNS 댓글을 달아보자. - 디스커스(disqus) (10) | 2022.03.22 |
| (티스토리) 모든 포스팅 아래에 인스타 피드 고정 및 사이즈 조절 방법 (인스타 공유) (5) | 2022.03.20 |
















 한국어 (기본)
한국어 (기본)
 English
English
 Русский
Русский
 日本語
日本語
