
오늘은 티스토리의 모든 본문(포스팅) 아래에 인스타 피드를 고정시키는 방법에 대해 알아보고, 중앙 정렬과 가로 사이즈 조절하는 방법까지 알아보도록 하겠습니다.
만약 티스토리 스킨 편집에 대한 기초 지식이 없으시다면 아래 글을 먼저 읽고 와주세요!
(티스토리) 스킨 편집 기초 상식
안녕하세요. 제 블로그에는 티스토리에서 스킨을 적용하기 위해 다양한 포스팅이 존재합니다. 이번에는 티스토리에서 어떻게 스킨을 어떻게 편집하는지 아주 간단하게 알아보려고 합니다. 스
seons-dev.tistory.com
인스타그램 피드 모든 게시글 고정 방법
사전 작업
먼저 티스토리 스킨 편집에서 본문 치환자를 찾아줘야 합니다. 본문 아래에 인스타 피드를 추가하기 위해서이겠죠?!
<div class="entry-content">
반응형

오늘은 티스토리의 모든 본문(포스팅) 아래에 인스타 피드를 고정시키는 방법에 대해 알아보고, 중앙 정렬과 가로 사이즈 조절하는 방법까지 알아보도록 하겠습니다.
만약 티스토리 스킨 편집에 대한 기초 지식이 없으시다면 아래 글을 먼저 읽고 와주세요!
(티스토리) 스킨 편집 기초 상식
안녕하세요. 제 블로그에는 티스토리에서 스킨을 적용하기 위해 다양한 포스팅이 존재합니다. 이번에는 티스토리에서 어떻게 스킨을 어떻게 편집하는지 아주 간단하게 알아보려고 합니다. 스
seons-dev.tistory.com
인스타그램 피드 모든 게시글 고정 방법
사전 작업
먼저 티스토리 스킨 편집에서 본문 치환자를 찾아줘야 합니다. 본문 아래에 인스타 피드를 추가하기 위해서이겠죠?!
<div class="entry-content">
</div>
<!--여기에 추가 예정-->
HTML에서 Ctrl + F로 </div>가 있는데, 그게 본문 글이 끝났다는 의미입니다. (스킨마다 div의 개수가 다르니, 끝나는 지점을 잘 파악해주세요.)
만약
<div class="inner">
<span class="category"></span>
<h1></h1>
<span class="meta">
<span class="author">by </span>
<span class="date"></span>
<s_ad_div>
<a href="">수정</a>
<a href="#" onclick="">삭제</a>
</s_ad_div>
</span>
</div>
</div>
<div class="entry-content">
</div>
<!--여기에 추가 예정-->
위 코드는 북클럽 스킨 기준입니다. 만약 위치를 찾지 못하셨다면 댓글로 남겨주세요
스킨을 다를 줄 아시는 분은 원하는 위치를 잘 잡으셔서 피드를 그 안에 넣으시면 됩니다.
그리고 그아래에 우선 아래 코드를 복사해서 HTML 부분에 붙여 넣어주세요.
<!--인스타그램 공유하기-->
<center>
<div class="instangram-container">
<!--이곳에 인스타그램 피드를 embed할 예정-->
</div>
</center>
인스타그램 피드 퍼오기
이제 인스타그램의 피드를 퍼와야 하는데, 반드시 PC를 통해 Instagram에 접속해줘야 합니다. (모바일에서는 퍼오기가 불가능합니다.)
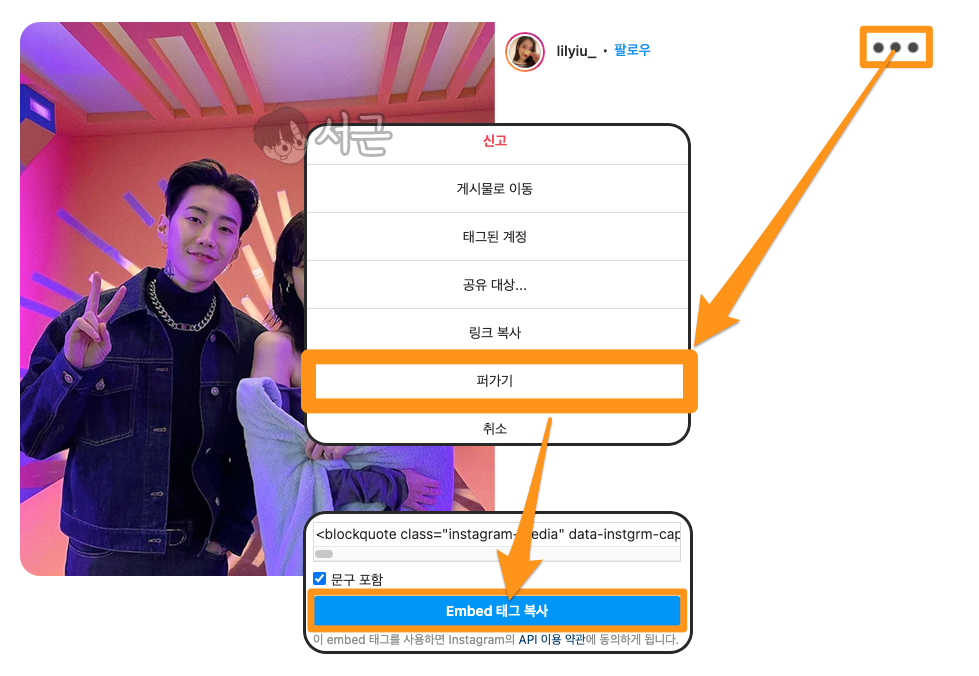
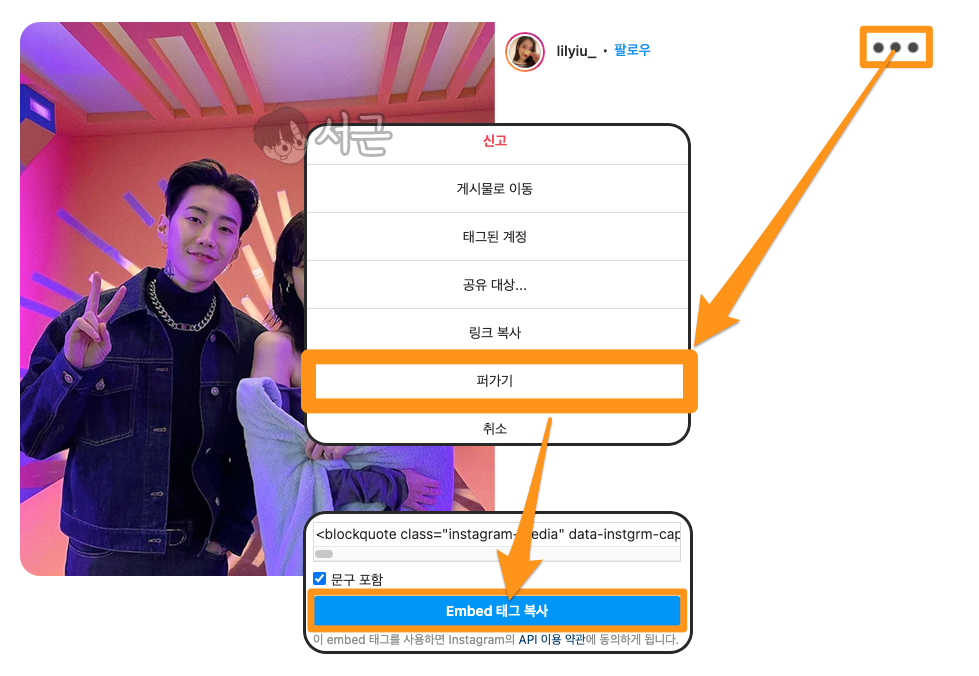
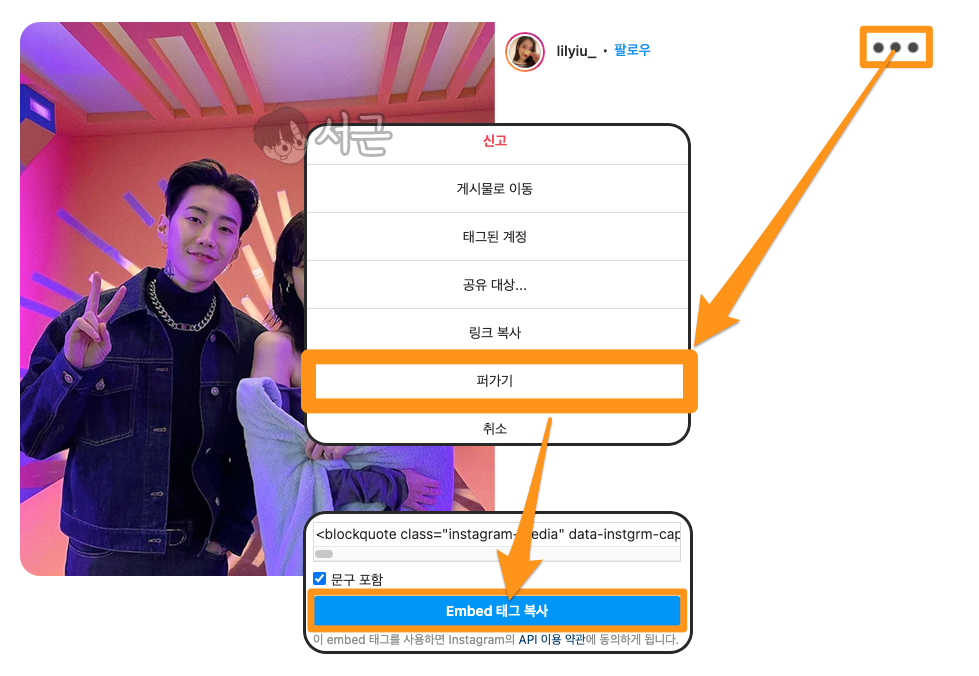
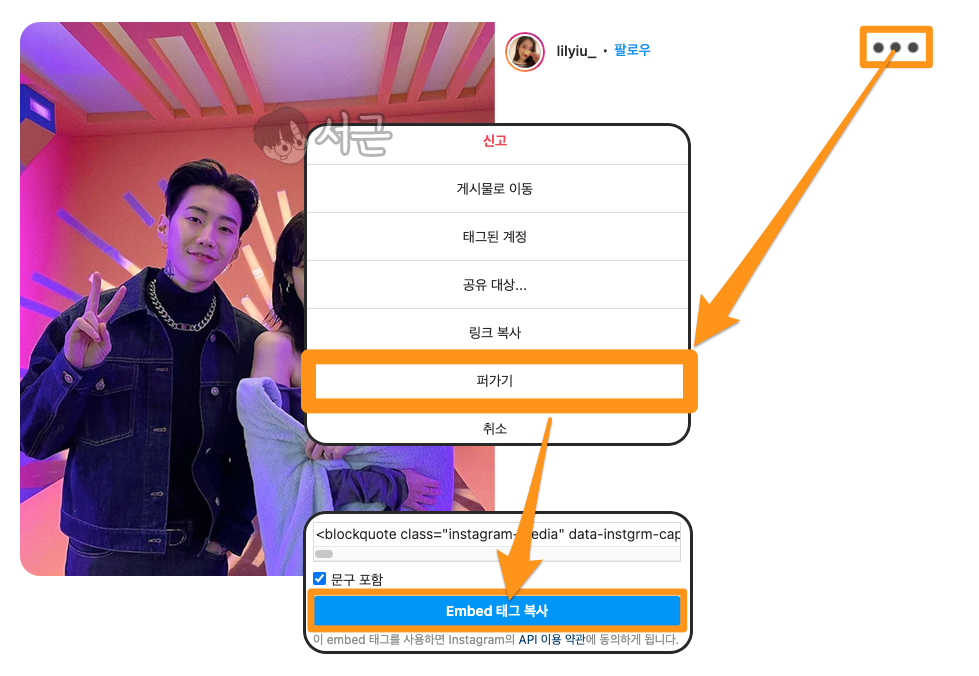
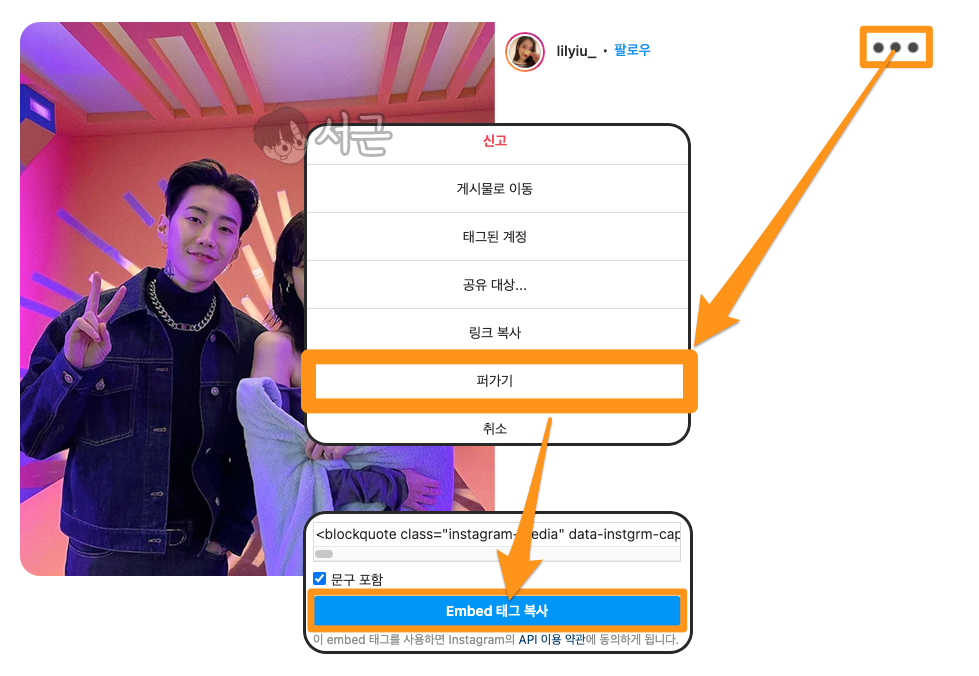
그리고 인스타그램에서 본인의 피드 또는 원하는 피드를 누르고 오른쪽 상단의 더보기 아이콘 ➜ 퍼가기 ➜ Embed 태그 복사를 차례로 눌러줍니다.

HTML에 삽입
태그를 복사했다면 사전작업에 했던 부분으로 가서 주석 처리한 부분 아래에 붙여 넣어 줍니다.
<!--인스타그램 공유하기-->
<center>
<div class="instangram-container">
<!--이곳에 인스타그램 피드를 추가-->
<blockquote class="instagram-media">
....
....
....
<script async src="//www.instagram.com/embed.js"></script>
</div>
</center>
여기까지 했다면 90%는 성공입니다.
하지만 단순히 이렇게만 적용하게 된다면 가로 사이즈가 너무 커지는데, 이를 방지하기 위해 스킨에 맞게 사이즈를 조절해줄 수 있습니다.
CSS 추가
스킨 편집의 CSS탭 최하단에 아래와 같이 코드를 붙여 넣어줍니다.
.instagram-media {
width: 200px !important;
}
width 부분은 원하시는 만큼 조절해주시면 됩니다.
만약 모바일에서 숨기고 싶으시다면 아래 코드도 넣어주세요.
@media only screen and (max-width:738px) {
.instagram-media {
display: none;
}
}
최종 화면

height(높이)는 인스타그램 이미지 크기에 따라 결정되는 거라 수정이 쉽지는 않은데, 만약 방법을 찾는다면 공유해드리도록 하겠습니다.
특정 본문에만 삽입하는 방법
모든 게시글에 인스타그램 피드를 넣는 게 아니라, 특정한 게시글에만 넣는 방법도 가능합니다.
사전작업 하단부 에서 했던 코드를 포함해 모든 작업을 동일하게 해 줍니다. 그리고, HTML 삽입 부분에 해놨던 코드를 복사해서 포스팅 중인 게시글에 들어가 줍니다.

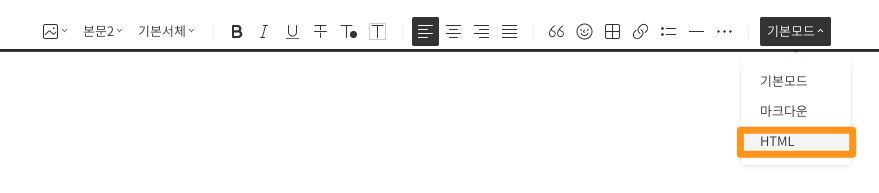
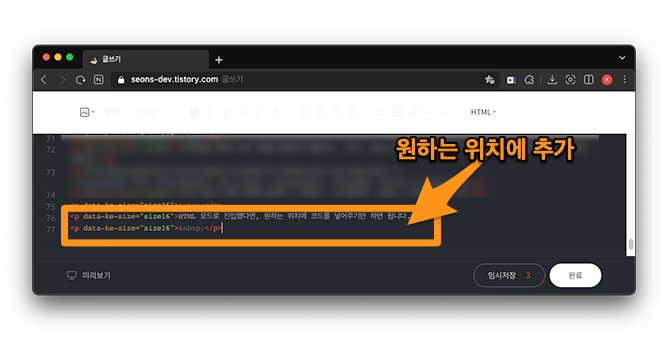
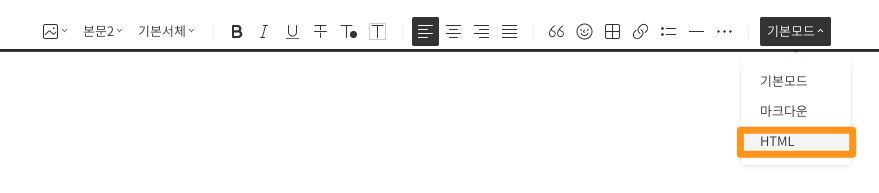
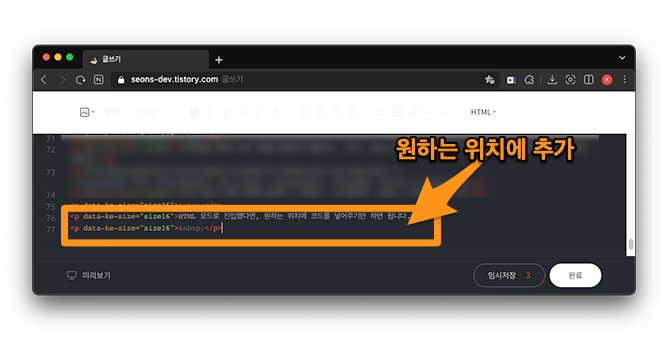
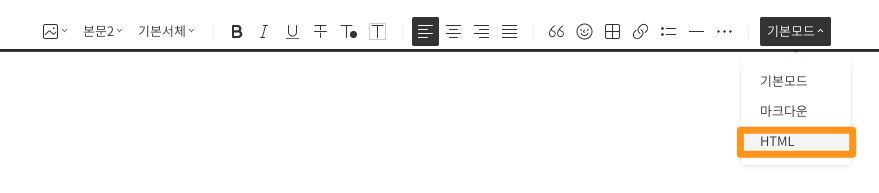
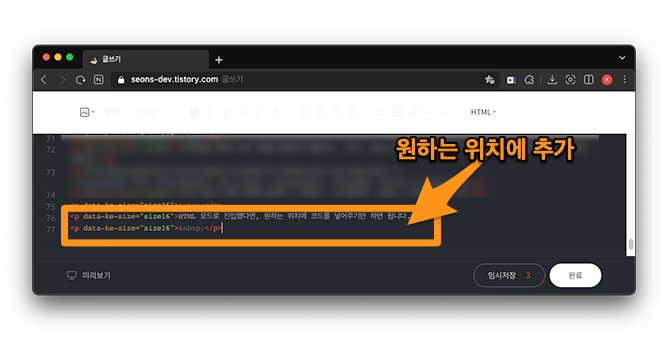
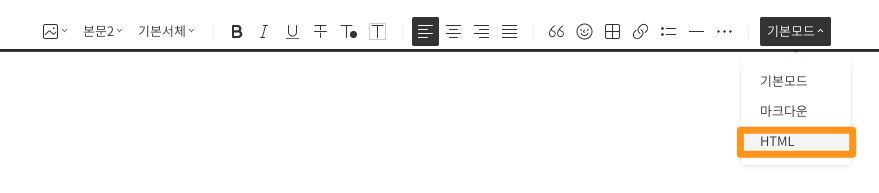
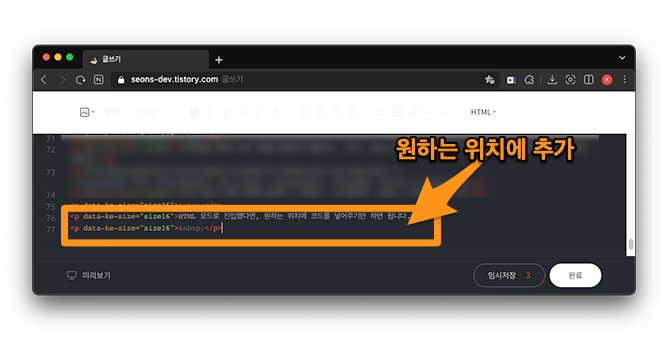
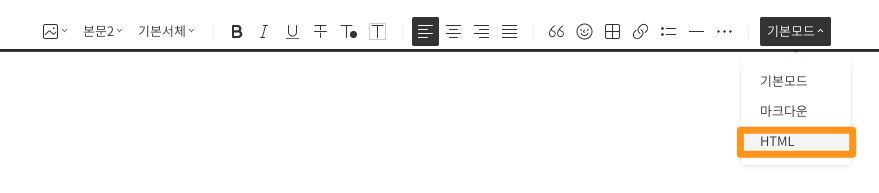
그리고 글쓰기 창에 오른쪽 상단에 [ 기본 모드 ] 드롭박스 클릭 ➜ [ HTML ] 모드로 진입합니다.
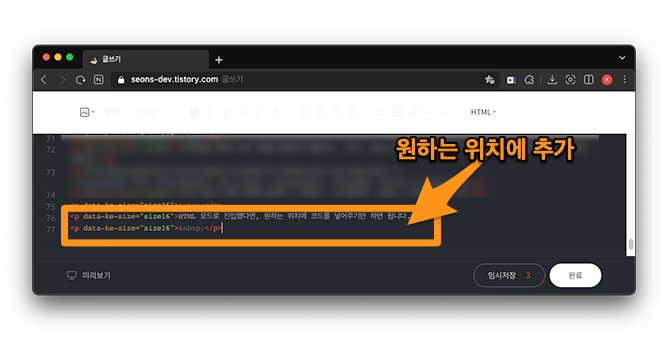
HTML 모드로 진입했다면, 원하는 위치에 코드를 넣어주기만 하면 됩니다.

이렇게 오늘은 모든 포스팅 아래에 인스타 피드 고정 및 사이즈 조절 방법에 대해 알아보았습니다.
본인이 적용하고 있는 스킨마다 제대로 출력되지 않을 경우가 있으니, 막히시는 부분이 있으시면 언제든 댓글 남겨주세요.
읽어주셔서 감사합니다🤟
</div>
<!--여기에 추가 예정-->오늘은 티스토리의 모든 본문(포스팅) 아래에 인스타 피드를 고정시키는 방법에 대해 알아보고, 중앙 정렬과 가로 사이즈 조절하는 방법까지 알아보도록 하겠습니다. 만약 티스토리 스킨 편집에 대한 기초 지식이 없으시다면 아래 글을 먼저 읽고 와주세요! (티스토리) 스킨 편집 기초 상식 안녕하세요. 제 블로그에는 티스토리에서 스킨을 적용하기 위해 다양한 포스팅이 존재합니다. 이번에는 티스토리에서 어떻게 스킨을 어떻게 편집하는지 아주 간단하게 알아보려고 합니다. 스 seons-dev.tistory.com 먼저 티스토리 스킨 편집에서 본문 치환자를 찾아줘야 합니다. 본문 아래에 인스타 피드를 추가하기 위해서이겠죠?! 만약 스킨을 다를 줄 아시는 분은 원하는 위치를 잘 잡으셔서 피드를 그 안에 넣으시면 됩니다. 그리고 그아래에 우선 아래 코드를 복사해서 이제 인스타그램의 피드를 퍼와야 하는데, 반드시 그리고 인스타그램에서 본인의 피드 또는 원하는 피드를 누르고 오른쪽 상단의 더보기 아이콘 ➜ 퍼가기 ➜ Embed 태그 복사를 차례로 눌러줍니다. 태그를 복사했다면 사전작업에 했던 부분으로 가서 주석 처리한 부분 아래에 붙여 넣어 줍니다. 여기까지 했다면 90%는 성공입니다. 하지만 단순히 이렇게만 적용하게 된다면 가로 사이즈가 너무 커지는데, 이를 방지하기 위해 스킨에 맞게 사이즈를 조절해줄 수 있습니다. 스킨 편집의 만약 모바일에서 숨기고 싶으시다면 아래 코드도 넣어주세요. 모든 게시글에 인스타그램 피드를 넣는 게 아니라, 특정한 게시글에만 넣는 방법도 가능합니다. 사전작업 하단부 에서 했던 코드를 포함해 모든 작업을 동일하게 해 줍니다. 그리고, 그리고 글쓰기 창에 오른쪽 상단에 [ 기본 모드 ] 드롭박스 클릭 ➜ [ HTML ] 모드로 진입합니다. 이렇게 오늘은 모든 포스팅 아래에 인스타 피드 고정 및 사이즈 조절 방법에 대해 알아보았습니다. 본인이 적용하고 있는 스킨마다 제대로 출력되지 않을 경우가 있으니, 막히시는 부분이 있으시면 언제든 댓글 남겨주세요. 읽어주셔서 감사합니다🤟 HTML에서 Ctrl + F로
를 검색하면 바로 아래 
인스타그램 피드 모든 게시글 고정 방법
사전 작업
<div class="entry-content">
</div>
<!--여기에 추가 예정-->HTML에서 Ctrl + F로 를 검색하면 바로 아래 </div>가 있는데, 그게 본문 글이 끝났다는 의미입니다. (스킨마다 div의 개수가 다르니, 끝나는 지점을 잘 파악해주세요.) 이 여러 개라면, 아래와 같은 구조 그곳이 본문입니다.<div class="inner">
<span class="category"></span>
<h1></h1>
<span class="meta">
<span class="author">by </span>
<span class="date"></span>
<s_ad_div>
<a href="">수정</a>
<a href="#" onclick="">삭제</a>
</s_ad_div>
</span>
</div>
</div>
<div class="entry-content">
</div>
<!--여기에 추가 예정-->위 코드는 북클럽 스킨 기준입니다. 만약 위치를 찾지 못하셨다면 댓글로 남겨주세요
HTML 부분에 붙여 넣어주세요.<!--인스타그램 공유하기-->
<center>
<div class="instangram-container">
<!--이곳에 인스타그램 피드를 embed할 예정-->
</div>
</center>인스타그램 피드 퍼오기
PC를 통해 Instagram에 접속해줘야 합니다. (모바일에서는 퍼오기가 불가능합니다.)
HTML에 삽입
<!--인스타그램 공유하기-->
<center>
<div class="instangram-container">
<!--이곳에 인스타그램 피드를 추가-->
<blockquote class="instagram-media">
....
....
....
<script async src="//www.instagram.com/embed.js"></script>
</div>
</center>CSS 추가
CSS탭 최하단에 아래와 같이 코드를 붙여 넣어줍니다..instagram-media {
width: 200px !important;
}width 부분은 원하시는 만큼 조절해주시면 됩니다.@media only screen and (max-width:738px) {
.instagram-media {
display: none;
}
}최종 화면

height(높이)는 인스타그램 이미지 크기에 따라 결정되는 거라 수정이 쉽지는 않은데, 만약 방법을 찾는다면 공유해드리도록 하겠습니다.특정 본문에만 삽입하는 방법
HTML 삽입 부분에 해놨던 코드를 복사해서 포스팅 중인 게시글에 들어가 줍니다.
HTML 모드로 진입했다면, 원하는 위치에 코드를 넣어주기만 하면 됩니다.
</div>가 있는데, 그게 본문 글이 끝났다는 의미입니다. (스킨마다 div의 개수가 다르니, 끝나는 지점을 잘 파악해주세요.)
만약 오늘은 티스토리의 모든 본문(포스팅) 아래에 인스타 피드를 고정시키는 방법에 대해 알아보고, 중앙 정렬과 가로 사이즈 조절하는 방법까지 알아보도록 하겠습니다. 만약 티스토리 스킨 편집에 대한 기초 지식이 없으시다면 아래 글을 먼저 읽고 와주세요! (티스토리) 스킨 편집 기초 상식 안녕하세요. 제 블로그에는 티스토리에서 스킨을 적용하기 위해 다양한 포스팅이 존재합니다. 이번에는 티스토리에서 어떻게 스킨을 어떻게 편집하는지 아주 간단하게 알아보려고 합니다. 스 seons-dev.tistory.com 먼저 티스토리 스킨 편집에서 본문 치환자를 찾아줘야 합니다. 본문 아래에 인스타 피드를 추가하기 위해서이겠죠?! 만약 스킨을 다를 줄 아시는 분은 원하는 위치를 잘 잡으셔서 피드를 그 안에 넣으시면 됩니다. 그리고 그아래에 우선 아래 코드를 복사해서 이제 인스타그램의 피드를 퍼와야 하는데, 반드시 그리고 인스타그램에서 본인의 피드 또는 원하는 피드를 누르고 오른쪽 상단의 더보기 아이콘 ➜ 퍼가기 ➜ Embed 태그 복사를 차례로 눌러줍니다. 태그를 복사했다면 사전작업에 했던 부분으로 가서 주석 처리한 부분 아래에 붙여 넣어 줍니다. 여기까지 했다면 90%는 성공입니다. 하지만 단순히 이렇게만 적용하게 된다면 가로 사이즈가 너무 커지는데, 이를 방지하기 위해 스킨에 맞게 사이즈를 조절해줄 수 있습니다. 스킨 편집의 만약 모바일에서 숨기고 싶으시다면 아래 코드도 넣어주세요. 모든 게시글에 인스타그램 피드를 넣는 게 아니라, 특정한 게시글에만 넣는 방법도 가능합니다. 사전작업 하단부 에서 했던 코드를 포함해 모든 작업을 동일하게 해 줍니다. 그리고, 그리고 글쓰기 창에 오른쪽 상단에 [ 기본 모드 ] 드롭박스 클릭 ➜ [ HTML ] 모드로 진입합니다. 이렇게 오늘은 모든 포스팅 아래에 인스타 피드 고정 및 사이즈 조절 방법에 대해 알아보았습니다. 본인이 적용하고 있는 스킨마다 제대로 출력되지 않을 경우가 있으니, 막히시는 부분이 있으시면 언제든 댓글 남겨주세요. 읽어주셔서 감사합니다🤟
이 여러 개라면, 아래와 같은 구조 그곳이 본문입니다.
인스타그램 피드 모든 게시글 고정 방법
사전 작업
<div class="entry-content">
</div>
<!--여기에 추가 예정-->HTML에서 Ctrl + F로 를 검색하면 바로 아래 </div>가 있는데, 그게 본문 글이 끝났다는 의미입니다. (스킨마다 div의 개수가 다르니, 끝나는 지점을 잘 파악해주세요.) 이 여러 개라면, 아래와 같은 구조 그곳이 본문입니다.<div class="inner">
<span class="category"></span>
<h1></h1>
<span class="meta">
<span class="author">by </span>
<span class="date"></span>
<s_ad_div>
<a href="">수정</a>
<a href="#" onclick="">삭제</a>
</s_ad_div>
</span>
</div>
</div>
<div class="entry-content">
</div>
<!--여기에 추가 예정-->위 코드는 북클럽 스킨 기준입니다. 만약 위치를 찾지 못하셨다면 댓글로 남겨주세요
HTML 부분에 붙여 넣어주세요.<!--인스타그램 공유하기-->
<center>
<div class="instangram-container">
<!--이곳에 인스타그램 피드를 embed할 예정-->
</div>
</center>인스타그램 피드 퍼오기
PC를 통해 Instagram에 접속해줘야 합니다. (모바일에서는 퍼오기가 불가능합니다.)
HTML에 삽입
<!--인스타그램 공유하기-->
<center>
<div class="instangram-container">
<!--이곳에 인스타그램 피드를 추가-->
<blockquote class="instagram-media">
....
....
....
<script async src="//www.instagram.com/embed.js"></script>
</div>
</center>CSS 추가
CSS탭 최하단에 아래와 같이 코드를 붙여 넣어줍니다..instagram-media {
width: 200px !important;
}width 부분은 원하시는 만큼 조절해주시면 됩니다.@media only screen and (max-width:738px) {
.instagram-media {
display: none;
}
}최종 화면

height(높이)는 인스타그램 이미지 크기에 따라 결정되는 거라 수정이 쉽지는 않은데, 만약 방법을 찾는다면 공유해드리도록 하겠습니다.특정 본문에만 삽입하는 방법
HTML 삽입 부분에 해놨던 코드를 복사해서 포스팅 중인 게시글에 들어가 줍니다.
HTML 모드로 진입했다면, 원하는 위치에 코드를 넣어주기만 하면 됩니다.
<div class="inner">
<span class="category">TIP/CSS & Tistory</span>
<h1>(티스토리) 모든 포스팅 아래에 인스타 피드 고정 및 사이즈 조절 방법 (인스타 공유)</h1>
<span class="meta">
<span class="author">by 서근</span>
<span class="date">2022. 3. 20.</span>
<s_ad_div>
<a href="">수정</a>
<a href="#" onclick="">삭제</a>
</s_ad_div>
</span>
</div>
</div>
<div class="entry-content">
반응형

오늘은 티스토리의 모든 본문(포스팅) 아래에 인스타 피드를 고정시키는 방법에 대해 알아보고, 중앙 정렬과 가로 사이즈 조절하는 방법까지 알아보도록 하겠습니다.
만약 티스토리 스킨 편집에 대한 기초 지식이 없으시다면 아래 글을 먼저 읽고 와주세요!
(티스토리) 스킨 편집 기초 상식
안녕하세요. 제 블로그에는 티스토리에서 스킨을 적용하기 위해 다양한 포스팅이 존재합니다. 이번에는 티스토리에서 어떻게 스킨을 어떻게 편집하는지 아주 간단하게 알아보려고 합니다. 스
seons-dev.tistory.com
인스타그램 피드 모든 게시글 고정 방법
사전 작업
먼저 티스토리 스킨 편집에서 본문 치환자를 찾아줘야 합니다. 본문 아래에 인스타 피드를 추가하기 위해서이겠죠?!
<div class="entry-content">
</div>
<!--여기에 추가 예정-->
HTML에서 Ctrl + F로 </div>가 있는데, 그게 본문 글이 끝났다는 의미입니다. (스킨마다 div의 개수가 다르니, 끝나는 지점을 잘 파악해주세요.)
만약
<div class="inner">
<span class="category"></span>
<h1></h1>
<span class="meta">
<span class="author">by </span>
<span class="date"></span>
<s_ad_div>
<a href="">수정</a>
<a href="#" onclick="">삭제</a>
</s_ad_div>
</span>
</div>
</div>
<div class="entry-content">
</div>
<!--여기에 추가 예정-->
위 코드는 북클럽 스킨 기준입니다. 만약 위치를 찾지 못하셨다면 댓글로 남겨주세요
스킨을 다를 줄 아시는 분은 원하는 위치를 잘 잡으셔서 피드를 그 안에 넣으시면 됩니다.
그리고 그아래에 우선 아래 코드를 복사해서 HTML 부분에 붙여 넣어주세요.
<!--인스타그램 공유하기-->
<center>
<div class="instangram-container">
<!--이곳에 인스타그램 피드를 embed할 예정-->
</div>
</center>
인스타그램 피드 퍼오기
이제 인스타그램의 피드를 퍼와야 하는데, 반드시 PC를 통해 Instagram에 접속해줘야 합니다. (모바일에서는 퍼오기가 불가능합니다.)
그리고 인스타그램에서 본인의 피드 또는 원하는 피드를 누르고 오른쪽 상단의 더보기 아이콘 ➜ 퍼가기 ➜ Embed 태그 복사를 차례로 눌러줍니다.

HTML에 삽입
태그를 복사했다면 사전작업에 했던 부분으로 가서 주석 처리한 부분 아래에 붙여 넣어 줍니다.
<!--인스타그램 공유하기-->
<center>
<div class="instangram-container">
<!--이곳에 인스타그램 피드를 추가-->
<blockquote class="instagram-media">
....
....
....
<script async src="//www.instagram.com/embed.js"></script>
</div>
</center>
여기까지 했다면 90%는 성공입니다.
하지만 단순히 이렇게만 적용하게 된다면 가로 사이즈가 너무 커지는데, 이를 방지하기 위해 스킨에 맞게 사이즈를 조절해줄 수 있습니다.
CSS 추가
스킨 편집의 CSS탭 최하단에 아래와 같이 코드를 붙여 넣어줍니다.
.instagram-media {
width: 200px !important;
}
width 부분은 원하시는 만큼 조절해주시면 됩니다.
만약 모바일에서 숨기고 싶으시다면 아래 코드도 넣어주세요.
@media only screen and (max-width:738px) {
.instagram-media {
display: none;
}
}
최종 화면

height(높이)는 인스타그램 이미지 크기에 따라 결정되는 거라 수정이 쉽지는 않은데, 만약 방법을 찾는다면 공유해드리도록 하겠습니다.
특정 본문에만 삽입하는 방법
모든 게시글에 인스타그램 피드를 넣는 게 아니라, 특정한 게시글에만 넣는 방법도 가능합니다.
사전작업 하단부 에서 했던 코드를 포함해 모든 작업을 동일하게 해 줍니다. 그리고, HTML 삽입 부분에 해놨던 코드를 복사해서 포스팅 중인 게시글에 들어가 줍니다.

그리고 글쓰기 창에 오른쪽 상단에 [ 기본 모드 ] 드롭박스 클릭 ➜ [ HTML ] 모드로 진입합니다.
HTML 모드로 진입했다면, 원하는 위치에 코드를 넣어주기만 하면 됩니다.

이렇게 오늘은 모든 포스팅 아래에 인스타 피드 고정 및 사이즈 조절 방법에 대해 알아보았습니다.
본인이 적용하고 있는 스킨마다 제대로 출력되지 않을 경우가 있으니, 막히시는 부분이 있으시면 언제든 댓글 남겨주세요.
읽어주셔서 감사합니다🤟
</div>
<!--여기에 추가 예정-->위 코드는 북클럽 스킨 기준입니다. 만약 위치를 찾지 못하셨다면 댓글로 남겨주세요
스킨을 다를 줄 아시는 분은 원하는 위치를 잘 잡으셔서 피드를 그 안에 넣으시면 됩니다.
그리고 그아래에 우선 아래 코드를 복사해서 HTML 부분에 붙여 넣어주세요.
<!--인스타그램 공유하기-->
<center>
<div class="instangram-container">
<!--이곳에 인스타그램 피드를 embed할 예정-->
</div>
</center>인스타그램 피드 퍼오기
이제 인스타그램의 피드를 퍼와야 하는데, 반드시 PC를 통해 Instagram에 접속해줘야 합니다. (모바일에서는 퍼오기가 불가능합니다.)
그리고 인스타그램에서 본인의 피드 또는 원하는 피드를 누르고 오른쪽 상단의 더보기 아이콘 ➜ 퍼가기 ➜ Embed 태그 복사를 차례로 눌러줍니다.

HTML에 삽입
태그를 복사했다면 사전작업에 했던 부분으로 가서 주석 처리한 부분 아래에 붙여 넣어 줍니다.
<!--인스타그램 공유하기-->
<center>
<div class="instangram-container">
<!--이곳에 인스타그램 피드를 추가-->
<blockquote class="instagram-media">
....
....
....
<script async src="//www.instagram.com/embed.js"></script>
</div>
</center>
여기까지 했다면 90%는 성공입니다.
하지만 단순히 이렇게만 적용하게 된다면 가로 사이즈가 너무 커지는데, 이를 방지하기 위해 스킨에 맞게 사이즈를 조절해줄 수 있습니다.
CSS 추가
스킨 편집의 CSS탭 최하단에 아래와 같이 코드를 붙여 넣어줍니다.
.instagram-media {
width: 200px !important;
}width 부분은 원하시는 만큼 조절해주시면 됩니다.
만약 모바일에서 숨기고 싶으시다면 아래 코드도 넣어주세요.
@media only screen and (max-width:738px) {
.instagram-media {
display: none;
}
}최종 화면

height(높이)는 인스타그램 이미지 크기에 따라 결정되는 거라 수정이 쉽지는 않은데, 만약 방법을 찾는다면 공유해드리도록 하겠습니다.
특정 본문에만 삽입하는 방법
모든 게시글에 인스타그램 피드를 넣는 게 아니라, 특정한 게시글에만 넣는 방법도 가능합니다.
사전작업 하단부 에서 했던 코드를 포함해 모든 작업을 동일하게 해 줍니다. 그리고, HTML 삽입 부분에 해놨던 코드를 복사해서 포스팅 중인 게시글에 들어가 줍니다.

그리고 글쓰기 창에 오른쪽 상단에 [ 기본 모드 ] 드롭박스 클릭 ➜ [ HTML ] 모드로 진입합니다.
HTML 모드로 진입했다면, 원하는 위치에 코드를 넣어주기만 하면 됩니다.

이렇게 오늘은 모든 포스팅 아래에 인스타 피드 고정 및 사이즈 조절 방법에 대해 알아보았습니다.
본인이 적용하고 있는 스킨마다 제대로 출력되지 않을 경우가 있으니, 막히시는 부분이 있으시면 언제든 댓글 남겨주세요.
읽어주셔서 감사합니다🤟
'TIP > CSS & Tistory' 카테고리의 다른 글
| (티스토리) 포스팅에 인라인 코드블럭(inline code block) 적용 방법 및 팁! (8) | 2022.03.22 |
|---|---|
| (티스토리)블로그에 소셜 SNS 댓글을 달아보자. - 디스커스(disqus) (10) | 2022.03.22 |
| 포스팅을 할 때 사진을 극적으로 줄이는 완벽한 방법! WebP (단순 용량 압축 X ) (20) | 2022.03.19 |
| (티스토리) 미넴스킨 - BGM 넣는 방법 및 스킨을 업데이트해도 스킨 설정 유지하는 방법! (37) | 2022.03.19 |
| (티스토리) 스킨 편집 자바스크립트 및 CSS가 많을 때 한 파일로 몰아넣는 방법! (15) | 2022.03.17 |
















 한국어 (기본)
한국어 (기본)
 English
English
 Русский
Русский
 日本語
日本語
