로딩 화면을 위해 GIF를 직접 만들어본 후기
티스토리를 스킨을 꾸미면서 로딩 화면 아이콘을 찾던 도중 아래 gif 이미지를 발견했는데, 나름 쓸만하다고 생각했었어요

그런데 문제점은 배경색! 이 배경색을 없애기 위해 gif 파일을 개별 파일로 뜯고, 그 뜯은 파일을 png 형식으로 바꾸고, 바꾼 png 파일을 캐릭터 하나 빼고 크롭 하고, 그 파일 120장을 전부 포토샵으로 불러와서 하나하나 배경색을 지워줬습니다.
진짜.. 개고생 했습니다. 근데 결과는

스킨이 흰색일 때는 아무런 문제가 없지만 저는 검은색을 사랑하는 사람으로서 검은 배경일 때 테두리에 하얀색 도트가 너무 많이 찍힌다는 게 너무너무너무너무 걸렸습니다. 그래도 만들었으니 사용하려고 했죠. 근데 이게 사람 마음이라는 게 한번 정 떨어지니까 바꾸고 싶더라구요?
그래서 또 만들었습니다.
기존에 있던 gif 로딩 화면을 또 위에 과정을 반복해서 더 복잡하게 텍스트 하나하나를 전부 포토샵으로 편집했습니다.

ㅋ... 처음엔 마음에 들었어요 뿌듯 하고. 근데 막상 적용시켜보니까 난잡한 느낌? 이 강해서 현타가 씨게 왔더라죠 흑흑..
그래서 결심했습니다.
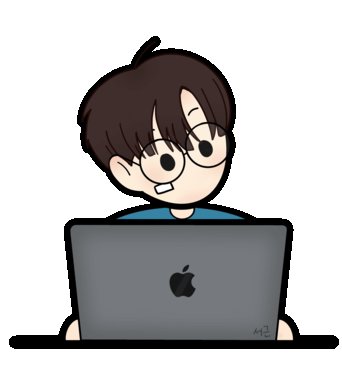
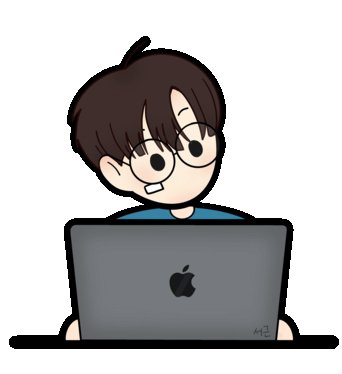
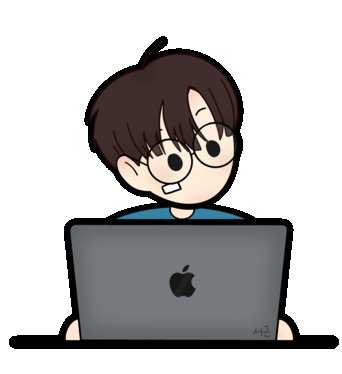
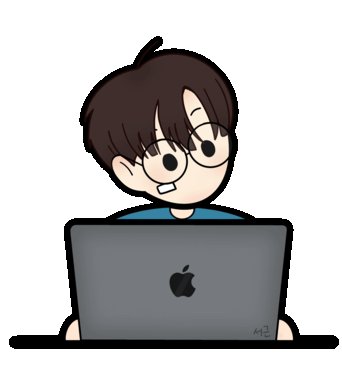
그냥 인터넷에 올라와있는거 말고, 블로그 프로필 이미지 만드는 겸 gif 파일도 만들어보자!!
위에 로딩 gif 파일들은 기본 120장 정도 되어있었어요. 근데 저는 20장으로 압축해서 만들기로 결심을 했습니다. 왜냐면 제 블로그에 로딩 화면은 광고가 뜨는 동시에 로딩 화면이 사라지도록 스크립트를 짜 놨거든요. 그래서 보통 2초? 정도밖에 로딩 이미지가 안 보여요..!
그래서 결과는?

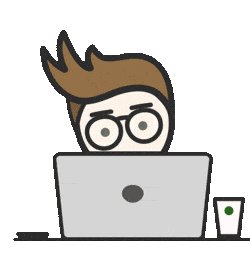
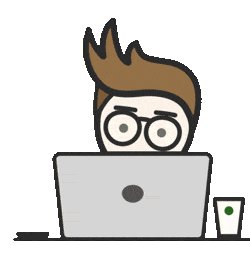
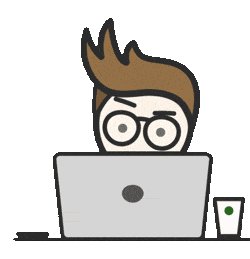
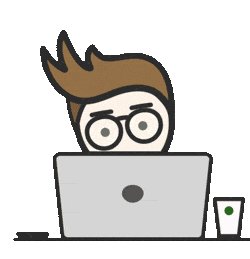
저는 나름 깔끔하다고 생각하는데.. 괜찮나요..? 괜찮다고 해주세요. ㅋㅋ gif를 처음 만들어보면서 느낀 건데 생각보다 아주 간단했습니다.
우선 아이패드 프로크리에이트로 그림을 그리고 ➜ 바디는 고정이니까 20개 복사해놓고 ➜ 얼굴 부분은 위치를 조절해가면서 포토샵으로 저장 무한 반복 ➜ 크기 조절 ➜ 이미지 압축 ➜ PhotoScape X 로 gif 파일 생성
나름 색다른 경험이었어요 ㅋㅋ
뭔가 이걸 만들면서, gif 파일 만드는 방법에 대해서 아주 간단하고 쉽게 설명해서 포스팅을 해볼까? 하는 생각도 😝
아무튼 좋은 결과가 나온 거 같아 로딩 화면을 위해 gif를 직접 만들어본 후기에 대해 포스팅을 해봤습니다!
일기 끝!
'PLAY > 잡담' 카테고리의 다른 글
| 블로그 CPU 개선 완료! 문제는 Keyframes 무한 루프였다... (0) | 2022.08.26 |
|---|---|
| 본문 구독 & 좋아요 컨테이너 속 SVG 꾸미기 (16) | 2022.07.27 |
| 본문 명언 박스 및 블로그 카운팅 디자인 완료! (4) | 2022.07.27 |
| (티스토리) 사이드바 배경음악 컨트롤박스 꾸미기 완료 (0) | 2022.06.28 |
| (잡담) iOS 15.4 유니버설 업데이트 출격! (29) | 2022.03.15 |
















 한국어 (기본)
한국어 (기본)
 English
English
 Русский
Русский
 日本語
日本語
