반응형

VideoPlayer에 대해 알아보도록 합시다.
VideoPlayer
iOS14부터 SwiftUI에 비디오를 추가해주는 VideoPlayer 생성자가 추가되었습니다.
VideoPlayer를 사용하게 되면 로컬 또는 원격 URL에서 영화 및 동영상을 재생할 수 있습니다.
AVKit 프레임 워크에서 제공되기 때문에 Import AVKit을 반드시 추가해 줘야합니다.
import AVKit앱 번들에 video가 있는 경우
만약 앱 번들에 video.mp4가 들어가있고 이것을 재생하기 위해서는 다음과 같은 코드를 작성해야합니다.
TIP
import AVKit 이것을 사용하려면 Swift 파일에 동영상을 추가해야 합니다.
var body: some View {
VideoPlayer(player: AVPlayer(url: Bundle.main.url(forResource: "video",
withExtension: "mp4")!))
}
}
URL 주소를 사용하여 비디오를 재생하려는 경우
원격으로 비디오를 재생하려면 URL을 사용해야합니다.
var body: some View {
VideoPlayer(player: AVPlayer(url: URL(string: "http://동영상주소.com")!))
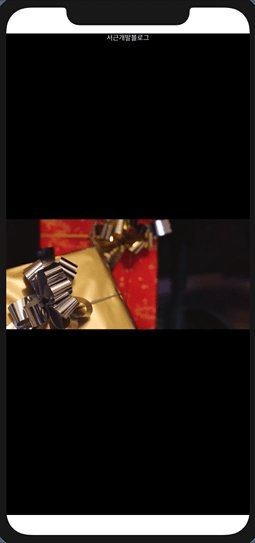
}만약 VideoPlayer 영역 맨 위에 워터마크 를 적어주고 싶다면 다음과 같이 텍스트를 배치해주세요.
VideoPlayer(player: AVPlayer(url: URL(string: "https://vo....5.mp4")!)) {
VStack {
Text("서근개발블로그")
.font(.caption)
.foregroundColor(.white)
.background(Color.black.opacity(0.8))
Spacer()
}
}

읽어주셔서 감사합니다🤟
'SWIFTUI > WebView' 카테고리의 다른 글
| SwiftUI : Map View (0) | 2021.03.08 |
|---|---|
| SwiftUI : Link (0) | 2021.01.30 |
| SwiftUI : WebView 생성(코드) (0) | 2021.01.27 |















 한국어 (기본)
한국어 (기본)
 English
English
 Русский
Русский
 日本語
日本語
