
SwiftUI를 다시 시작하면서 기본적인거부터 포스팅 해나가아려고 한다. 아주 기초적인것부터 포스팅할 예정이기 때문에 이미 알고계신 분들은 스킵하는것을 추천한다.
App Icon
앱을 만들 때 가장 기본적인 App Icon을 적용하는 방법은 두 가지 방법이 있는데, 우선 앱에 적용 시킬 아이콘은 생성해야 한다.
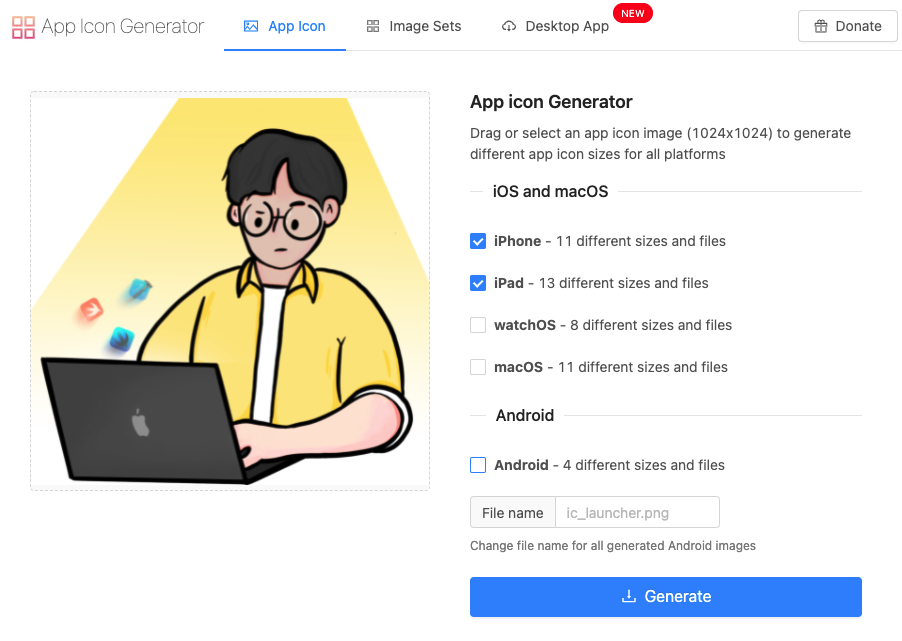
본인이 원하는 앱아이콘 파일을 준비하고 아래 사이트에서 iOS 전용 아이콘으로 변환 할 수 있다.

AppIcon.appiconset 폴더를 살펴보면 성공적으로 png파일이 생성된것을 확인하면 준비는 끝이다.
Xocde 적용 방법
우선 Xcode - Assets - AppIcon을 오른쪽 클릭하여 Show in Finder 메뉴를 통해 폴더에 들어가준다.

AppIcon.appiconset 폴더 안에 있는 파일을 전체 복사 후, Assets 폴더에 붙혀 넣어준다.

혹은 파일을 Xocde Assets에 다이렉트로 드래그 앤 드랍 해도 된다.
이제 앱 아이콘이 적용됐는지 확인 하기 위해 ⌘ + R 또는 ▶️ 을 눌러 시뮬레이터를 실행하고 확인 할 수 있다.



읽어주셔서 감사합니다🤟
'SWIFTUI > Others' 카테고리의 다른 글
| SwiftUI : 런치스크린 및 @AppStorage (0) | 2022.02.24 |
|---|---|
| SwiftUI : 가로 회전 기능 끄는 방법 (0) | 2022.02.23 |
| SwiftUI : Haptic Feedback (haptics vibrations) (0) | 2021.06.29 |
| SwiftUI : Sound Effects _ AVKit (0) | 2021.06.27 |
| SwiftUI : Combine과 함께 JSON 다운로드하기 (2) | 2021.06.22 |
















 한국어 (기본)
한국어 (기본)
 English
English
 Русский
Русский
 日本語
日本語
