
typealias 에 대해 알아보도록 합시다.
Typealias
Swift에서 기본으로 제공하는 데이터 타입이든, 사용자가 임의로 만든 데이터 타입이든 이미 존재하는 데이터 타입에 임의로 다른 이름을 부여할 수 있습니다. 즉, 기존에 선언되어있는 유형에 새로운 유형의 별칭을 사용해 코드를 읽고 이해하기 쉽도록 명확하게 만드는 문법입니다.
Swift, SwiftUI에서는 이를 세 가지 유형으로 나누어 사용합니다.
1. 내장 유형
[ String ] , [ Int ] , [ Float ] ...
2. 사용자 정의 유형
[ class ] , [ struct ] , [ enum ] ...
3. 복합 유형
[ closuer ]
typealias MyName = String
typealias YourName = String
typealias DoubleValue = Double
typealias IntegerValue = Int
let name: MyName = "서근" //MyName은 String의 또 다른 이름
var yourName: YourName = "민지"
var weight: DoubleValue = 40.3
// yourName과 name 둘다 String이기 때문에 같은 타입 취급
yourName = nameSwiftUI
앱에 있는 기존 Model및 기존 유형의 코드 부분에 적용할 수 있습니다. 이번에는 간단하게 SwiftUI에서 이것을 사용하는 방법에 대해 알아보겠습니다.
새로운 SwiftUI파일을 하나 생성해서 진행해보도록 하죠.
우선 간단하게 Model 만들어 주고 Body부분에 이 모델을 호출해주겠습니다.
import SwiftUI
struct FruitModel: Identifiable {
var id = UUID().uuidString
let ImageName: String
let name: String
let price: Int
let isFavorite: Bool
}
let Fruits = [
FruitModel(ImageName: "apple", name: "사과", price: 3000, isFavorite: true),
FruitModel(ImageName: "Peach", name: "복숭아", price: 2000, isFavorite: false)
]
struct characterModel: Identifiable {
var id = UUID().uuidString
let ImageName: String
let name: String
let price: Int
let isFavorite: Bool
}
//MARK: BODY
struct TypealiasView: View {
var body: some View {
HStack {
fruitsRow(item: Fruits[0])
fruitsRow(item: Fruits[1])
}
}
}
struct fruitsRow: View {
var item: FruitModel
var body: some View {
VStack(spacing: 20) {
Image(item.ImageName)
.resizable()
.scaledToFill()
.clipShape(Circle())
.frame(width: 150, height: 150)
Text(item.name)
.font(.title)
.fontWeight(.bold)
.foregroundColor(Color("Peach"))
Text("₩\(item.price)")
.font(Font.title2.weight(.semibold))
if item.isFavorite {
Image(systemName: "star.fill")
.foregroundColor(.yellow)
.imageScale(.large)
} else {
Image(systemName: "star")
.foregroundColor(.gray)
.imageScale(.large)
}
}
}
}

자 이렇게 Model을 만들어서 사과와 복숭아가 있는 View를 하나 구성했습니다. 그런데 이 FruitModel의 구조를 그대로 캐릭터 뷰 모델을 만들어 주고 싶다면 어떻게 할까요? 아래와 같이 코드를 만들어 줄 수는 있습니다.
import SwiftUI
//MARK: MODEL
struct FruitModel: Identifiable {
var id = UUID().uuidString
let ImageName: String
let name: String
let price: Int
let isFavorite: Bool
}
let Fruits = [
FruitModel(ImageName: "apple", name: "사과", price: 3000, isFavorite: true),
FruitModel(ImageName: "Peach", name: "복숭아", price: 2000, isFavorite: false)
]
struct characterModel: Identifiable {
var id = UUID().uuidString
let ImageName: String
let name: String
let price: Int
let isFavorite: Bool
}
let character = [
characterModel(ImageName: "ponyo", name: "포뇨", price: 23000, isFavorite: false),
characterModel(ImageName: "sosuke", name: "소스케", price: 32000, isFavorite: true)
]
//MARK: BODY
struct TypealiasView: View {
var body: some View {
HStack {
ItemsRow(item: character[0])
ItemsRow(item: character[1])
}
}
}
struct ItemsRow: View {
var item: characterModel
var body: some View {
VStack(spacing: 20) {
Image(item.ImageName)
.resizable()
.scaledToFill()
.clipShape(Circle())
.frame(width: 150, height: 150)
Text(item.name)
.font(.title)
.fontWeight(.bold)
.foregroundColor(Color("Peach"))
Text("₩\(item.price)")
.font(Font.title2.weight(.semibold))
if item.isFavorite {
Image(systemName: "star.fill")
.foregroundColor(.yellow)
.imageScale(.large)
} else {
Image(systemName: "star")
.foregroundColor(.gray)
.imageScale(.large)
}
}
}
}하지만 코드가 너무 길어지네요.. 이럴 때 사용하는 것이 바로 typealias입니다. FruitsModel과 characterModel의 구조가 같기 때문에 아래와 같이 코드를 추가해주면 됩니다.
typealias characterModel = FruitModel그리고 만들어줬었던 caracterModel은 삭제해줄게요.
import SwiftUI
//MARK: MODEL
struct FruitModel: Identifiable {
var id = UUID().uuidString
let ImageName: String
let name: String
let price: Int
let isFavorite: Bool
}
let Fruits = [
FruitModel(ImageName: "apple", name: "사과", price: 3000, isFavorite: true),
FruitModel(ImageName: "Peach", name: "복숭아", price: 2000, isFavorite: false)
]
let character = [
characterModel(ImageName: "ponyo", name: "포뇨", price: 23000, isFavorite: false),
characterModel(ImageName: "sosuke", name: "소스케", price: 32000, isFavorite: true)
]
typealias characterModel = FruitModel
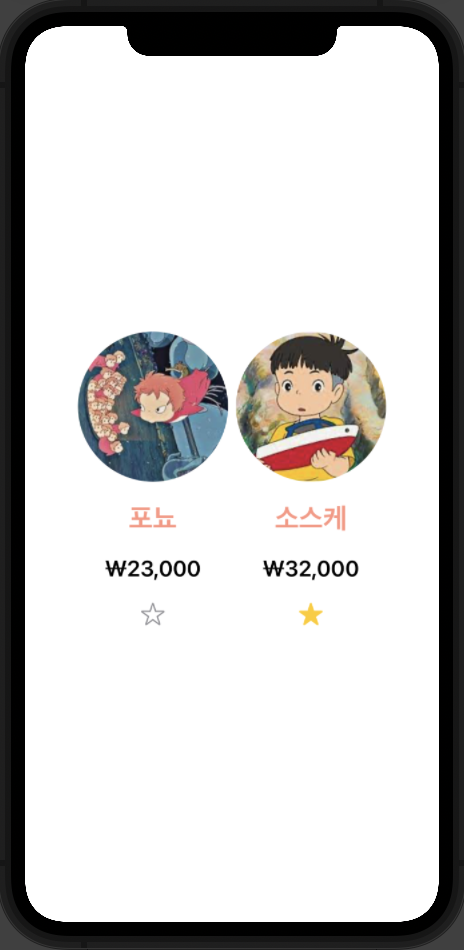
이렇게 character모델을 FruitModel유형과 동일하게 설정이 되었습니다.
typealias를 앱에서 자주 사용하지는 않지만 사용하기에 아주 쉽습니다.
읽어주셔서 감사합니다🤟
'SWIFT > Grammar' 카테고리의 다른 글
| Swift : 기초문법 [ 함수 / 매개변수 / 메서드 ] (0) | 2021.07.09 |
|---|---|
| Swift : 기초문법 [Character / String / Any, AnyObject / nil] (0) | 2021.07.01 |
| Swift : 기초문법 [DispatchQueue란?] (GCD : Grand Central Dispatch) (1) | 2021.06.01 |
| Swift : 기초문법 [CGSize와 CGRect의 차이점과 CGPoint] (0) | 2021.04.04 |
| Swift : 기초문법 [Unwrapping with guard] (0) | 2021.03.02 |
















 한국어 (기본)
한국어 (기본)
 English
English
 Русский
Русский
 日本語
日本語
