
재할당이 불가능한
상수와 변수 const에 대해 알아보도록 하겠습니다.
상수와 변수
const
const는 선언은 블록 범위의 상수를 선언합니다. 상수의 값은 재할당할 수 없으며 다시 선언할 수도 없습니다.
재할당이 가능한 let과 재할당이 불가능한 const의 차이를 아래에서 확인할 수 있습니다.
// let 재할당 가능한 let name = "서근"; console.log(name); name = "미진"; console.log(name); // const 재할당이 불가능한 // 1. 상수 // 2. 상수변수 혹은 변수 const seogun = "서근"; console.log('seogun:', seogun); seogun = "미진"; // console.log(seogun); //TypeError: Assignment to constant variable
상수
상수는 영문 대문자 스네이크 표기법을 사용합니다.
변수는 함수명은 카멜 케이스 표기법을 사용합니다.

스네이크 표기법
- 단어 사이에 underscore(_)를 활용
- 대문자로 표시
- 변수명, 함수명, 데이터 타입 등에 활용
- USER_NAME, SEOGUNS_MACPRO
// 상수 const SEOGUNS_MACPRO = "소유자: 서근"; console.log(SEOGUNS_MACPRO); SEOGUNS_MACPRO = "소유자: 미진"; //TypeError: Assignment to constant variable.
재할당 불가 상수 변수 혹은 변수
const Object가 있는 임의의 변수는 다른 Object로 할당이 불가능합니다.
// 재할당 불가 상수변수 혹은 변수 const House = { address: 'Seoul', Apartment: 'Han', zipCode: 10000, }; House = {} // Assignment to constant variable.
하지만, Object 안에 있는 데이터는 재할당이 가능합니다.
const House = { address: 'Seoul', Apartment: 'Han', zipCode: 10000, }; House.address = 'Deajon'; House.Apartment = 'Su'; House.zipCode = 33233; console.log(House); //{ address: 'Deajon', Apartment: 'Su', zipCode: 33233 }
분명 const인데 Object의 데이터가 왜 바뀔까요? 이 전에 작성한 복합 데이터 객체에 대해 알고 있으면 쉽습니다.
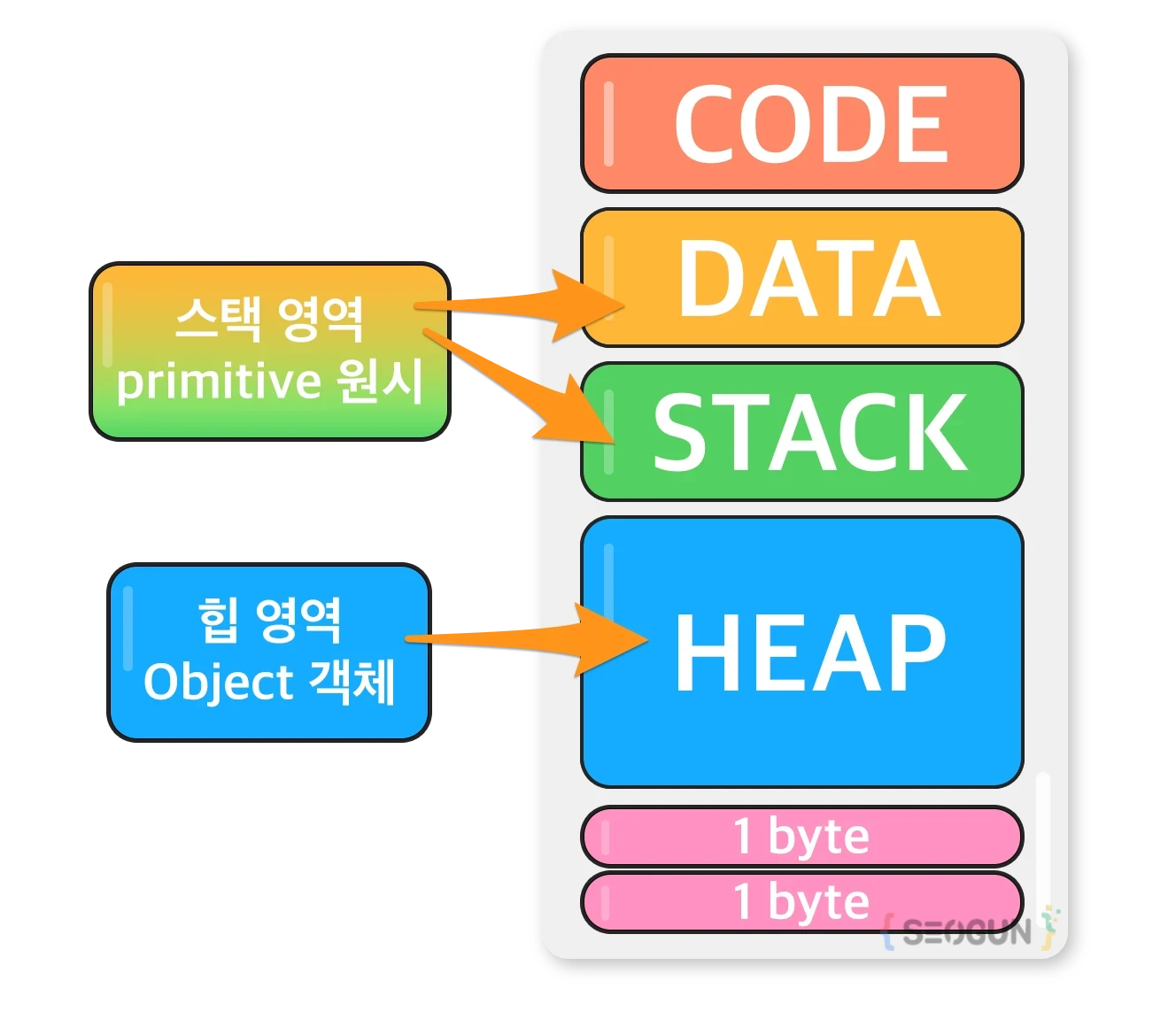
House라는 변수는 스택 영역에 들어있고, 메모리셀에서 객체가 할당된 곳의 주소를 갖게 됩니다.
반대로 House변수의 Object는 Heap 영역에 있어서 안에 있는 데이터는 재할당이 가능해지는 것이죠.

즉, 변수 House 앞에 let과 const의 차이는 스택 영역의 메모리 주소를 재할당할 수 있냐, 없냐로 나뉘게 된다는 의미입니다.
재할당과 Object 값 변경
- let : 재할당 ⭕️, Object 값 변경 ⭕️
- const : 재할당 ❌, Object 값 변경 ⭕️
오늘은 이렇게 재할당이 불가능한 상수와 변수 const에 대해 알아보았습니다.
읽어주셔서 감사합니다🤟
'FRONT-END > JAVASCRIPT' 카테고리의 다른 글
| [JS] Lottie Animation 사용 방법 (7) | 2022.08.16 |
|---|---|
| (JAVASCRIPT) 타입 Typeof (3) | 2022.08.11 |
| (JAVASCRIPT) 원시 타입과 객체 타입 차이 정리 (3) | 2022.08.09 |
| (JAVASCRIPT) 단일 데이터 타입 - null과 undefined 타입 (4) | 2022.08.09 |
| (JAVASCRIPT) 단일 데이터 타입 - 불리언 타입 (Boolean) (4) | 2022.08.09 |
















 한국어 (기본)
한국어 (기본)
 English
English
 Русский
Русский
 日本語
日本語
