
원하는 이미지를 아이콘 SVG파일로 만들기
오늘은 Adobe Illustrator으로 원하는 아이콘을 가져와서 SVG파일로 만들어주는 방법에 대해 알아보도록 하겠습니다.
SVG 벡터 이미지 만드는 방법
먼저, 원하는 아이콘을 구글이나 다양한 경로를 통해 스크린샷해서 파일을 저장합니다. 그리고 Adobe Illustrator을 열어준 뒤에, 해당 스크린샷을 업로드해주겠습니다.
저는 Notion 아이콘을 예로 들어서 진행해볼까 합니다.

파일 업로드
Adobe Illustrator에 업로드합니다.

Image Trace 활성화
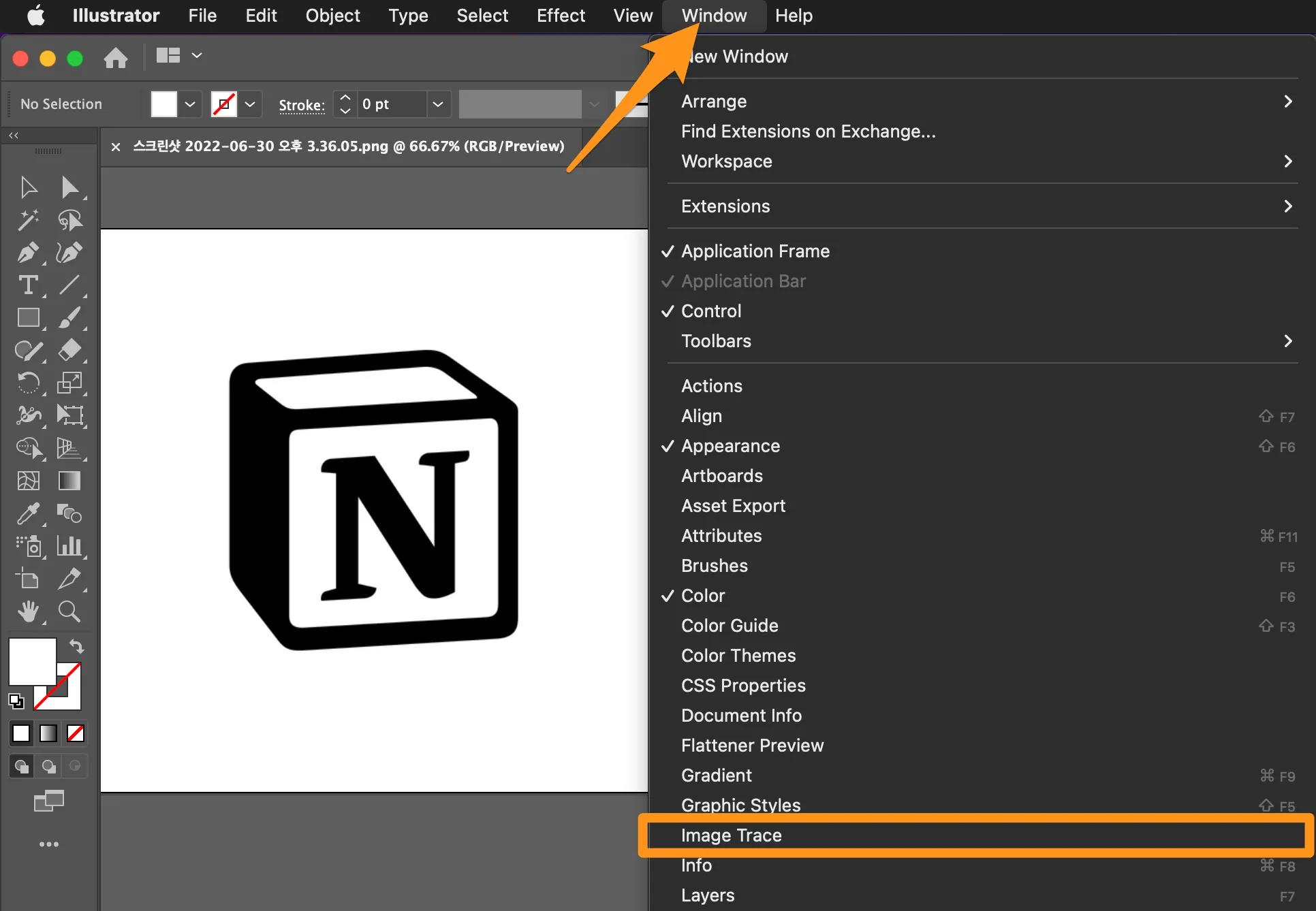
파일을 업로드했다면, 상단 바에 Window - Image Trace를 차례로 눌러 활성화시켜줍니다.

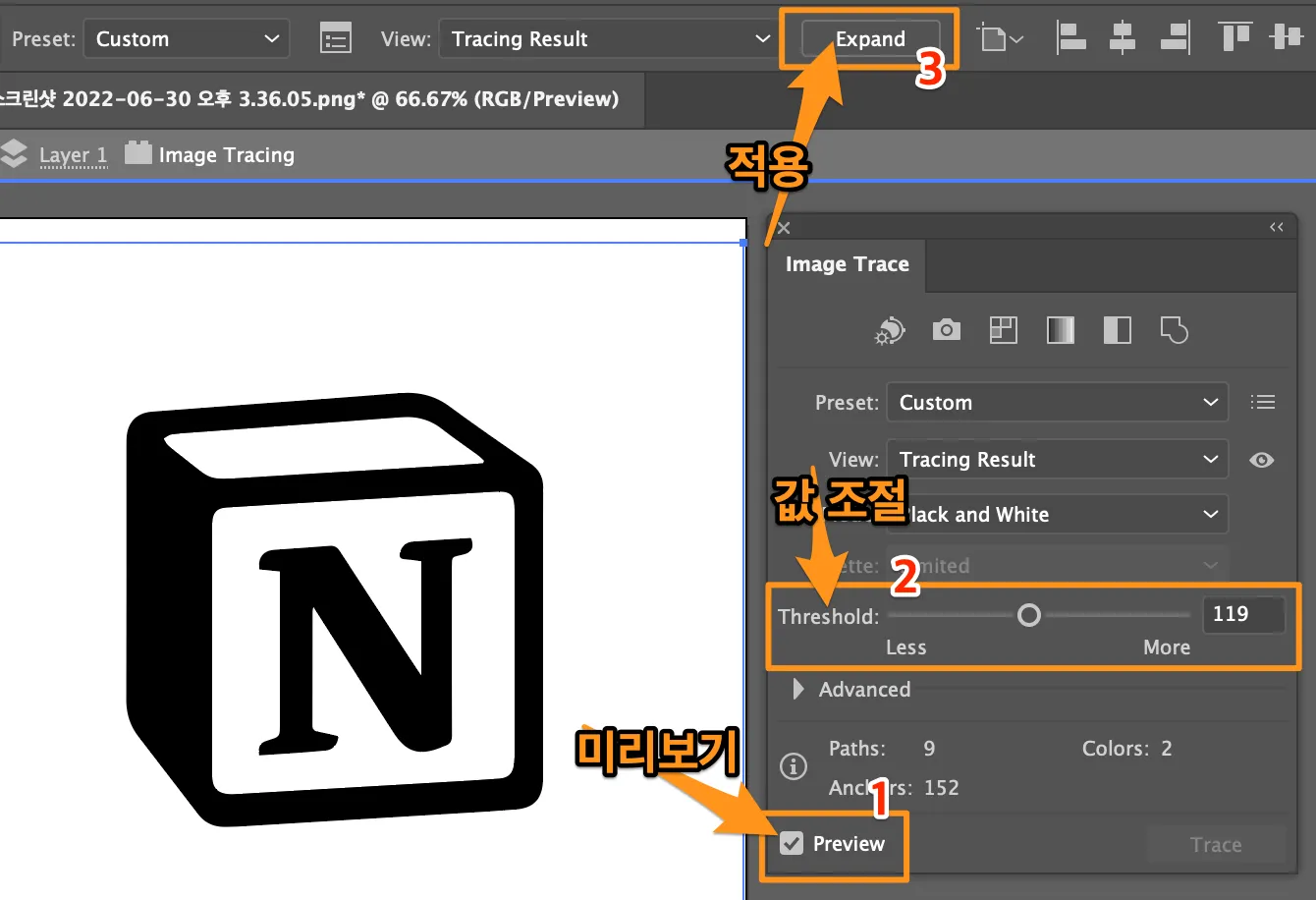
그러면 아래와 같이 Image Trace 도구가 활성화되는데, 하단부 Preview에 체크박스를 체크해주시고, 값을 조절하면서 원하는 값을 선택해준 뒤에, 마지막으로 Expand를 눌러 이미지 파일을 벡터화시켜줍니다.

Ungroup & 배경 제거
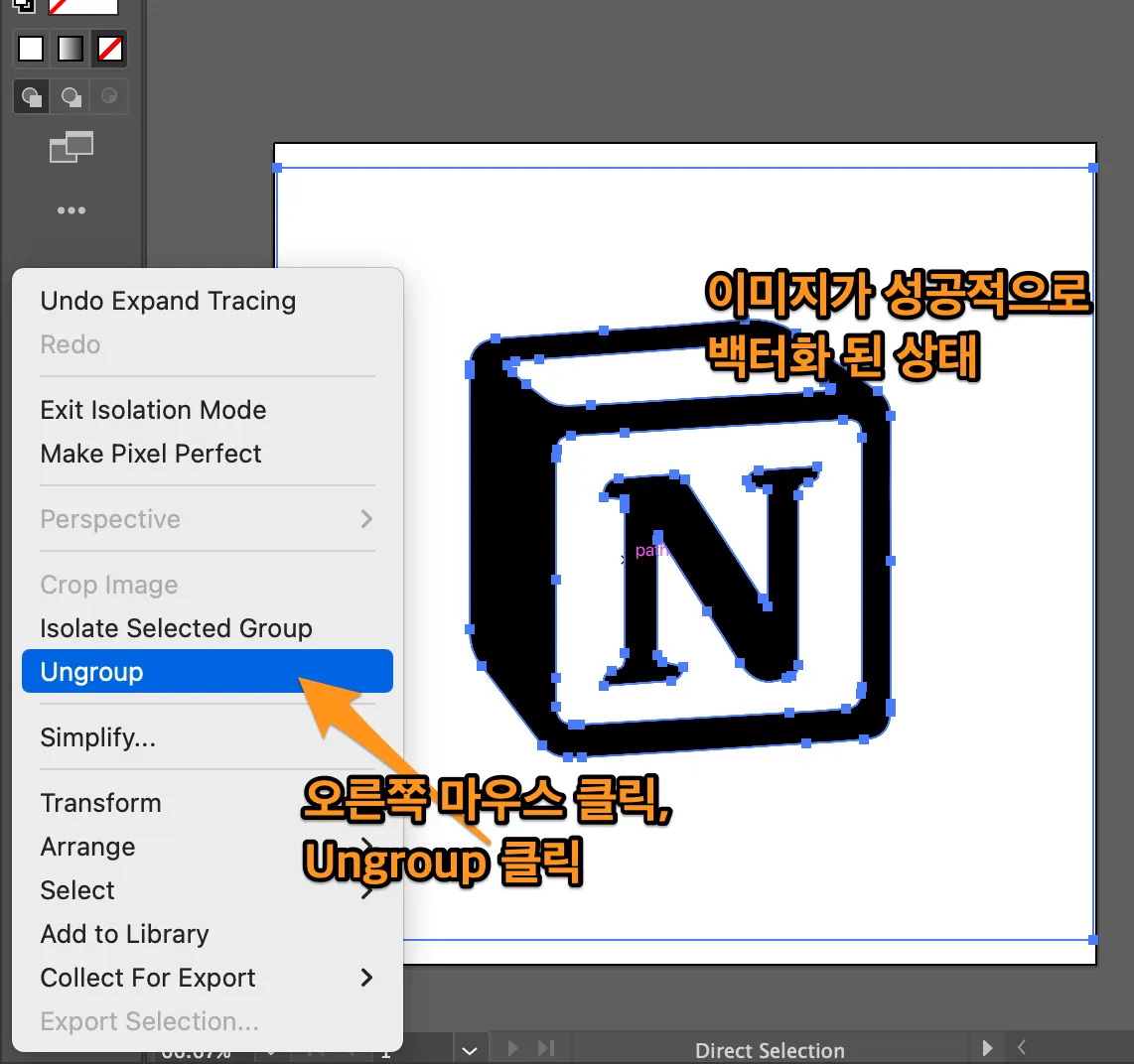
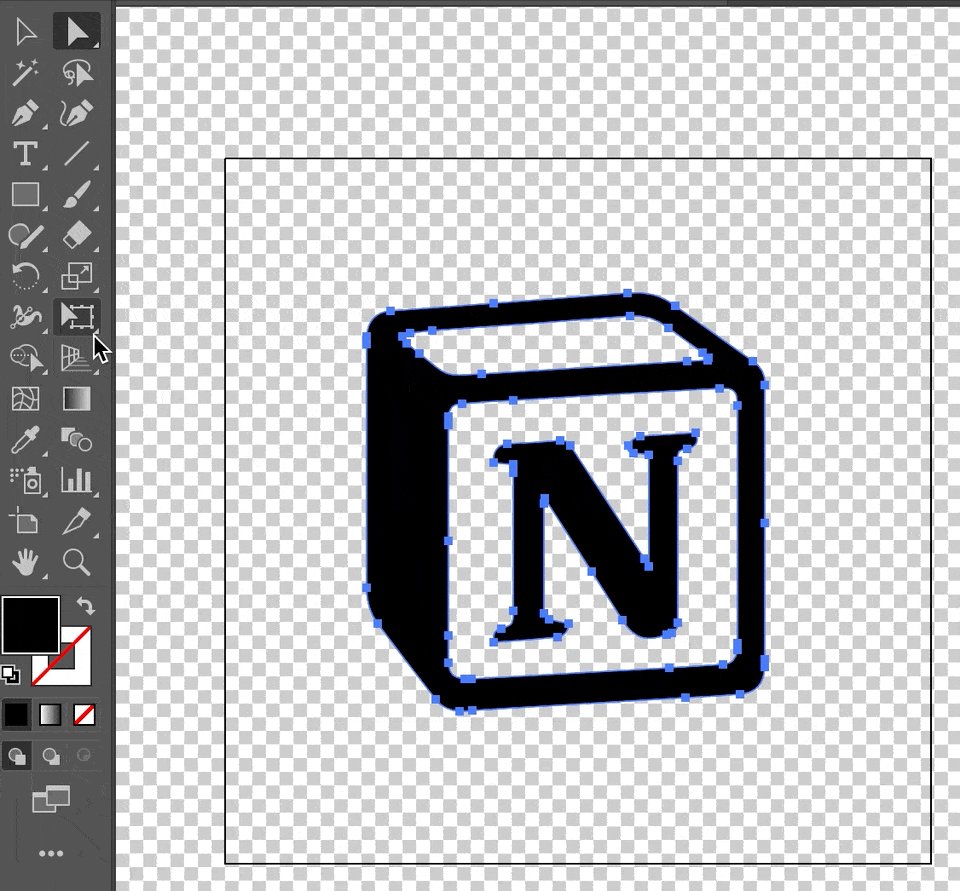
그러면 아래와 같이 벡터화가 진행된 아이콘이 뒤 하얀 배경과 함께 그룹이 되어 선택되어있습니다. 그 부분을 오른쪽 마우스 클릭하고 Ungroup을 선택해 그룹을 해제해줍니다.

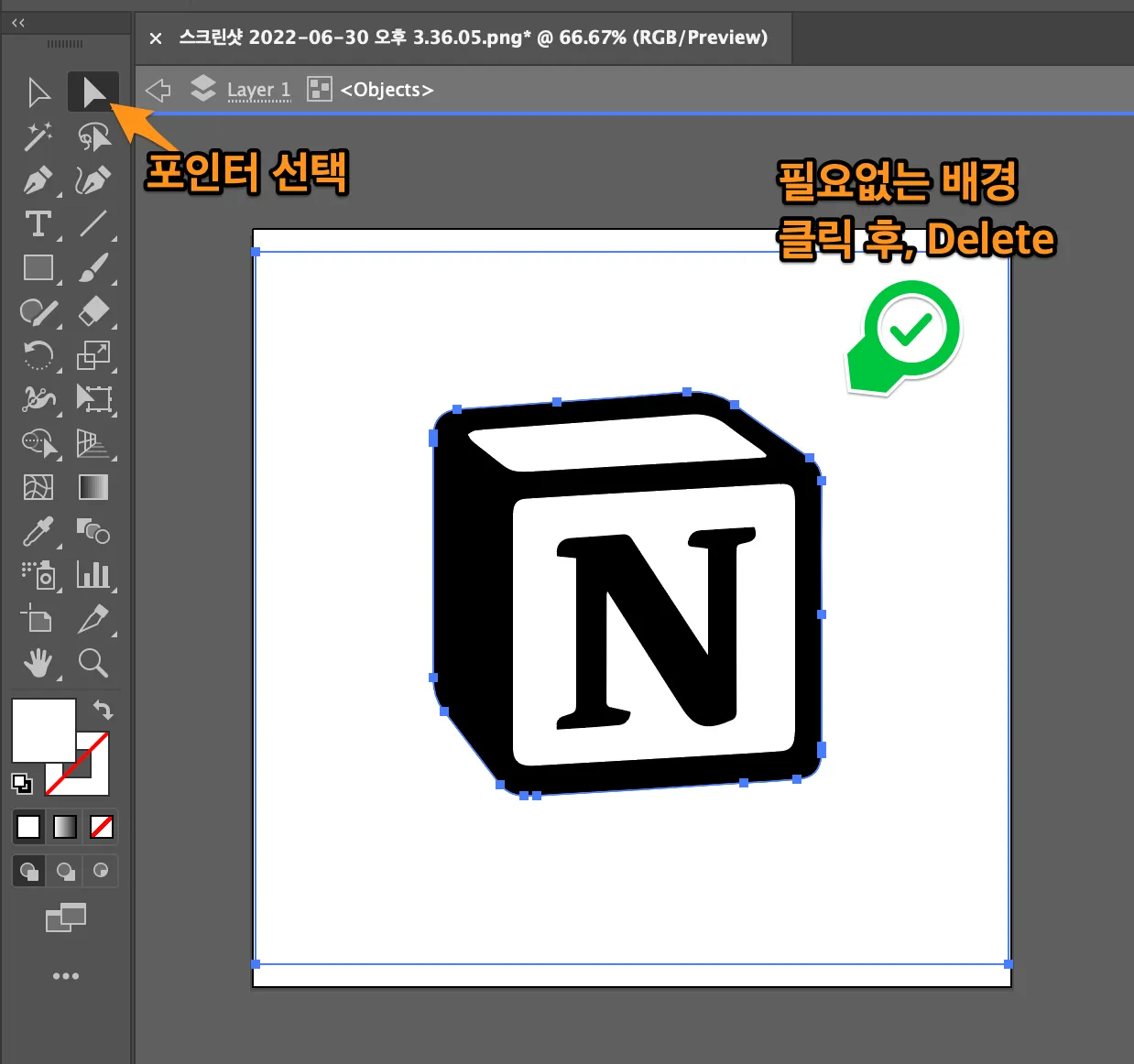
그룹이 나누어졌다면, 왼쪽 도구에서 포인터를 선택하고, 필요 없는 하얀색 배경을 선택해 맥에서는 Delete를 윈도우에서는 backspace를 눌러 투명화 시켜주겠습니다.

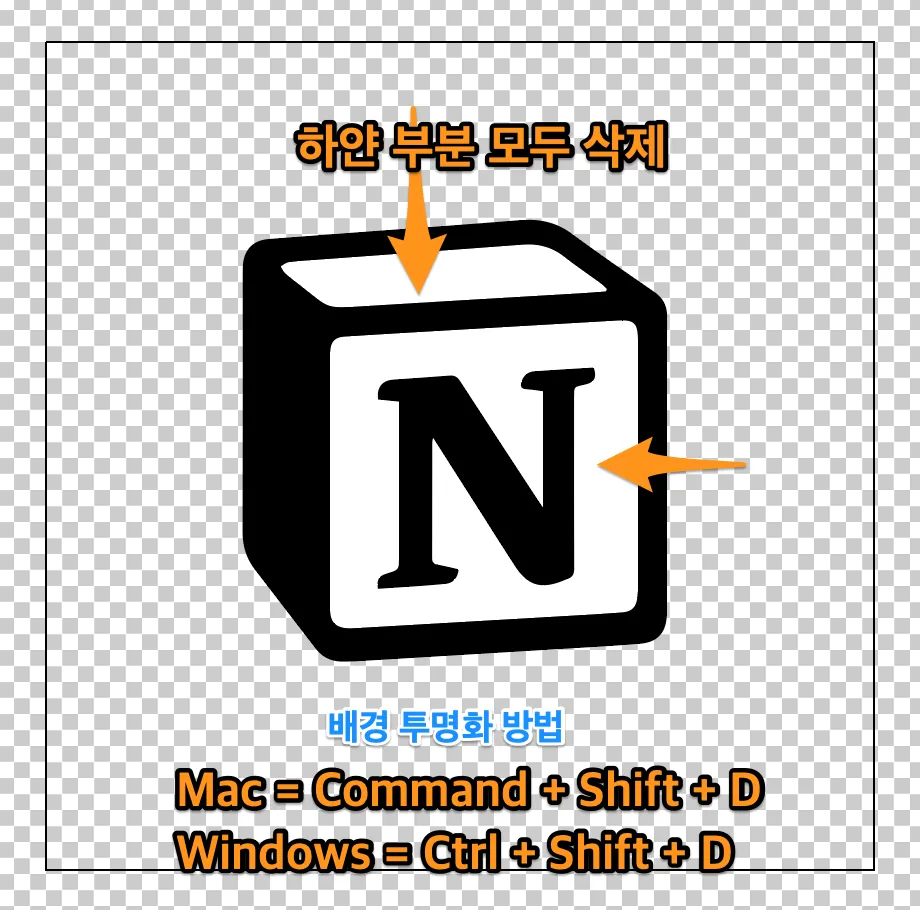
참고로 만약 해당 아이콘을 Icomoon을 통해 블로그에 적용시키려면 두 가지 이상의 색은 적용되지 않으니 모든 하얀색 또는 검은색 배경은 통일하거나 지워주셔야 합니다.
Icomoon을 통해 HTML에서 사용 가능한 아이콘을 만드는 방법에 대해서는 다음 포스팅에서 작성하도록 하겠습니다.
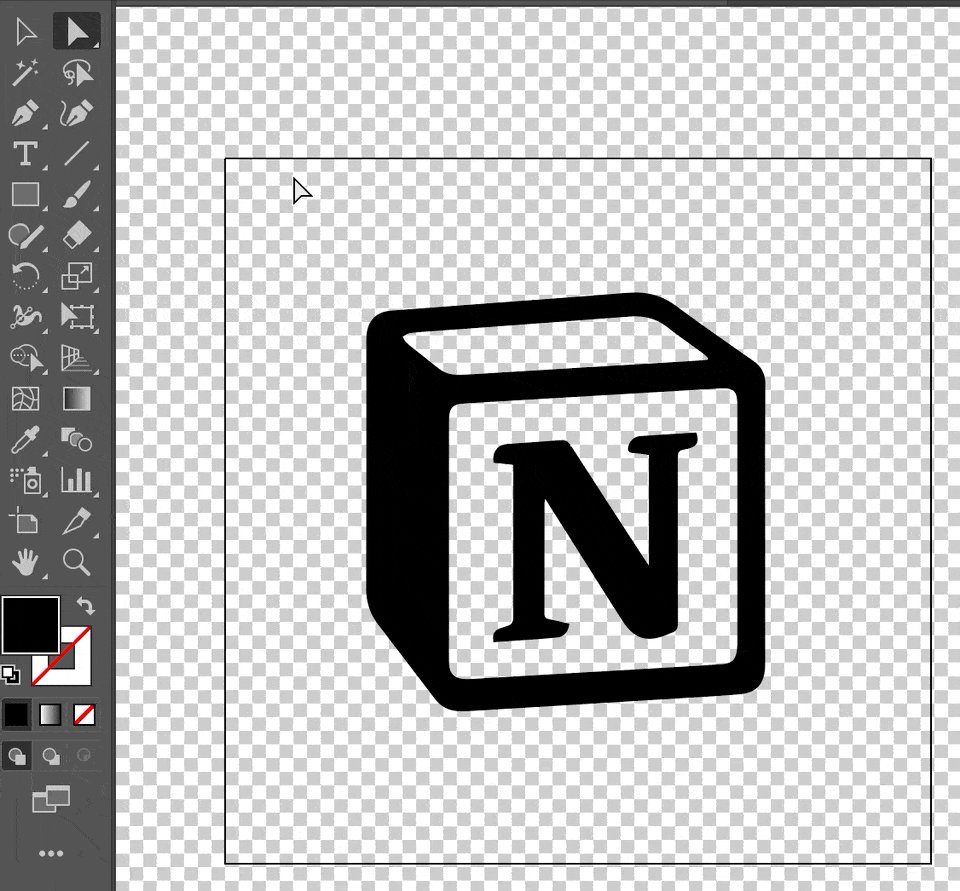
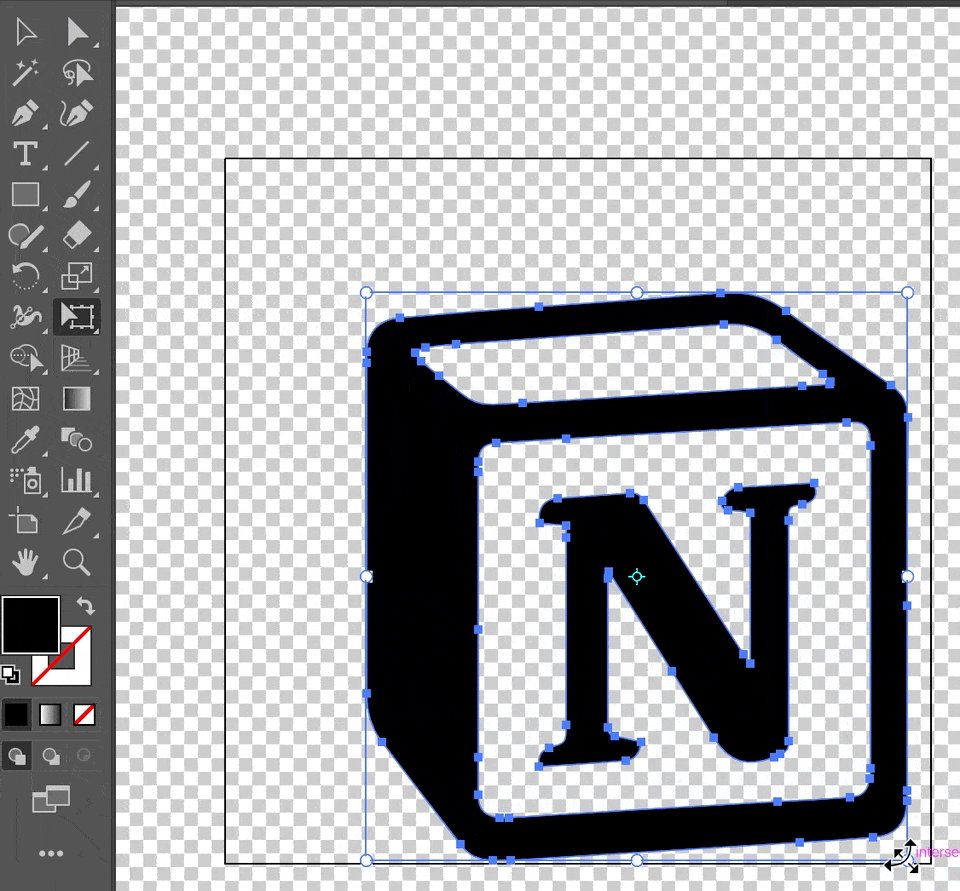
뒷 배경을 모두 지우셨다면 제대로 지워졌는데 확인이 필요한데, 맥에서는 ⌘ + ⇧ + D를, 윈도우 에서는 Ctrl + Shift + D를 눌러주시면 확인이 가능합니다.

사이즈 조절
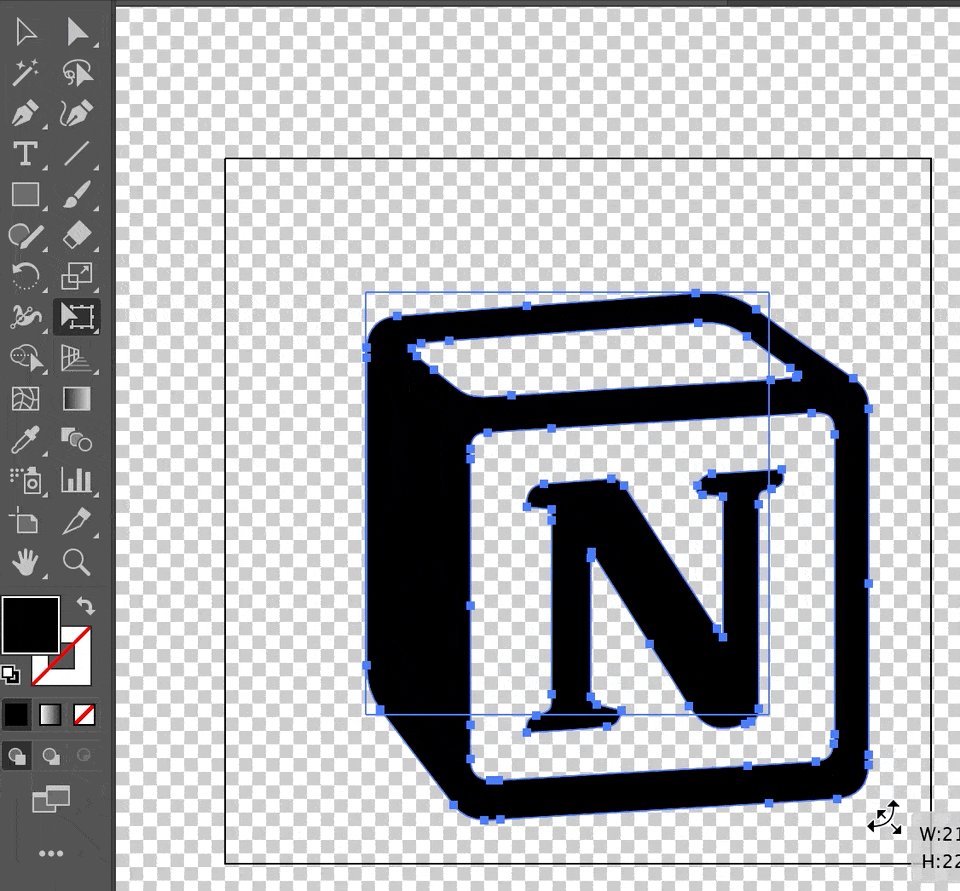
이제 투명화된 아이콘의 사이즈를 컨테이너에 맞게 조절해주시면 되는데, 도구함에서 포인터를 선택 후 이미지를 드래그해서 잡아 주신 뒤에 아래 영상처럼 늘려주시기만 하면 됩니다.

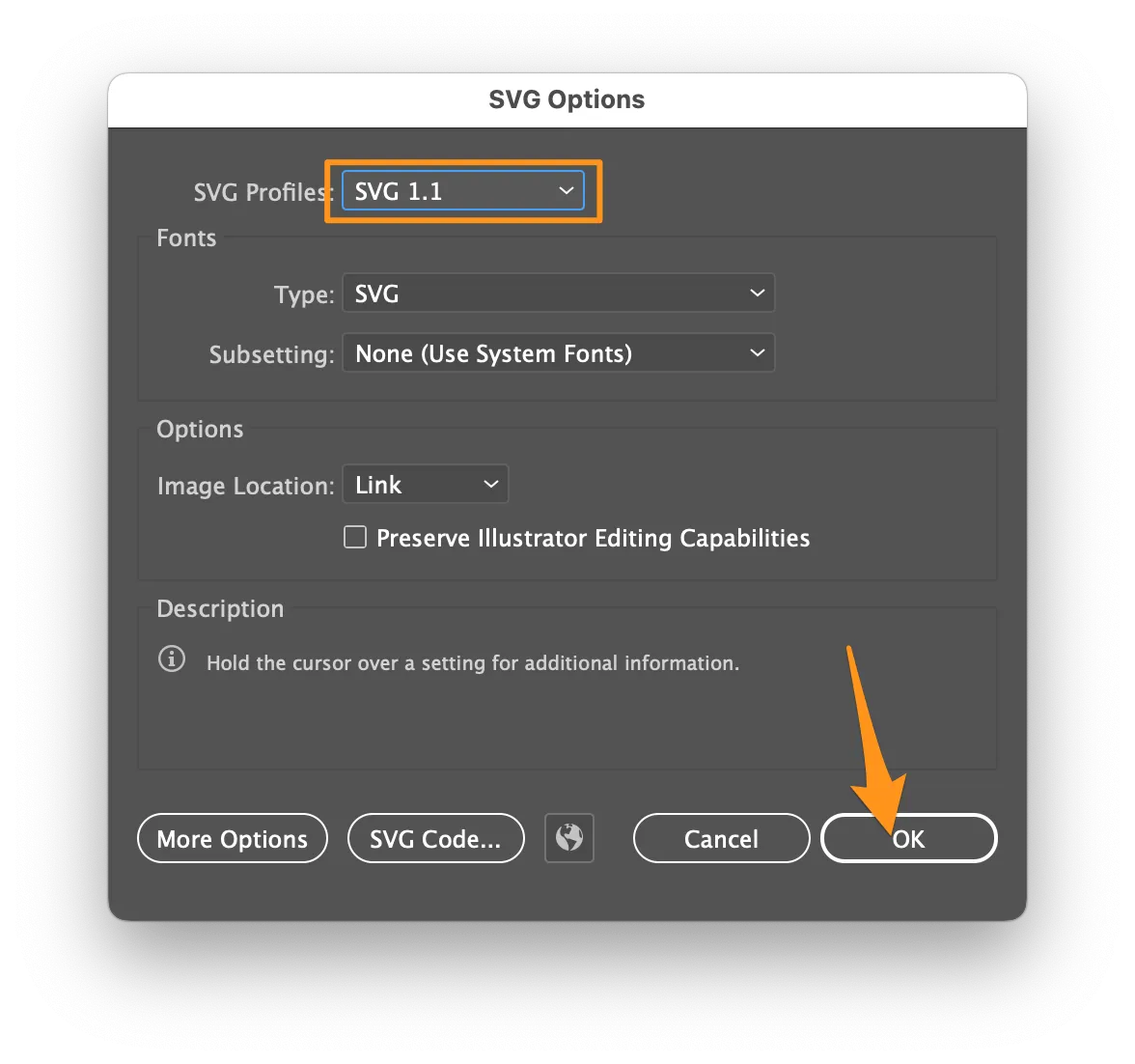
SVG파일로 저장
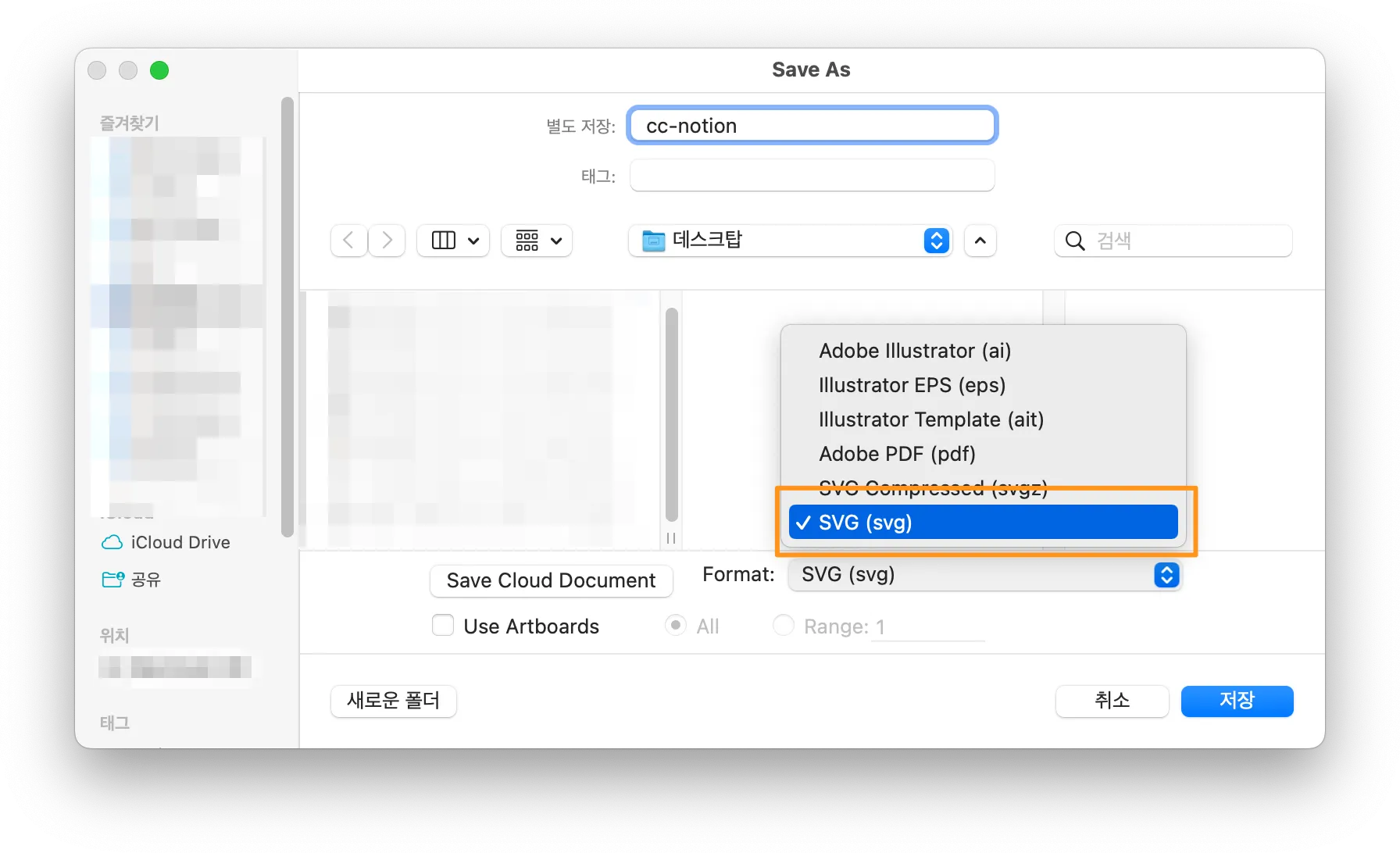
마지막으로 해당 아이콘을 SVG 형식으로 저장해주시기만 하면 됩니다. 맥에서는 ⌘ + ⇧ + S를, 윈도우 에서는 Ctrl + Shift + S를 통해 다른 이름으로 저장해 주시고 아래 이미지 순서로 파일을 저장해주시기만 하면 Adobe Illustrator으로 아이콘 만들기는 끝입니다.


오늘은 이렇게 Adobe Illustrator으로 원하는 아이콘을 가져와서 SVG파일로 만들어주는 방법에 대해 알아보았습니다.
다음 포스팅에서는 해당 SVG 아이콘을 Icomoon을 통해 HTML에서 사용할 수 있는 아이콘으로 만들고, 적용하는 것까지 다뤄보도록 하겠습니다.
읽어주셔서 감사합니다. 🤟











 한국어 (기본)
한국어 (기본)
 English
English
 Русский
Русский
 日本語
日本語
