
애드센스 광고 2개 삽입하는 방법
애드센스 디스플레이 반응형 광고를
2개 삽입하는 스크립트에 대해 알아보고 적용해보도록 하겠습니다.
디스플레이 광고 생성
우선, 당연히 애드센스 승인된 계정이 필요합니다.
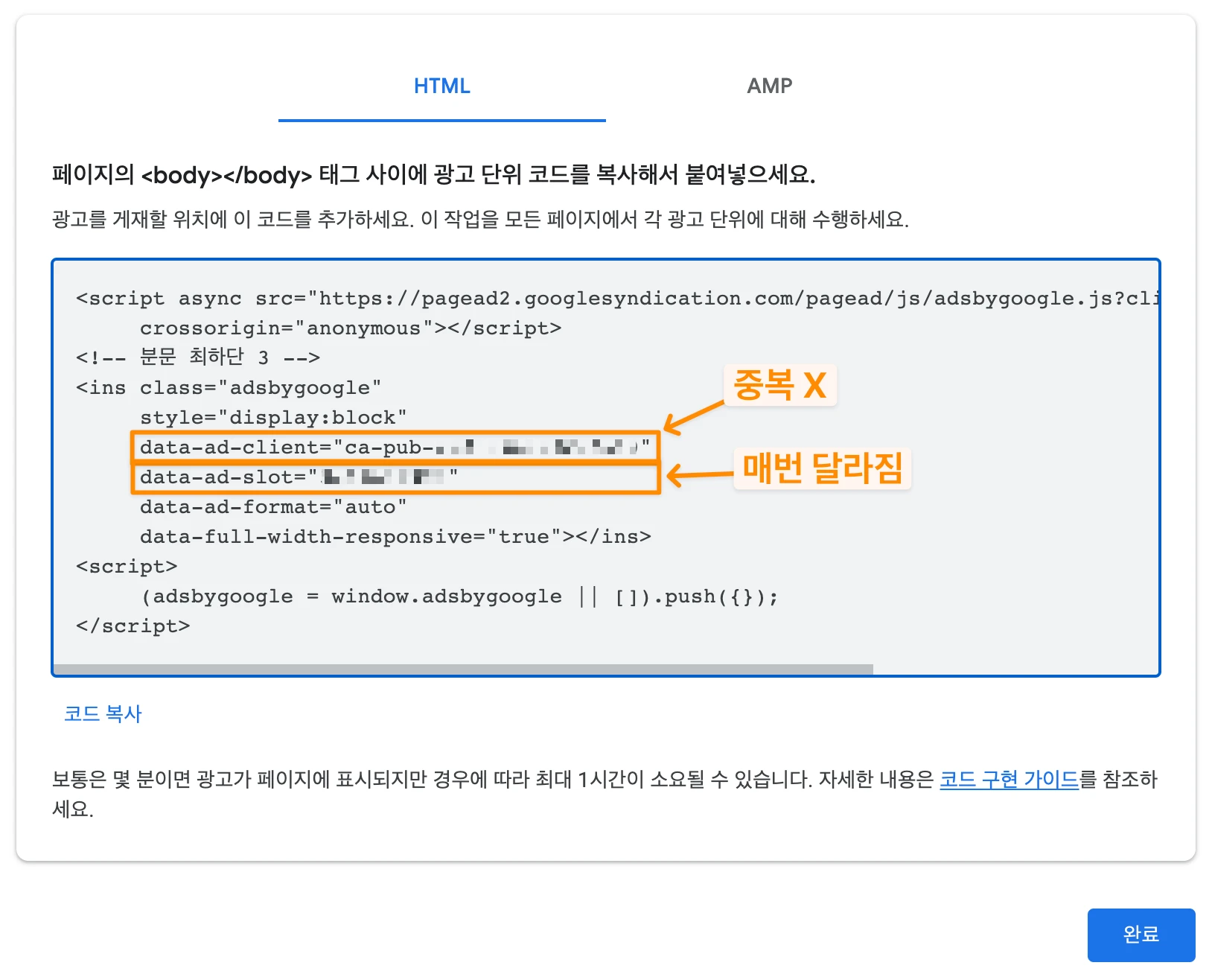
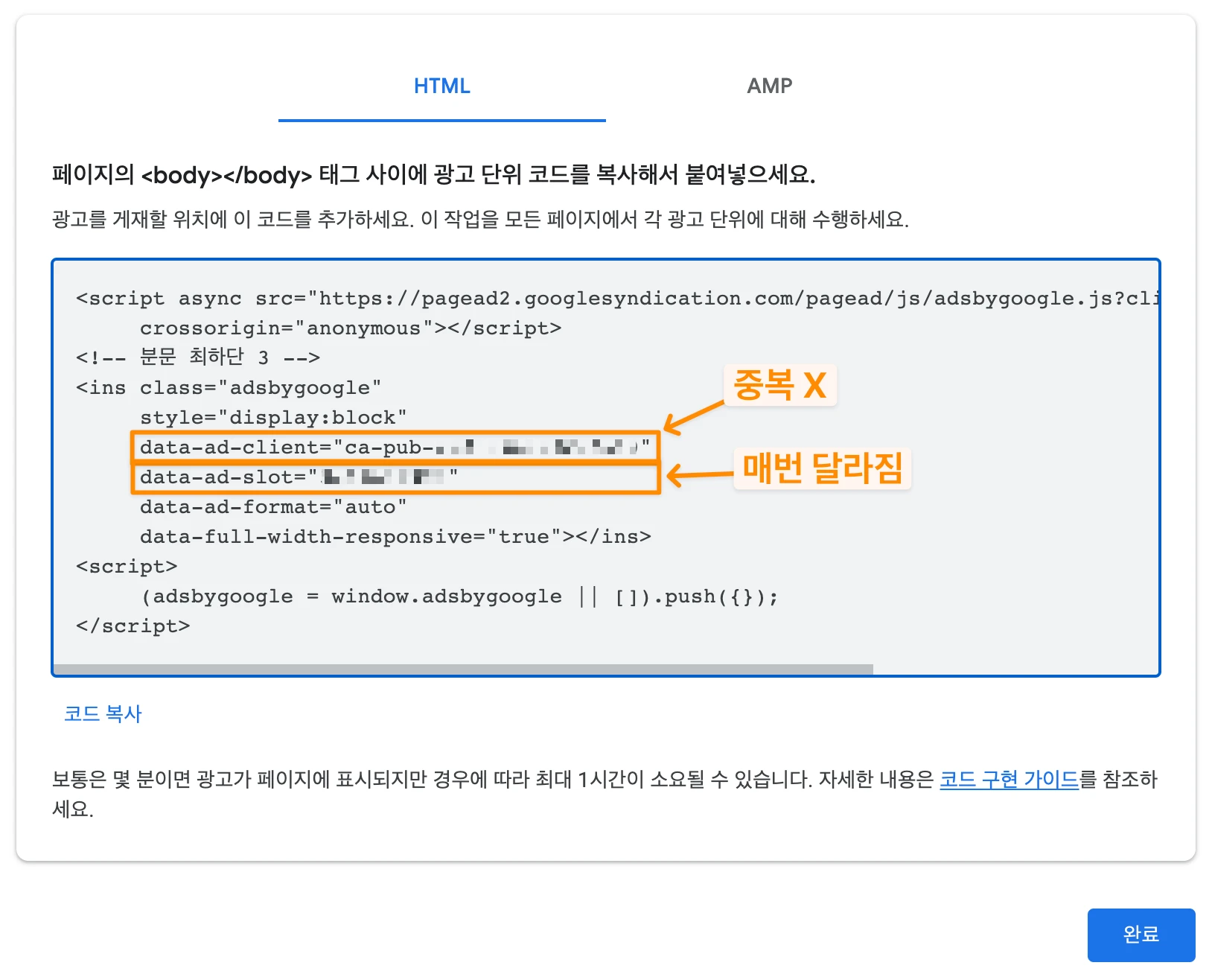
- 애드센스 홈페이지 ➜ 광고 ➜ 광고 단위 기준 ➜ 디스플레이 광고 ➜ 반응형 광고 생성
- 이것을 두 번 반복해서 자신의
data-ad-slot와data-ad-client아이디를 복사 또는 기억해줍니다.

data-ad-client는 애드센스 고유 넘버이기 때문에 한 번만 사용하면 되지만, data-ad-slot은 광고를 생성할 때마다 새로운 번호가 생성되기 때문에 두 개를 복사해 두셔야 합니다.
HTML에 스크립트 추가
이제 HTML 내부에 원하는 부분을 정하고 아래 스크립트를 추가해줘야 합니다.
아래 코드를 보면, <div id="ad-top-left"> 자식 클래스의 ins 속성에 data-ad-client 및 data-ad-slot의 넘버를 입력해주시면 됩니다. 그리고 그 줄 끝에 style="width:" 부분도 사용자 웹 크기게 맞게 width 크기를 넣어주면 됩니다. 참고로 width 부분은 CSS 스타일에도 적용되어있기 때문에 굳이 안넣어주셔도 무방합니다.
다음으로, ad-top-right 부분을 보겠습니다.
이곳도 마찬가지로 위와 같이 data-ad-client 및 slot 넘버를 넣어주면 됩니다.
그리고 스크립트를 보면, 웹사이트의 전체 width이 710px가 된다면 ad-top-right 속성을 삭제한다는 의미입니다. 이 부분의 width도 사용자에 맞게 정해줍니다.
<div class="top-ads">
<div id="ad-top-left" class="revenue_unit_item adsense">
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle top-left" data-ad-client="ca-pub-00000000" data-ad-slot="0000000000" data-ad-format="rectangle" data-full-width-responsive="true" style="width:316px;"></ins>
<script>
try {
(adsbygoogle = window.adsbygoogle || []).push({});
} catch (e) {}
</script>
</div>
<div id="ad-top-right" class="revenue_unit_item adsense">
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle top-right" data-ad-client="ca-pub-00000000" data-ad-slot="0000000000" data-ad-format="rectangle" data-full-width-responsive="true" style="width:316px;"></ins>
<script>
if ($(window).width() < 710) {
$('#ad-top-right').remove();
} else {
try {
(adsbygoogle = window.adsbygoogle || []).push({});
} catch (e) {}
}
</script>
</div>
</div>티스토리 본문 위치
만약, 티스토리에 적용하시려면 본문 상단에 추가하면 좋은데, 애드센스 디스플레이 반응형 광고를 우선, 당연히 애드센스 승인된 계정이 필요합니다. 이제 아래 코드를 보면, 다음으로, 이곳도 마찬가지로 위와 같이 그리고 스크립트를 보면, 웹사이트의 전체 만약, 티스토리에 적용하시려면 본문 상단에 추가하면 좋은데, 참고로 위 코드를 서식으로 저장해놓고 본문 중간중간 넣어주셔도 됩니다. 오늘은 이렇게 애드센스 디스플레이 반응형 광고를 2개 삽입하는 스크립트에 대해 알아보고 적용해보았습니다. 읽어주셔서 감사합니다🤟HTML에서 Ctrl + F로 '
'를 검색한 뒤에, 해당 태그 위쪽에 코드를 추가해주면 됩니다.
애드센스 광고 2개 삽입하는 방법
2개 삽입하는 스크립트에 대해 알아보고 적용해보도록 하겠습니다.디스플레이 광고 생성
data-ad-slot와 data-ad-client 아이디를 복사 또는 기억해줍니다.
data-ad-client는 애드센스 고유 넘버이기 때문에 한 번만 사용하면 되지만, data-ad-slot은 광고를 생성할 때마다 새로운 번호가 생성되기 때문에 두 개를 복사해 두셔야 합니다.HTML에 스크립트 추가
HTML 내부에 원하는 부분을 정하고 아래 스크립트를 추가해줘야 합니다.<div id="ad-top-left"> 자식 클래스의 ins 속성에 data-ad-client 및 data-ad-slot의 넘버를 입력해주시면 됩니다. 그리고 그 줄 끝에 style="width:" 부분도 사용자 웹 크기게 맞게 width 크기를 넣어주면 됩니다. 참고로 width 부분은 CSS 스타일에도 적용되어있기 때문에 굳이 안넣어주셔도 무방합니다.ad-top-right 부분을 보겠습니다.data-ad-client 및 slot 넘버를 넣어주면 됩니다.width이 710px가 된다면 ad-top-right 속성을 삭제한다는 의미입니다. 이 부분의 width도 사용자에 맞게 정해줍니다.<div class="top-ads">
<div id="ad-top-left" class="revenue_unit_item adsense">
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle top-left" data-ad-client="ca-pub-00000000" data-ad-slot="0000000000" data-ad-format="rectangle" data-full-width-responsive="true" style="width:316px;"></ins>
<script>
try {
(adsbygoogle = window.adsbygoogle || []).push({});
} catch (e) {}
</script>
</div>
<div id="ad-top-right" class="revenue_unit_item adsense">
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle top-right" data-ad-client="ca-pub-00000000" data-ad-slot="0000000000" data-ad-format="rectangle" data-full-width-responsive="true" style="width:316px;"></ins>
<script>
if ($(window).width() < 710) {
$('#ad-top-right').remove();
} else {
try {
(adsbygoogle = window.adsbygoogle || []).push({});
} catch (e) {}
}
</script>
</div>
</div>티스토리 본문 위치
HTML에서 Ctrl + F로 ''를 검색한 뒤에, 해당 태그 위쪽에 코드를 추가해주면 됩니다.<s_article_rep> ➜ <s_permalink_article_rep>의 하위 치환자입니다.<s_article_rep>
<s_permalink_article_rep>
<div class="entry-content">
<!--이쪽에 삽입-->
[#_article_rep_desc_##]
</div>
</s_permalink_article_rep>
</s_article_rep>CSS 스타일 속성
CSS에 아래 코드를 그대로 복사하여 붙여 넣어주세요..top-ads {
margin: 20px 0 20px;
height: auto !important;
display:flex;
}
#ad-top-left,
#ad-top-right {
margin: auto;
overflow: hidden;
padding: 5px;
border-radius: 5px;
border: 1px solid #000;
}
.adsbygoogle.top-left,
.adsbygoogle.top-right {
display: block;
width: 316px;
height: 280px
}결과 확인

참고로 <s_article_rep> ➜ <s_permalink_article_rep>의 하위 치환자입니다.
<s_article_rep>
<s_permalink_article_rep>
<div class="entry-content">
<!--이쪽에 삽입-->
[#_article_rep_desc_##]
</div>
</s_permalink_article_rep>
</s_article_rep>CSS 스타일 속성
CSS에 아래 코드를 그대로 복사하여 붙여 넣어주세요.
.top-ads {
margin: 20px 0 20px;
height: auto !important;
display:flex;
}
#ad-top-left,
#ad-top-right {
margin: auto;
overflow: hidden;
padding: 5px;
border-radius: 5px;
border: 1px solid #000;
}
.adsbygoogle.top-left,
.adsbygoogle.top-right {
display: block;
width: 316px;
height: 280px
}결과 확인

위 코드를 서식으로 저장해놓고 본문 중간중간 넣어주셔도 됩니다.
오늘은 이렇게 애드센스 디스플레이 반응형 광고를 2개 삽입하는 스크립트에 대해 알아보고 적용해보았습니다.
읽어주셔서 감사합니다🤟
'FRONT-END > JAVASCRIPT' 카테고리의 다른 글
| [JS] 오프스크린 이미지를 지연(Lazyload) 로드 - lazysizes (0) | 2022.09.12 |
|---|---|
| [JS] 로딩이 될때 요소의 텍스트를 변경하는 방법 (1) | 2022.09.11 |
| [JS] 페이지 로딩시 스크롤 막는 방법 (2) | 2022.09.10 |
| [JS] 함수 Function (2) | 2022.09.08 |
| [JS] 내부링크를 현재 창으로 열도록 해주는 방법 (0) | 2022.09.07 |
















 한국어 (기본)
한국어 (기본)
 English
English
 Русский
Русский
 日本語
日本語
