
DatePicker대해 알아보도록 합시다. (picker에 대해 알아보려면 링크를 클릭해주세요)
DatePicker
Picker에 시간/날짜 를 선택 할 수 있는 DatePicker에 대해 알아보도록 하겠습니다.
SwiftUI의 DatePicker View는 UIKit의 DatePicker와 유사하며, 모양과 작동 방식을 제어하기 위한 다양한 옵션과 함께 제공됩니다. 값을 저장하는 모든 컨트롤과 마찬가지로 앱의 특정 @State 에 바인딩되어야 합니다.
struct ContentView: View {
@State private var wakeUp = Date()
var body: some View {
//텍스트를 "" = empty로 지정할 수 있다.
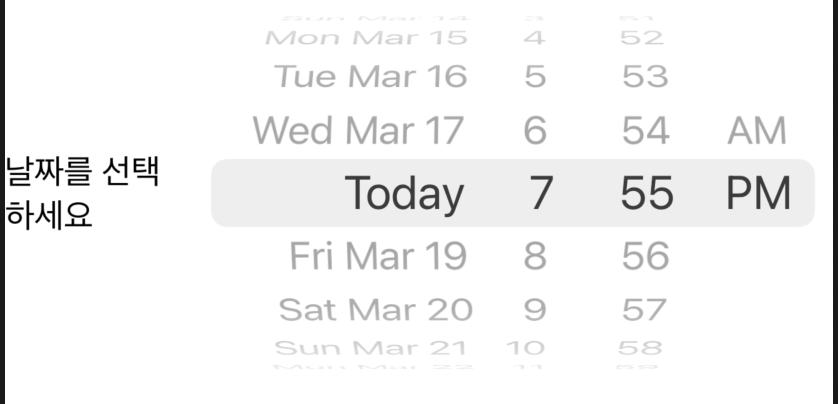
DatePicker("날짜를 선택하세요", selection: $wakeUp) //여기까지가 기본 code
//Mark: 피커 스타일 (wheel)
.datePickerStyle(WheelDatePickerStyle())
}
}
DatePicker의 레이블 텍스트를 안보이게 하려면 아래와 같이 작성하면 됩니다. .labelHidden()
struct ContentView: View {
@State private var wakeUp = Date()
var body: some View {
DatePicker("날짜를 선택하세요", selection: $wakeUp)
//date피커스타일 에 .labelsHidden()을 사용하면 피커에 텍스트가 안보이게됨
.datePickerStyle(WheelDatePickerStyle()).labelsHidden()
}
}

여기에 Form을 추가해보면 더욱 깔끔한 화면을 생성 할 수 있습니다.
struct ContentView: View {
@State private var wakeUp = Date()
var body: some View {
Form {
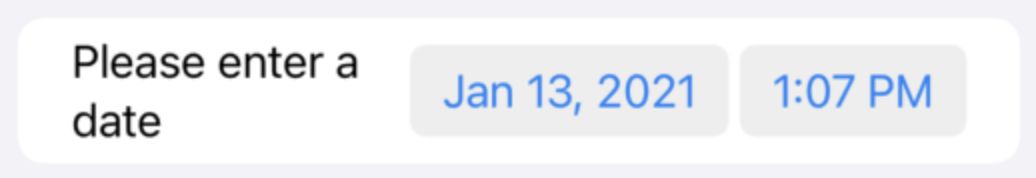
DatePicker("Please enter a date", selection: $wakeUp)
}
}
}
DateFormatter
DatePicker에서 사용할 수 있는 DateFormatter 사용법에 대해서 알아보도록 하겠습니다.
먼저 DateFormatter를 변수로 생성해주고 dateStyle을 만들어 return해줘야 합니다.
var dateFormatter: DateFormatter {
let formatter = DateFormatter()
formatter.dateStyle = .long
return formatter
}formatter.dateStyle = .long / .medium / . short 등 다양한 옵션이 있으니 확인해보는것이 좋습니다.
VStack 안에 DatePicker을 넣어 아래와 같이 코드를 넣어주면 되는데, displayedComponents 스타일을 .date로 지정 해줘야 합니다.
(displayedComponents에 관한 내용은 게시물 아래로 내려보시면 알 수 있습니다.)
@State private var birthDate = Date()
var body: some View {
VStack {
DatePicker(selection: $birthDate, in: ...Date(), displayedComponents: .date) {
Text("날짜를 선택하세요")
}
Text("Date is \(birthDate, formatter: dateFormatter)")
}
.padding()
}
}
DatePicker Style : DisplayedComponent
위에도 나와있듯이 .datePickerStyle(WheelDatePickerStyle() 도 있지만 다양한 DatePicker Style이 있습니다.
displayedComponents: .date
DatePicker 내 selection 부분 뒤에 displayedComponents: .date) 를 넣어주면 월/일/년 식으로 Picker Style을 볼 수 있습니다.
struct ContentView: View {
@State private var wakeUp = Date()
var body: some View {
DatePicker("Please enter a date", selection: $wakeUp,
displayedComponents: .date)
.datePickerStyle(WheelDatePickerStyle())
.labelsHidden()
}
}
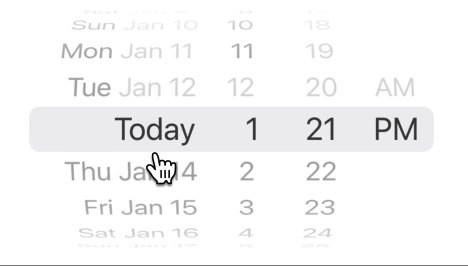
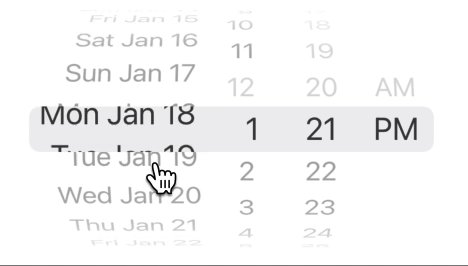
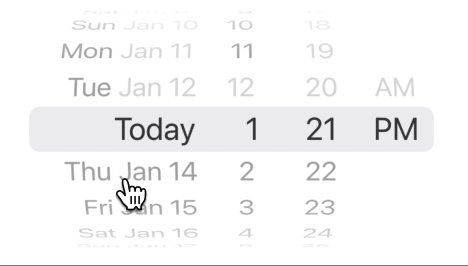
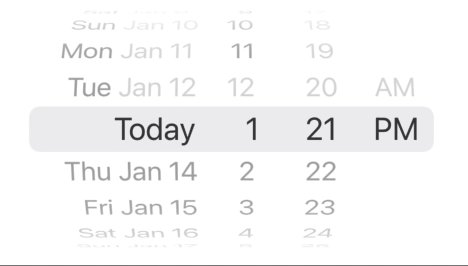
displayedComponents: .hourAndMinute)
struct ContentView: View {
@State private var wakeUp = Date()
var body: some View {
DatePicker("Please enter a date", selection: $wakeUp,
displayedComponents: .hourAndMinute)
.datePickerStyle(WheelDatePickerStyle())
.labelsHidden()
}
}
GraphicalDatePickerStyle()
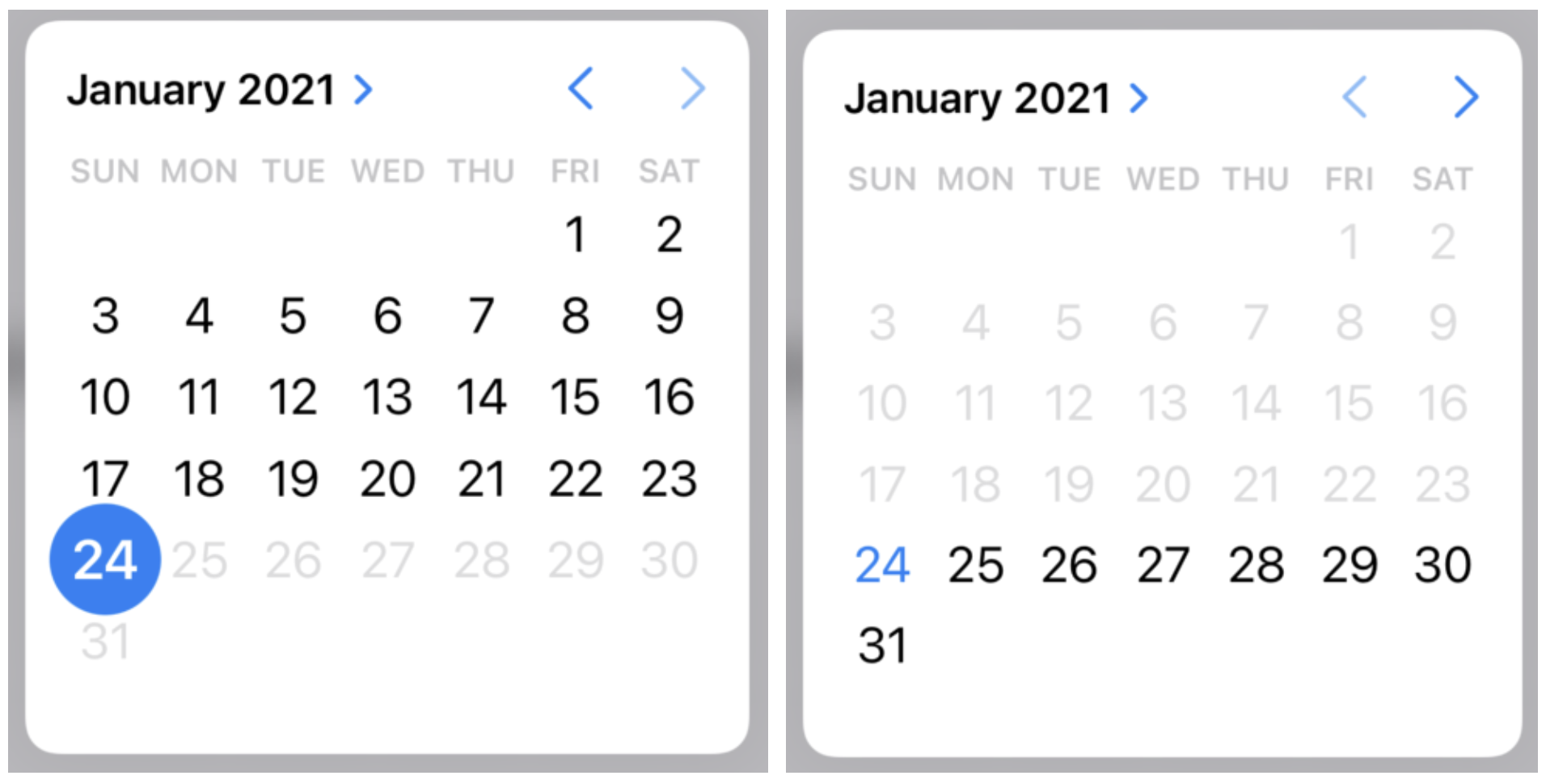
iOS 14부터는 새로운 기능 GraphicalDatePickerStyle()을 사용하여 정확한 시간을 입력 할 수있는 달력을 표시하는 고급 날짜 선택기를 사용할 수 있습니다 .
struct ContentView: View {
@State private var date = Date()
var body: some View {
VStack {
Text("당신의 생일을 선택해주세요")
.font(.largeTitle)
DatePicker("당신의 생일을 선택해주세요", selection: $date)
.datePickerStyle(GraphicalDatePickerStyle())
//달력과 텍스트의 위치를 지정하는 프레임
.frame(maxHeight: 400)
}
}
}
미래의시간은 보여주지만 과거의 시간은 선택 할 수 없게
in: ...Date()은 현재 날짜까지 포함하여 날짜 범위를 지정하지만 그 이후는 지정하지 않습니다. in: Date()....를 사용하여 반대로 수행 할 수 있습니다.
즉, 지금부터 시작되는 날짜를 허용합니다. 하지만, 원하는 경우 정확한 범위를 사용할 수도 있습니다.
(코드는 DateFormatter 부분에서 확인 하실 수 있습니다.)

struct ContentView: View {
@State private var wakeUp = Date()
var body: some View {
DatePicker("Please enter a date", selection: $wakeUp, in: Date()...)
.datePickerStyle(WheelDatePickerStyle())
.labelsHidden()
}
}
읽어주셔서 감사합니다🤟
본 게시글의 전체코드 GitHub 👇🏻
Seogun95/SwiftUI_DataPicker_TUT
DataPicker에 대해 알아봅시다. Contribute to Seogun95/SwiftUI_DataPicker_TUT development by creating an account on GitHub.
github.com
참고하면 좋은 게시글👇🏻
SwiftUI : Picker / Section / textCase
본 게시물은 애플공식문서를 참고하여 작성되었습니다. Developer Apple Apple Developer Documentation developer.apple.com Picker 와 Section에 대해 알아보도록 합시다. -Picker Declaration (선언) struct..
seons-dev.tistory.com
'SWIFTUI > View layout' 카테고리의 다른 글
| SwiftUI : Divider 구분선 (0) | 2021.01.31 |
|---|---|
| SwiftUI : Group / GroupBox (0) | 2021.01.27 |
| SwiftUI : Stepper (onIncrement / onDecrement) (0) | 2021.01.25 |
| SwiftUI : ForEach (0) | 2021.01.24 |
| SwiftUI : NavigationView / NavigationLink (4) | 2021.01.23 |
















 한국어 (기본)
한국어 (기본)
 English
English
 Русский
Русский
 日本語
日本語
