
ForEach
ForEach(array, id: \.self) name in일반적으로 ForEach를 사용하여 SwiftUI 에서 View를 반복할 수 있습니다.
ForEach를 보고 Swift시퀀스의 forEach()방식과 동일하다고 생각하기 쉽지만, 보시는 것처럼 그렇지 않습니다.
SwiftUI의 ForEach는 Struct구조 이므로 보기 본문에서 직접 반환할 수 있습니다. 항목 배열을 제공하고, 각 항목을 고유하게 식별하여 값이 변경될 때 업데이트하는 방법을 알 수 있습니다. 또한 루프의 각 항목에 대한 뷰를 생성하기 위해 실행할 클로저를 전달합니다.
아래 코드는 1부터 10까지 row값이 화면에 나타나도록 하는 코드입니다.
Form {
ForEach(1..<10) { number in
Text("Row \(number)")
}
}이 코드보다 더 간단하게 사용하는 방법은 Text("Row \(number")을 ($0) 값을 사용 하면 됩니다.
Form {
ForEach(1..<100) {
Text("Row \($0)")
}
}배열의 각 요소를 고유하게 식별
id: \.self부분은 SwiftUI가 배열의 각 요소를 고유하게 식별할 수 있도록 하기 위해 필요합니다. 즉, 항목을 추가하거나 제거하면 SwiftUI가 정확히 어떤 요소를 알고 있는지 확인할 수 있습니다.
이 접근 방식을 사용하여 모든 유형의 루프를 만들 수 있습니다. 예를 들어, 다음 코드는 세 가지 색상의 배열을 생성하고, 모든 색상을 반복하며, 각 색상 이름과 색상 값을 사용하여 텍스트 뷰를 생성합니다.
struct ContentView: View {
@State var arr1: [String] = ["하나", "둘", "셋"]
@State var arr2: [String] = ["넷", "다섯", "여섯"]
var body: some View {body 아래에 List 형식으로 Section을 사용하여 반복문을 만들어 보겠습니다.
List {
Section(header: Text("first section")) {
ForEach(arr1, id: \.self) { s in
Text(s)
}
}
Section(header: Text("second section")) {
ForEach(arr2, id: \.self) { s in
Text(s)
}
}
}
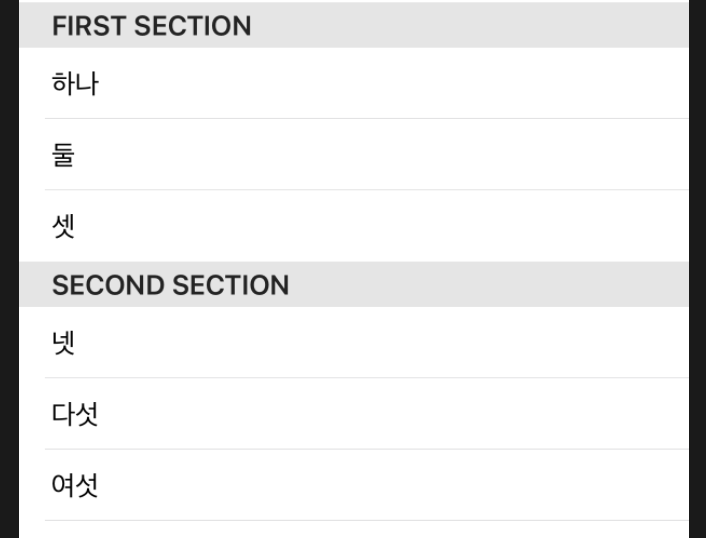
위 결과 화면을 보면 Section부분 Header Text에 소문자로 "first section"으로 지정해주었지만, 실제 결괏값은 대문자로 나와있는 것을 확인하실 수 있습니다. 이럴 때는 .textCase(nil)값을 Section밖에 추가하면 실제 사용자가 정해놓은 텍스트 값으로 보여주게 됩니다.
.textCase(nil)
전체 코드
struct ContentView: View {
@State var arr1: [String] = ["하나", "둘", "셋"]
@State var arr2: [String] = ["넷", "다섯", "여섯"]
var body: some View {
List {
Section(header: Text("first section")) {
ForEach(arr1, id: \.self) { s in
Text(s)
}
} .textCase(nil) //대문자를 사용자가 지정한 텍스로 보여줌
Section(header: Text("second section")) {
ForEach(arr2, id: \.self) { s in
Text(s)
}
} .textCase(nil) //대문자를 사용자가 지정한 텍스로 보여줌
}
}
}변수값으로 ForEach문을 사용할 수 있습니다.
struct ContentView: View {
let people = ["서근", "슬기", "나비", "희진"]
var body: some View {
List {
Section(header: Text("이름")) {
ForEach(people, id: \.self) {
Text($0)
}
}
}
}
}
혹은 아래와 같이 만들수도 있죠. people.indices1
struct ContentView: View {
let people: [String] = ["서근", "희진", "미진"]
var body: some View {
VStack {
List {
Section(header: Text("이름")) {
ForEach(people.indices) { index in
Text("\(people[index])")
}
}
}
}
}
}세 가지 색상의 배열을 생성하고, 모든 색상을 반복하며, 각 색상 이름과 색상 값을 사용하여 텍스트 뷰를 생성합니다.
struct ContentView: View {
let colors: [Color] = [.red, .green, .blue]
var body: some View {
VStack {
ForEach(colors, id: \.self) { color in
Text(color.description.capitalized)
.font(.title)
.foregroundColor(Color.white)
.padding(30)
//background에 ForEach에서 color in 해놓은것을 할당해준다
.background(color)
.clipShape(Capsule())
.overlay(Capsule().stroke(Color.black, lineWidth: 1))
}
}
}
}
읽어주셔서 감사합니다🤟
- indices란? 컬렉션을 오름차순으로 구독하는 데 유효한 인덱스입니다. [본문으로]
'SWIFTUI > View layout' 카테고리의 다른 글
| SwiftUI : DatePicker / DateFormatter (0) | 2021.01.25 |
|---|---|
| SwiftUI : Stepper (onIncrement / onDecrement) (0) | 2021.01.25 |
| SwiftUI : NavigationView / NavigationLink (4) | 2021.01.23 |
| SwiftUI : Overlay / Background / Alignment (0) | 2021.01.22 |
| SwiftUI : HStack / Spacer / minLength / Frame (2) | 2021.01.22 |
















 한국어 (기본)
한국어 (기본)
 English
English
 Русский
Русский
 日本語
日本語
