
Color Extension 에 대해 알아보도록 합시다.
컬러 익스텐션
SwiftUI를 통해 개발을 할 때 자주 쓰일 컬러를 만들어 보도록 하겠습니다.
먼저 SwiftUI View템플릿으로 ColorExtentsion.swift파일을 하나 만들어 주겠습니다.
import SwiftUI
extension Color {
}방법 1) 헥스(HEX) 코드 활용
UIColor에서 그랬던 것처럼 SwiftUI에서 사용하는 Color타입도 #abcdef같은 형태의 헥스 코드를 그대로 사용할 수 없습니다. 이렇게 때문에 값을 추출해 반환하는 기능을 추가해야만 합니다. 따라서 헥스 코드를 입력받아 Color타입을 만들어 내는 생성자를 추가해 보겠습니다.
// ColorExtentsion.swift
import SwiftUI
extension Color {
init(hex: String) {
let scanner = Scanner(string: hex)
_ = scanner.scanString("#")
var rgb: UInt64 = 0
scanner.scanHexInt64(&rgb)
let r = Double((rgb >> 16) & 0xFF) / 255.0
let g = Double((rgb >> 8) & 0xFF) / 255.0
let b = Double((rgb >> 0) & 0xFF) / 255.0
self.init(red: r, green: g, blue: b)
}
}
코드설명
이 코드는 "#123456" 또는 "123456"과 같이 핵스 코드를 가진 문자열을 입력받아 "#" 이 있다면 그것을 제거하고 나머지 문자열로부터 RGB값을 추출해 Color타입의 인스턴스를 생성합니다.
사용 방법
이제 새로 만든 생성자를 이용해서 색을 추출해보도록 하겠습니다.
import SwiftUI
//원하는 컬러 생성
extension Color {
static let peach = Color(hex: "#ff8882")
static let ivory = Color(hex: "f8ede3")
static let brown = Color(hex: "897853") // #을 제거하고 사용해도 됩니다.
}
extension Color {
init(hex: String) {
...
}
}
전체 코드
<hide/>
// ColorExtentsion.swift
import SwiftUI
//원하는 컬러 생성
extension Color {
static let peach = Color(hex: "#ff8882")
static let myYellow = Color(hex: "fa9905")
}
extension Color {
init(hex: String) {
let scanner = Scanner(string: hex)
_ = scanner.scanString("#")
var rgb: UInt64 = 0
scanner.scanHexInt64(&rgb)
let r = Double((rgb >> 16) & 0xFF) / 255.0
let g = Double((rgb >> 8) & 0xFF) / 255.0
let b = Double((rgb >> 0) & 0xFF) / 255.0
self.init(red: r, green: g, blue: b)
}
}
색상을 만들었으니 ContentView에서 색을 입혀보도록 하겠습니다.
// ContentView
import SwiftUI
struct Home: View {
var body: some View {
VStack {
Text("서근개발블로그")
.foregroundColor(.brown)
.fontWeight(.bold)
.font(.title)
Circle()
.foregroundColor(.ivory)
.frame(width: 100, height: 100)
.overlay(Circle().stroke(Color.peach, lineWidth: 10))
}
}
}
방법 2) 헥스(HEX) 코드 활용
이방법 또한 컬러 익스텐션을 활용하는것인데 위에 방법보다 어쩌면 더 간단하다고 볼 수 있습니다. 아래 extension코드를 넣어주고 body에 직접 컬러를 넣어 줄 수 있는데 0x 접두사 (예 : 0xFF)를 사용하여 Swift에서 16 진수 표기법을 작성할 수 있습니다.
// hex 코드를 사용하기 위한 Color Extension
extension Color {
init(hex: UInt, alpha: Double = 1) {
self.init(
.sRGB,
red: Double((hex >> 16) & 0xff) / 255,
green: Double((hex >> 08) & 0xff) / 255,
blue: Double((hex >> 00) & 0xff) / 255,
opacity: alpha
)
}
}사용 방법
import SwiftUI
struct hexCodeColor: View {
var body: some View {
VStack{
Text("서근개발노트")
.font(.system(size: 50))
.foregroundColor(Color(hex: 0xff8882))
.frame(maxWidth: .infinity)
.padding()
.background(Color(hex: 0xc0b4ff).opacity(0.3))
}
}
}
// hex 코드를 사용하기 위한 Color Extension
extension Color {
init(hex: UInt, alpha: Double = 1) {
self.init(
.sRGB,
red: Double((hex >> 16) & 0xff) / 255,
green: Double((hex >> 08) & 0xff) / 255,
blue: Double((hex >> 00) & 0xff) / 255,
opacity: alpha
)
}
}방법3) ASSETS에 등록
위처럼 익스텐션을 따로 만들어서 핵스코드를 넣어줄 수 있지만, 간단하게 Assets에 hex코드를 등록해서 사용할 수 있습니다.
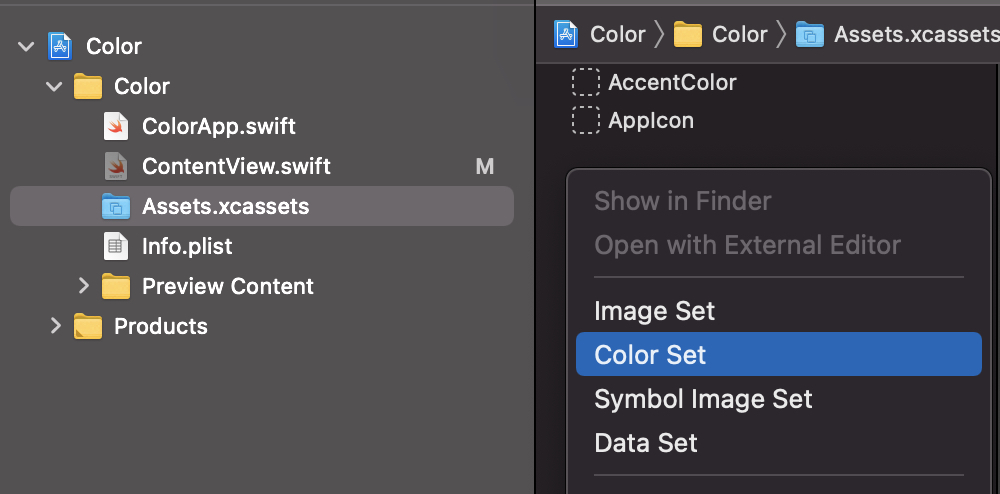
Assets 폴더에서 오른쪽 마우스 -> Color Set 클릭 -> 인스펙터 -> Color -> hexadecimal


이렇게 간단하게 핵스코드를 사용하여 Assets에 Color를 추가 할 수 있습니다.

사용 방법
struct ContentView: View {
var body: some View {
VStack {
Text("Hello, world!")
.foregroundColor(Color("Peach"))
Circle()
.fill(Color("Peach"))
.frame(height: 30)
}
}
}
자주쓰는 hex코드 저장
<hide/>
static let peach = Color(hex: "ff8882")
static let PaleOrange = Color( hex: "FFE6B4")
static let PalePurple = Color( hex: "c0b4ff")
읽어주셔서 감사합니다🤟
'USEFUL CODE' 카테고리의 다른 글
| UIKit: 화면 터치하여 키보드 내리는 방법 - textField (2) | 2021.08.13 |
|---|---|
| Swift : 번들에 있는 sound 파일 재생 함수 (0) | 2021.07.29 |
| (CODE) 자동으로 두 줄로 문장을 나눠주는 메서드 (0) | 2021.03.31 |
| (CODE) 베젤이 없는 기종과 있는 기기에 SafeArea 각각 적용법 (0) | 2021.03.25 |
| (CODE) DateFormatter - 한국날짜 형식으로 (1) | 2021.03.23 |
















 한국어 (기본)
한국어 (기본)
 English
English
 Русский
Русский
 日本語
日本語
