FRONT-END/TIL
[ WIL ] 23/02/13 ~ 23/02/19
서근
2023. 2. 19. 19:54
반응형

리액트의 라이프사이클
리액트의 라이프사이클은 컴포넌트가 마운트되고 업데이트되며 언마운트되는 과정에서 발생하는 메서드들의 집합이다.

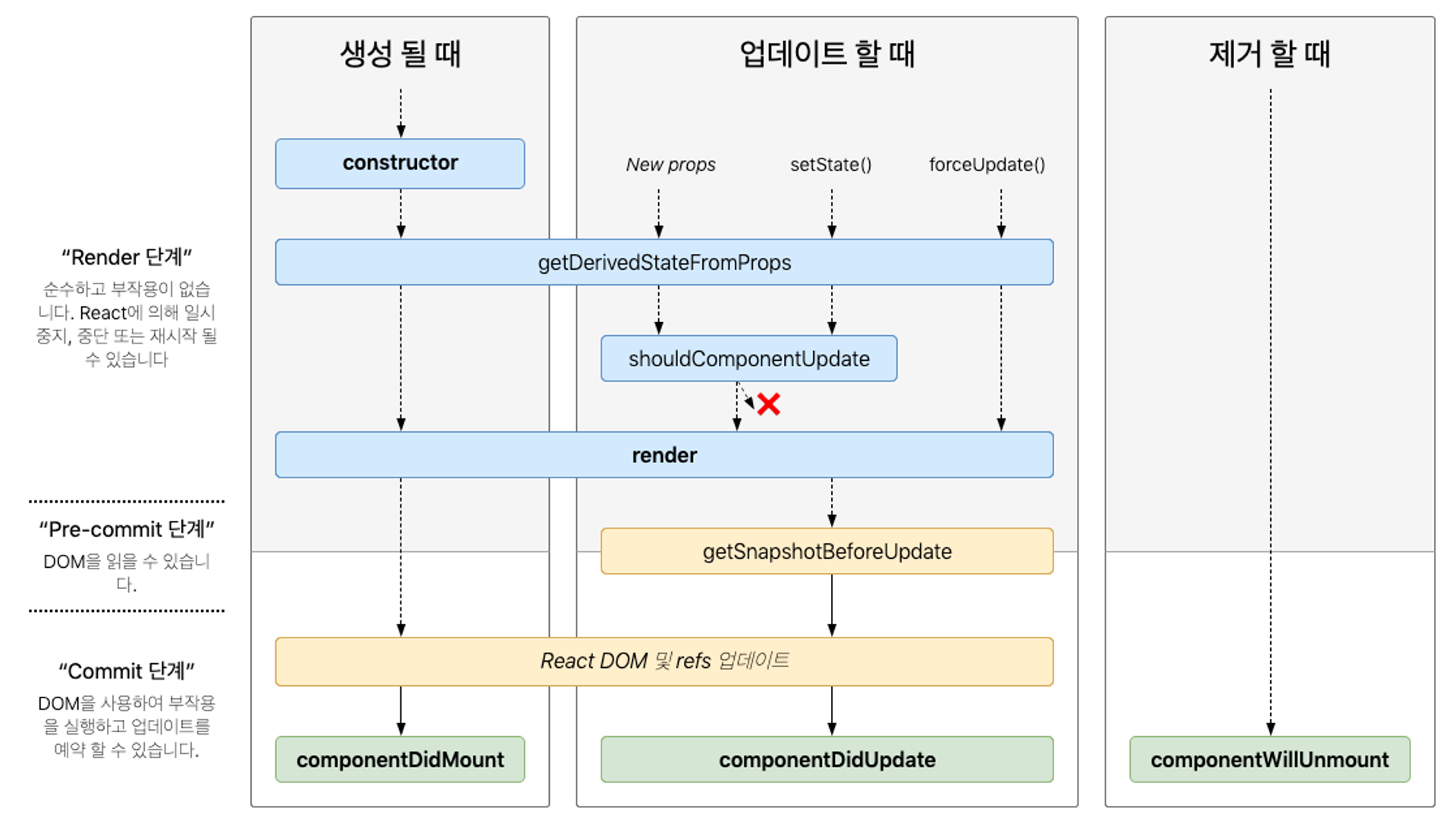
클래스형 컴포넌트
클래스형 컴포넌트에서는 라이프사이클 메서드를 클래스의 메서드로 정의한다.
컴포넌트가 마운트되면
constructorrendercomponentDidMount메서드가 순서대로 호출된다.
컴포넌트가 업데이트되면
shouldComponentUpdaterendercomponentDidUpdate메서드가 호출되며,
컴포넌트가 언마운트되면
componentWillUnmount메서드가 호출된다.
함수형 컴포넌트
함수형 컴포넌트에서는 라이프사이클 메서드가 없지만, 리액트 16.8 버전 이후부터는 함수형 컴포넌트에서도 라이프사이클과 관련된 작업을 수행할 수 있도록 useEffect 훅이 추가되었다.
useEffect 훅은 컴포넌트가 마운트되거나 업데이트될 때마다 호출되며, 필요한 작업을 수행할 수 있다.
정리
따라서, 클래스형 컴포넌트와 함수형 컴포넌트 모두 라이프사이클과 관련된 작업을 수행할 수 있으며, 함수형 컴포넌트에서는 useEffect 훅을 사용하여 작업을 수행한다.
그러나 함수형 컴포넌트에서는 라이프사이클 메서드의 호출 순서를 명시적으로 정의할 수 없다.