FRONT-END/TIL
[TIL] 230123 class #1
서근
2023. 1. 24. 06:13
반응형

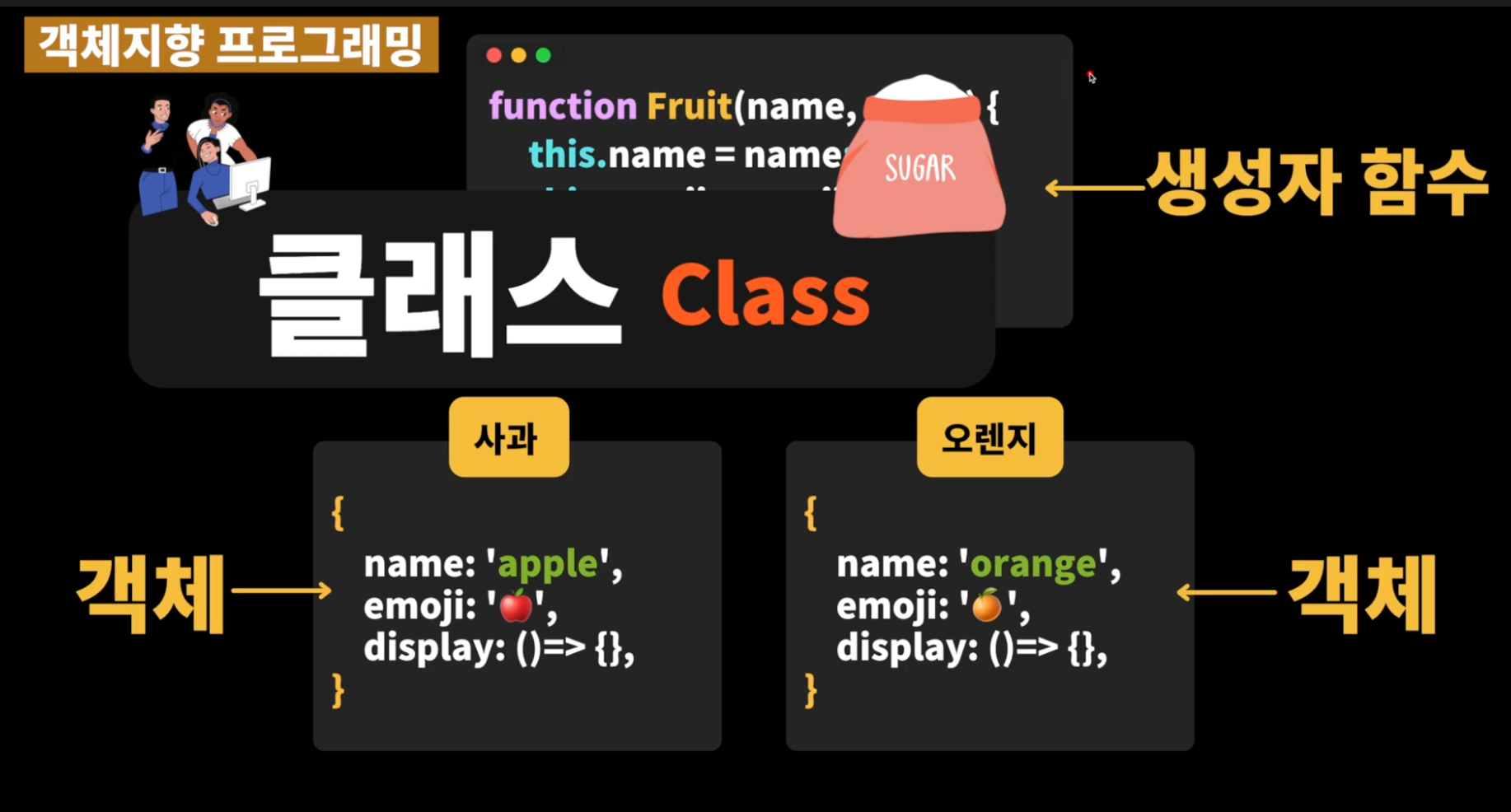
클래스
자바스크립트는 원래 프로토타입을 베이스로 하지만 ES6 도입 이후부터는 클래스를 기반으로 객체지향 프로그래밍을 할 수 있다.

클래스란 객체를 생성할 수 있는 템플릿, 그리고 객체지향 프로그래밍이다.
객체지향은 서로 밀접하게 연관 있는 아이들을 객체로 구성해 나아가면서 객체끼리 서로 호환 가능하도록 할 수 있는 것을 객체지향이라고 한다.
생성자 Constructor
객체를 쉽게 만들 수 있는 템플릿 종류
- 생성자 함수 ( 현업에서 거의 사용되지 않음)
- 클래스 ( 현업에서 사용 )
class Fruit {
// 생성자: new 키워드로 객체를 생성할 때 호출하는 키워드 이다.
constructor(name, icon) {
this.name = name;
this.icon = icon;
}
display = () => {
console.log(`${this.name}`);
};
}
const apple = new Fruit('사과', '🍎');
console.log(apple);위 코드에서 const apple은 Fruit의 인스턴스이다.
객체는 const obj = {name: '서근'}; 처럼 그 어떤 클래스의 인스턴스도 아니다.
클래스와 객체 차이점
클래스(Class) 란
- 개념
- 객체를 만들어 내기 위한 설계도 혹은 틀
- 연관되어 있는 변수와 메서드의 집합
객체(Object) 란
- 개념
- 소프트웨어 세계에 구현할 대상
- 클래스에 선언된 모양 그대로 생성된 실체
- 특징
- '클래스의 인스턴스(
instance)’ 라고도 부른다. - 객체는 모든 인스턴스를 대표하는 포괄적인 의미를 갖는다.
oop(객체지향 프로그래밍)의 관점에서 클래스의 타입으로 선언되었을 때 ‘객체’라고 부른다.
- '클래스의 인스턴스(
인스턴스(Instance) 란
- 개념
- 설계도를 바탕으로 소프트웨어 세계에 구현된 구체적인 실체
- 즉, 객체를 소프트웨어에 실체화하면 그것을 ‘인스턴스’라고 부른다.
- 실체화된 인스턴스는 메모리에 할당된다.
- 특징
- 인스턴스는 객체에 포함된다고 볼 수 있다.
oop의 관점에서 객체가 메모리에 할당되어 실제 사용될 때 ‘인스턴스’라고 부른다.- 추상적인 개념(또는 명세)과 구체적인 객체 사이의 관계에 초점을 맞출 경우에 사용한다.
- ‘~의 인스턴스’의 형태로 사용된다.
- 객체는 클래스의 인스턴스다. 객체 간의 링크는 클래스 간의 연관 관계의 인스턴스다.
- 실행 프로세스는 프로그램의 인스턴스다.
- 즉, 인스턴스라는 용어는 반드시 클래스와 객체 사이의 관계로 한정지어서 사용할 필요는 없다.
- 인스턴스는 어떤 원본(추상적인 개념)으로부터 ‘생성된 복제본’을 의미한다.
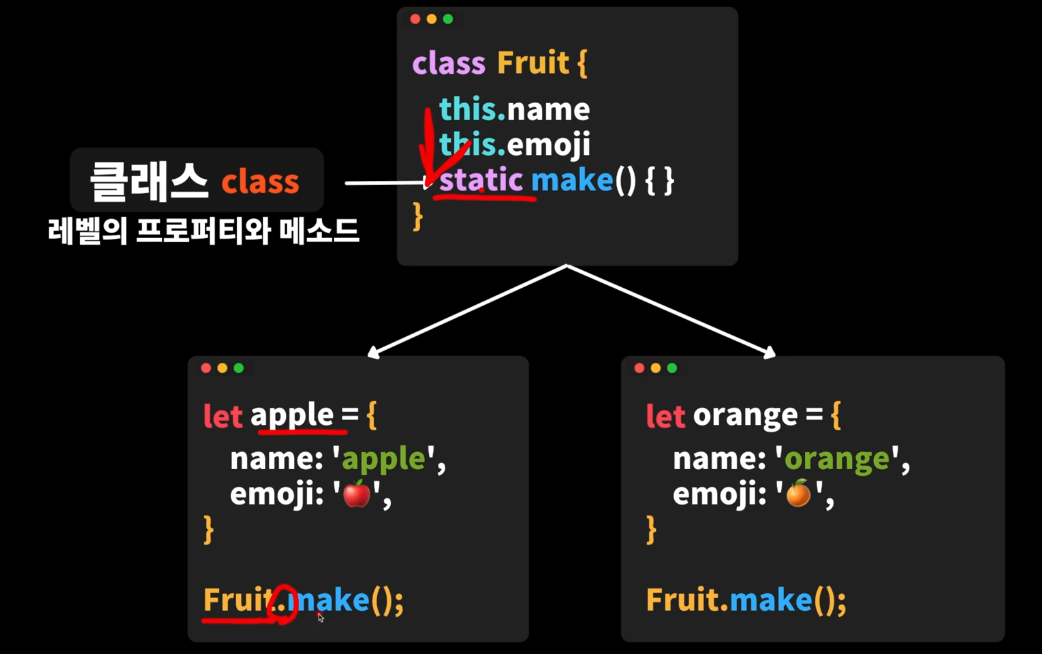
재사용성을 높이는 방법 Static
클래스를 사용하고 클래스 안에 함수를 작성했었다.
그리고 만약 만들어진 인스턴스에 모두 호출을 해야 한다면 아래와 같이 전부 삽입해줘야 했었다.

딱 봐도 재사용성이 너무 좋지 않다. 매번 display() 함수를 호출할 수도 없는 노릇!
이럴 때 사용하는 것이 static 키워드이다.
Static
클래스 안에서 static 키워드를 프로퍼티나 메서드 앞에 붙여 줄 수 있는데, 클래스에서 딱 한 번만 생성 가능하고 재사용이 가능하다.
그리고 static가 붙은 프로퍼티나 메서드는 클래스 레벨의 함수로써, 인스턴스 안에 포함되지 않는다.
호출할 때는 만들어진 인스턴스. 이 아닌 클래스 이름. xxx으로 호출해야 한다,.

class IdCard {
static MAX_IDCARD = 10;
constructor(name, title) {
this.name = name;
this.title = title;
}
static makeRandomInfo() {
// 클레스 레벨의 메서드 에서는 this를 참조 할 수 없다.
return new IdCard('희진', '희진 개발노트');
}
// 여기서 display() 함수는 인스턴스 레벨의 함수이다.
display = () => {
console.log(`${this.name}: ${this.title}`);
};
}
//이런식으로 클래스 이름.makeRandomInfo() 클래스 함수를 직접 호출할 수 있다.
const newIdCard3 = IdCard.makeRandomInfo();
console.log(newIdCard3);
console.log(IdCard.MAX_IDCARD); //10
const newIdCard = new IdCard('서근', '서근 개발노트');
const newIdCard2 = new IdCard('미진', '미진 개발노트');
console.log(newIdCard);
console.log(newIdCard2);
console.log(newIdCard.display());
/* 인스턴스 안에 static 클래스 레벨의 메서드는 포함되지 않는것을 확인할 수 있다.
IdCard { display: [Function: display], name: '희진', title: '희진 개발노트' }
10
IdCard { display: [Function: display], name: '서근', title: '서근 개발노트' }
IdCard { display: [Function: display], name: '미진', title: '미진 개발노트' }
서근: 서근 개발노트
*/
// 사용 예제
Math.pow(); // Math라는 static을 이용하면 별도의 객체를 만들지 않고도 pow라는 별도의 함수들을 관리할 수 있다.
Number.isFinite(10);