SWIFTUI/Others
SwiftUI : Menu 버튼을 눌렀을 때 메뉴를 표시
서근
2021. 1. 30. 05:11
반응형

menu에 대해 알아보도록 합시다.
Menu
SwiftUI는 버튼에서 팝업 메뉴를 표시하기위한 Menu라는 전용 뷰를 제공합니다. 메뉴에 표시할 항목을 제어하기 위해 다양한 버튼을 추가해줄 수 있습니다. 우선 간단한 예를 한번 알아보겠습니다.
struct ContentView: View {
var body: some View {
Menu("Create") {
Button("Cancel", action: {})
Button("Search", action: {})
Button("Add", action: {})
}
}
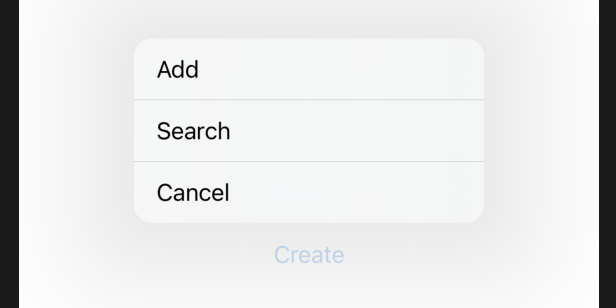
}Menu 키워드를 사용하고 메뉴 이름을 “Create”로 지정해줬습니다. 다음으로 메뉴 중괄호{ }안에 원하는만큼 버튼을 추가 할 수 있습니다. 메뉴에 버튼을 배치하는 순서가 중요합니다.
첫 번째 버튼이 제일 아래 배치되고, 버튼이 추가 될 수록 아래에서 위로 배치됩니다.

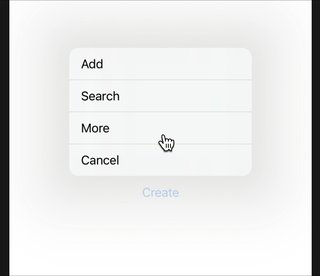
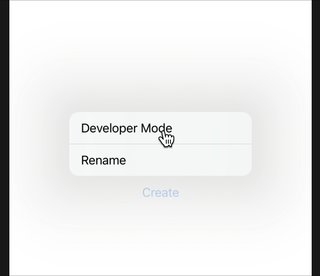
메뉴안에 메뉴
메뉴안에 메뉴를 넣을 수 도 있습니다.
Menu("Create") {
Button("Cancel", action: {})
//버튼 아래에 메뉴를 한번 더 추가해준다.
Menu("More") {
Button("Rename", action: {})
Button("Developer Mode", action: {})
}
Button("Search", action: {})
Button("Add", action: {})
}
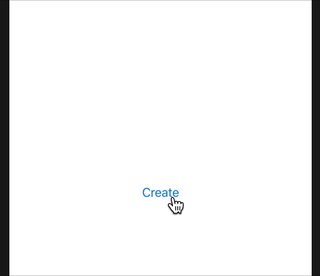
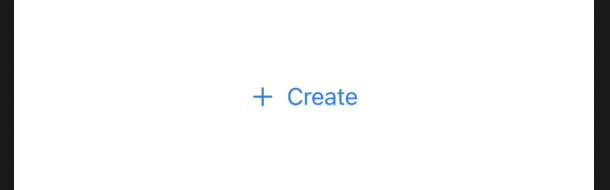
마지막으로 메뉴에 label을 추가하여 메뉴버튼에 텍스트와 아이콘을 추가 할 수 있습니다. 우선 Menu("")에 적어줬었던 텍스트를 지워주고 아래와 같이 코드를 작성해주면 됩니다.
Menu {
...
} label: {
Label ("String", systemImage : "icon.name")
}struct ContentView: View {
var body: some View {
Menu {
Button("Cancel", action: {})
//버튼 아래에 메뉴를 한번 더 추가해준다.
Menu("More") {
Button("Rename", action: {})
Button("Developer Mode", action: {})
}
Button("Search", action: {})
Button("Add", action: {})
} label: {
Label("Create", systemImage: "plus")
}
}
}

메뉴안에 아이콘 추가
메뉴에 메뉴를 추가했었죠? 이제 그 메뉴안에 아이콘을 넣어줘서 좀 더 직관적인 Menu bar가 될 수 있도록 해보겠습니다.
이전포스팅에서 버튼에 대해 이해 하셨다면 쉬울거에요 :) 코드로 바로 확인해보도록 하겠습니다.
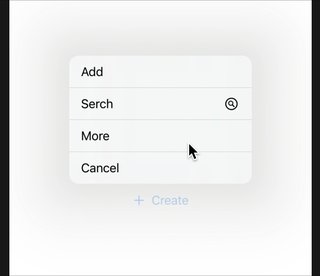
Button(action: {
}) {
HStack {
Text("String")
Image(systemName: "icon.name")
}
} var body: some View {
Menu {
Button("Cancel", action: {})
//버튼 아래에 메뉴를 한번 더 추가해준다.
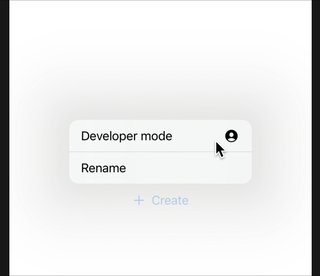
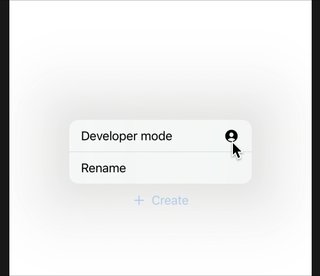
Menu("More") {
Button("Rename", action: {})
//메뉴안에 아이콘을 추가해준다.
Button(action: {
}) {
HStack {
Text("Developer mode")
Image(systemName: "person.crop.circle.fill")
}
}
}
Button(action: {
}) {
HStack {
Text("Serch")
Image(systemName: "magnifyingglass.circle")
}
}
Button("Add", action: {})
//최상단 메뉴 버튼
} label: {
Label("Create", systemImage: "plus")
}
}
}
읽어주셔서 감사합니다🤟
본 게시글의 전체코드 GitHub 👇🏻
Seogun95/SwiftUI_Menu_TUT
Menu에 대해 알아봅시다. Contribute to Seogun95/SwiftUI_Menu_TUT development by creating an account on GitHub.
github.com
이 글도 읽어보세요
 acking with swift
acking with swift