SwiftUI : 런치스크린 및 @AppStorage

AppStroage 에 대해 알아보도록 합시다.
런치스크린
SwiftUI에서 런치스크린을 사용하는 것은 아주 간단하다. 우선 Asset의 Color 세팅부터 진행해보려 한다.
새로운 프로젝트를 만들고 Assets 폴더를 눌러준다.
AccentColor에 접근해서 Universal을 클릭해보면 오른쪽 인스펙터에 Color 탭이 활성화된다.
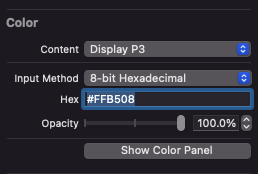
보통 Hex 코드를 사용하는것이 편하기 때문에 Content를 Display P3으로 변경하고 Input Method를 8-bit Hexadecimal로 변경해준다.
그리고 Hex에 코드를 작성하면 된다.

이제 팔레트를 하나 만들어주려 한다. Assets 폴더에서 오른쪽 마우스를 클릭해 New Color Set을 하나 만들어주고, Any Appearance와 Dark를 동시에 잡아서 아까 만들어준 컬러를 복사해 붙여 넣어준다.

간단하게 이 색을 런치스크린에 사용해볼까 한다. 만들어준 Color의 이름도 ColorOrange로 임의로 정해준다.
런치스크린을 활성화하는 방법은 아주 간단하다.
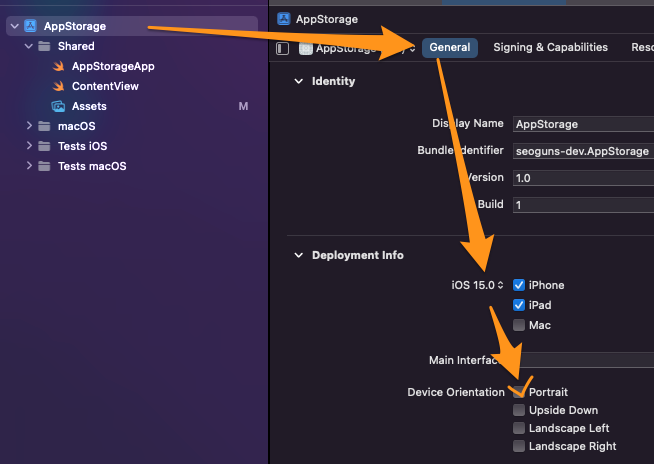
먼저, 사용자가 만들어 놓은 프로젝트명을 클릭하면 General 부분이 먼저 보일 텐데 Deployment Info의 iOS버전을 맞춰주고 Device Orentation은 보통 Portrait으로 설정하는 게 기본적이다.

그다음으론 Info 탭으로 이동해준다.
여기서 런치스크린을 활성화해줄 수 있는데, Launch Screen을 찾아 아래로 내려주고 일단 background-color로 설정해준다.


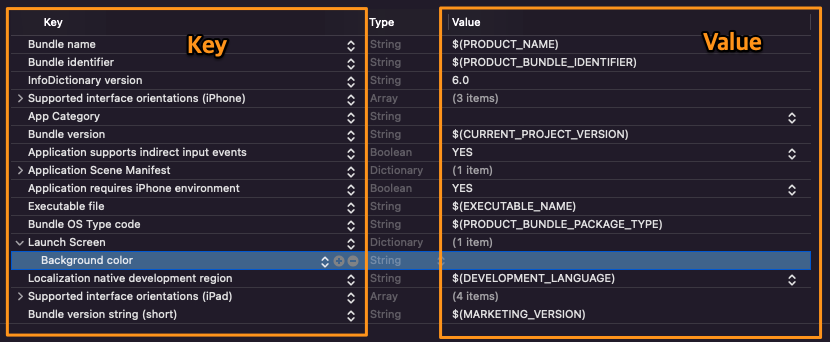
왼쪽이 Key이고 오른쪽이 Value인데 이 Background color의 Value값을 넣어줘야 한다. 이곳에는 아까 만들어준 ColorOrange 값을 넣어주면 된다.
이제 시뮬레이터를 실행해서 런치스크린이 정상적으로 나오면 성공이다.

@AppStorage
@AppStorage 란 SwiftUI에서 앱을 빌드할 때 우리가 사용하는 대부분의 데이터는 String 및 Integer 와 같은 유형을 통해 장치의 메모리에 저장된다.
@State 및 @StateObject 와 같은 속성 래퍼를 사용할 때 변경되지 않는다. 하지만 앱을 닫으면 메모리가 해제되고 여기에 넣은 모든 데이터가 사라지게 된다.
이를 방지하고 데이터를 저장하기 위해 사용되는 것이 @AppStorage 이다.
@AppStorage는 SwiftUI에서 새로 생긴 속성 래퍼이다.
간단히 말해서 @AppStorage는 데이터를 유지하는 속성이다.
사용 방법
@AppStorage 속성 래퍼를 사용하는 방법은 아래와 같다.
@AppStorage("KEY")
private var NAME: TYPE = DEFAULT VALUE@AppStorage 키워드 뒤에 ("고유한 값")을 넣어주면 된다.
struct RootView: View {
@AppStorage("onboarding") private var isOnboardingActive: Bool = true
var body: some View {
Text("Hello, world")
}
}이제 간단한 예제를 한번 들어보자.
우선 HomeView와 OnboardingView를 새로운 SwiftUI 파일로 생성해준다.
해주고 싶은 건 OnboardingView가 앱이 실행되자마자 나타나는 거고 그 안에 버튼을 누르면 HomeView 이동하는 것이다.
ContentView에 다음과 같이 작성한다.
import SwiftUI
struct ContentView: View {
@AppStorage("onboarding") var isOnboardingActive: Bool = true
var body: some View {
ZStack {
if isOnboardingActive {
OnboardingView()
} else {
HomeView()
}
}
}
}@AppStorage에 onboarding이라는 키 값을 넣어줬고 Bool 타입인isOnboardingActive 변수를 생성했다.
그리고 ZStack { } 안에 조건문을 생성해 isOnboardingActive가 true 라면 onboardingView()를 실행하고 그게 아니라면 HomeView()를 실행하는 아주 간단한단 코드이다.
그럼 OnboardingView를 작성해보자.
//OnboardingView
import SwiftUI
struct OnboardingView: View {
@AppStorage("onboarding") var isOnboardingActive: Bool = true
var body: some View {
VStack(spacing: 20) {
Text("Onboarding")
.font(.largeTitle)
Button(action: {
self.isOnboardingActive = false
}) {
Text("홈으로")
.font(.title)
}
}
}
}onboardingView 안에도 ContentView와 마찬가지고 @AppStorage 속성 래퍼를 넣어줘야 하는데 주의해야 할 점은 키 값은 절대 다르게 작성해서는 안된다. (오타 주의!!!)
그리고 끝부분의 Bool 타입 true는 기본값일 뿐 현재 코드에 영향을 주지는 않는다. 단지 코드가 잘못 넣어졌을 때 true를 기본값으로 두어 예방하는 것이다.
그리고 button을 생성해 isOnboardingActive가 false로 바뀌게 해서 HomeView로 이동하는 코드이다.
HomeView도 크게 다를 것이 동일하게 작성해준다.
//HomeView
import SwiftUI
struct HomeView: View {
@AppStorage("onboarding") var isOnboardingActive: Bool = false
var body: some View {
VStack(spacing: 20) {
Text("HomeView")
.font(.largeTitle)
Button(action: {
self.isOnboardingActive = true
}) {
Text("OnboardingView")
.font(.title)
}
}
}
}이렇게 하고 앱을 전해 보면

이렇게 잘 실행되고, 앱을 닫고 다시 실행해보면 마지막으로 설정한 View가 나오는 것을 확인할 수 있다.
읽어주셔서 감사합니다🤟